The 14 Days of jQuery brings you fourteen consecutive days of new releases to celebrate the release of jQuery 1.4. Each day they will publish some fresh videos and announcements — there’ll be code releases, project-related updates, and jQuery UI goodness, among other things.
In addition to the announcements, they will also be releasing a set of videos over the 14 days with talks and tutorials relating the jQuery 1.4 release and other general jQuery topics. You’ll want to check back at The 14 Days of jQuery every day during the two weeks to see what’s new, or sign up to be notified via email. Think of it like an online conference, only longer, freer, and with a bit of mystery and suspense!

Source: http://jquery14.com/
A website is like your receptionist! They need to look good for making a good first impression on your client. Most of us like a dynamic partner and Flash websites are perfect partners for your business.
Flash sometimes makes websites look cool, attractive at the same time professional. The main glitch in Flash is nothing but using the software to piece the perfect website as it consumes a lot of time and money. Here is a quickfix for that problem: go shopping for to find your favourite flash apps at these places. Although they are not free, but some of them are really bargain, which can saves you hours of development time.
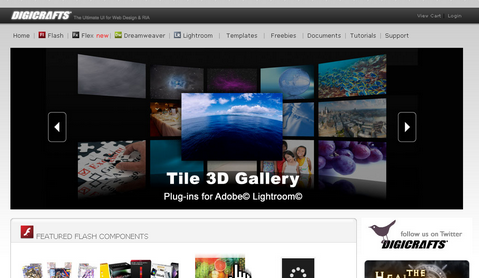
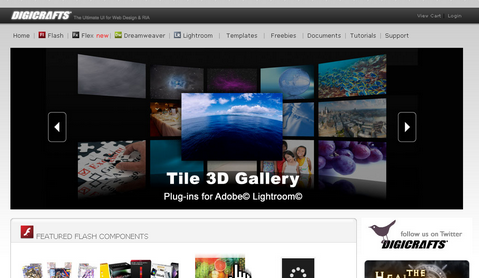
1. Digicrafts
Digicrafts is an excellent place to start shopping for your flash apps. It offers templates, banners, menus and other flash items for sale. They gallery is categorically organised under different creation tools like Flash, Lightroom, Dreamweaver etc as well as in application form type like templates, logo, clip arts etc. It also offers an excellent integrated search options that can reduce your shopping fatigue. The site also provides freebies as well as tutorials for their applications.

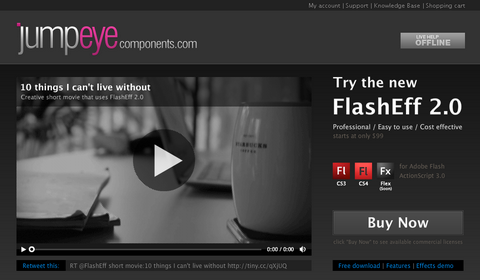
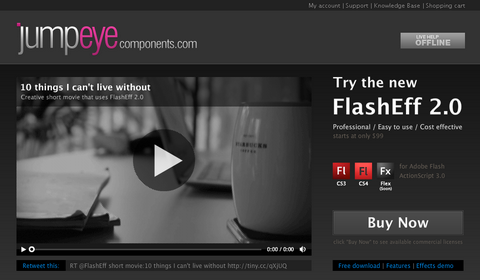
2. JumpEye
JumpEye really makes your eye jump! The website offers a very simple interface to browse through their repertoire which contains a wide range of flash components. They also package these apps as a unit which can assist you if you are looking for a complete makeover of your website. Their FlashEff software which is an action script viewer for Flash, where you can create as well as edit their components. They also offer many web apps like Media player, Text Box, Interactive Map to just name a few popular ones.

Read the rest of this entry »
Are you interested designing or developing your own iPhone Application or Palm Pre Application? Teehan+Lax has put together iPhone GUI PSD and Palm Pre GUI PSD to help designers pitch and develop polished concepts using a tool their pretty familiar with, Photoshop. The elements are built with vectors for easy editing and scaling.

iPhone GUI PSD: http://www.teehanlax.com/blog/2009/06/18/iphone-gui-psd-30/
Palm Pre GUI PSD: http://www.teehanlax.com/blog/2009/07/08/palm-pre-gui-psd/
Web is a multiple utilities. It can either be a resource that can provide information or help you keep you in touch with your loved or even be a source of entertainment. There has been exponential increase in functionalities associated with the Internet, that it is very difficult to keep a track of it.
Here are some comics that can help you catch up with what is happening on the Internet! Thank you so much for BLaugh bringing us the following funny comics about web.
Where is the Secret of Life

