BundleHunt has just begun its two weeklong software bundle sale with more great apps for Mac OS X and an awesome set of Design goodies. Featuring 11 popular Mac OS X applications and great quality design resources normally valued at over $450 for just $49.99 at a 89% discount.
There’re some great apps here that almost anyone should find tempting including: LaunchBar, ColorSchemer Studio 2, WriteRoom, Seamless Studio, Divvy, SmashingMagazine 4 new e-books, Tumult Hype, ThemeTrust 3 WordPress themes, Xslimmer, Geomicons Iconset and TN3 Gallery.
In all, there are 11 applications and products, all for an amazing price – $49.99. You can also join their new affiliate system in order to have a chance to win $500 in cash too.

Source: BundleHunt 5
Addy Osmani has written a really nice article to discuss an effective set of Patterns For Large-Scale JavaScript Application Architecture. Large-scale JavaScript apps are non-trivial applications requiring significant developer effort to maintain, where most heavy lifting of data manipulation and display falls to the browser.
If working on a significantly large JavaScript application, remember to dedicate sufficient time to planning the underlying architecture that makes the most sense. It’s often more complex than you may initially imagine. Take a look at this great article, I am sure you will learnt a lot too.

Source: Patterns For Large-Scale JavaScript Application Architecture
Web browsers are probably the most widely used software. HTML5Rocks will explain How Browsers Work: Behind the Scenes of Modern Web Browsers. We will see what happens when you type google.com in the address bar until you see the Google page on the browser screen.
As a web developer, learning the internals of browser operations helps you make better decisions and know the justifications behind development best practices. While this is a rather lengthy document, we recommend you spend some time digging in; we guarantee you’ll be glad you did.

Source: How Browsers Work: Behind the Scenes of Modern Web Browsers
HTML5 and CSS3 brings loads of new features and functionality to the modern web. The Expressive Web is a project with the goal of creating both a resource and showcase that highlights some of the most creative and expressive features being added to the web today.
In addition to highlighting and providing information on twelve new HTML5 and CSS3 features, the site itself makes extensive use of new features such as CSS3 transitions, CSS3 transforms, web storage and more to provide a visually compelling resource for learning more about HTML5 and CSS3.

Requirements: HTML5 and CSS3 Browser Support
Demo: http://beta.theexpressiveweb.com/
License: License Free
The jQuery documentation is great, very complete, nicely written and with a lot of examples and demos. However, it is difficult to find the right documentation for what we search for. Try to search for the .is() function for example. Over 100 matches before the actual function we are looking for. And it is a fixed layout.
jQAPI is an Alternative jQuery Documentation, which is very fast and slick. The navigation becomes much more easier. And the style is clean and comfortable to use. In my opinion, it should be the best alternative jQuery documentation out there.

Source: http://jqapi.com/
We always wanted to know the comparison of numbers among the most popular Javascript frameworks and web applications developed by those frameworks. Here is an infographic of Javascript Frameworks and jQuery. It includes jQuery, Mootools, Prototype, YUI, Dojo, Extjs and etc.
From the infographic, you can get an idea of how many installations of those frameworks have been measured over the last month. It is also interesting to know that Version 1.3.2 is the most popular version of jQuery at the moment.
Click to enlarge.

Do you like GitHub’s Tree Slider? The new HTML5 History API (which really has nothing to do with HTML – it’s a JavaScript API) allows us to manage the URL changes while CSS3 transitions handle the sliding. Permalinks are always maintained, your back button works as expected, and it’s much faster than waiting for a full page load.
Take a look at The Tree Slider by GitHub, to see how to implement that. Basically they intercept your click, call pushState() to change the browser’s URL, load in data with Ajax, then slide over to it.

Source: https://github.com/blog/760-the-tree-slider
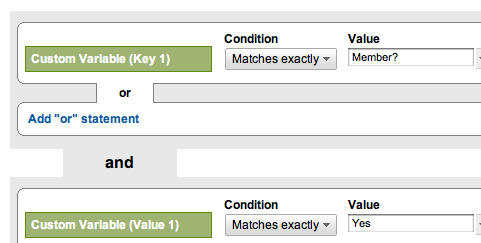
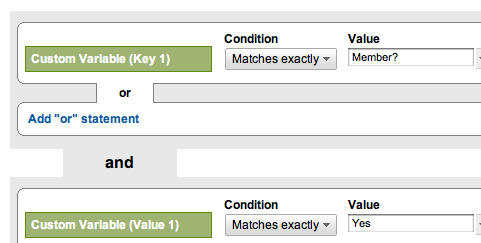
For many webmasters, Google Analytics is an awesome way to collect information while experimenting and study what’s going on with your website or web application. Tweaking Google Analytics can give some terrific data that wouldn’t be available by using their default setup.
Alan Johnson has published an article: Advanced Google Analytics for Startups, which tells us how to use Custom Variables and Advanced Segments to get more useful information from Google Analytics.

Source: http://thinkvitamin.com/business/analytics/google-analytics…
Kilian Valkhof came across a website that had a whole slew of JavaScript that attempted to prevent you from selecting text, right clicking or dragging any content onto your desktop.
So he decided to copy the JavaScript and create a library with examples of JavaScript techniques you can use if you want to