Baby First Language

Read the rest of this entry »
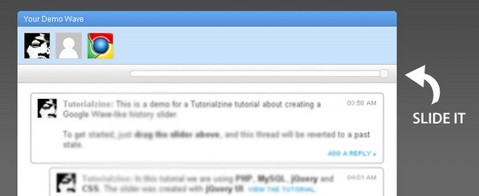
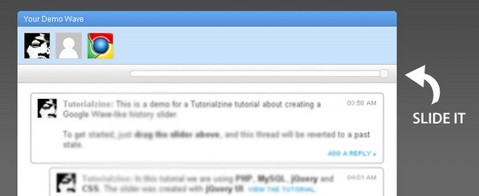
We’ve all seen the videos of Google’s latest product – Wave. Although not “ground-braking” and “revolutionary” as we’ve imagined, it still features some great UI that will surely inspire at least a few developers to implement some of it in their works.
Tutorialzine was one of those inspired people, he showed us how to create a Google Wave-like History Slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
The technologies we are using include PHP as a back-end, MySQL as data storage, jQuery, CSS and XHTML for the front-end with AJAX in between. The slider itself is a component created with jQuery UI.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/google-wave-history-slider-jquery…
License: License Free
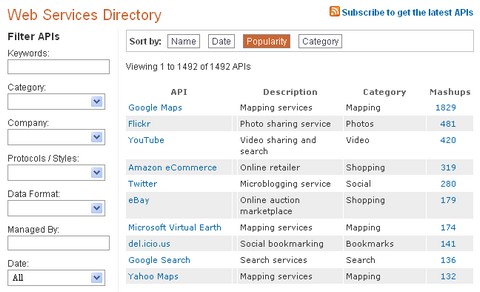
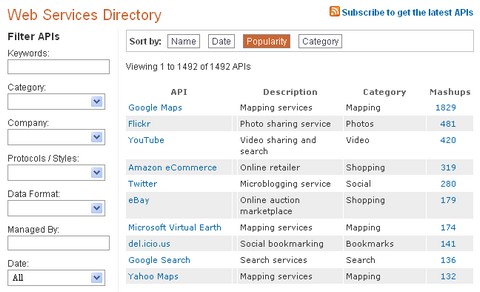
ProgrammableWeb keeps you up to date with APIs, mashups and the Web as platform. It’s a directory, a news source, a reference guide and a community.
The database of over 900 open web APIs and thousands of applications people have built with them is the most comprehensive resource of its kind. Indexed, cross-referenced, and up-to-date.
ProgrammableWeb also gives you the resources to learn how to use APIs and build applications. Get your hands dirty creating anything from weekend project mashups to enterprise apps to VC-funded companies.

Source: http://www.programmableweb.com/
We live in a world where people are increasingly expecting more and faster speeds. In fractions of a second, your website can lose valuable visitors and in turn, money. Although most people think CDNs are for the big sites, e.g. Facebook, Twitter. CDNs are actually very cheap and incredibly easy to use these days.
Nettuts has published an article: Supercharge Website Performance With AWS S3 and CloudFront, which shows you how to setup and use Amazon’s Web Services S3 and CloudFront to decrease website load time as well as show the performance differences.
There are a lot of ways to increase the performance of your website. Why not crank up the performance of your website if you can? Especially if it could save you money in the process.

Source: http://net.tutsplus.com/articles/general/supercharge-website…
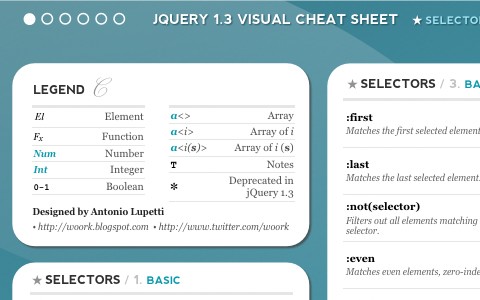
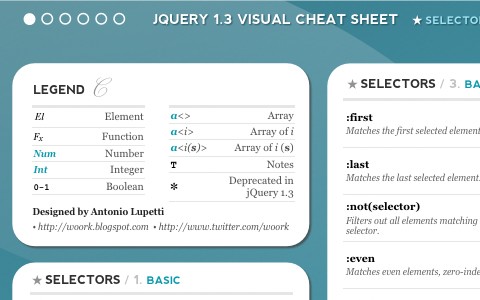
Cheat sheet is a reference tool that provides simple, brief instructions for accomplishing a specific task. We have collated a set of cheat sheets for web developers a while ago.
Woork has just released jQuery Visual Cheat Sheet, which is an useful and practical reference to jQuery 1.3 for web designers and developers. This cheat sheet (6 pages) contains the full jQuery API reference with detailed descriptions and some sample code. The simple visual style allows you to find at a glance everything you are looking for.

Requirements: –
Demo: http://woork.blogspot.com/2009/09/jquery-visual-cheat-sheet.html
License: License Free
A modern and easy to use Admin User Interface is the key to success of web applications. A custom made web admin user interface usually cost you a fortune. How about using some of the professionally designed Web Admin Templates at a very low price?
Here we have collected the following 20 Professional Web Admin Templates on ThemeForest. You may find them useful when designing your own web application. Also, please do not forget we have published a tutorial of How to Create a Web App Admin User Interface, so that you can create your own unique one easily as well.
1) Simple Admin – Flexible

2) Profi Admin

3) Complex Liquid Admin

4) Cleanity Complete Admin

Read the rest of this entry »
CSS3 and HTML 5 are capable of revolutionizing the way we design websites. Both include so many new features and functions that it can be hard to wrap your head around them at times. The inclusion of native support for things like rounded corners and multi-column layouts are just the tip of the ice berg.
Below are seventy resources, tutorials, and articles to get you started with CSS3 and HTML 5. Many of the techniques discussed are already supported to some extent in some some modern web browsers (Safari and Firefox have the most extensive support), so you can get started right away.
CSS3 Tutorials and Resources
Get Started with CSS 3 – A basic guide to using CSS3.

Cascading Style Sheets Current Work – Details the progress the W3C is making on the CSS3 standard.
Border-image: Using Images for Your Border – A guide to the new CSS3 function for adding image borders.
Overview of CSS3 Structural Pseudo-Classes – A handy reference chart of structural pseudo-classes in CSS3.
Push Your Web Design Into The Future With CSS3 – An introduction to some of the new features in the CSS3 specification. Read the rest of this entry »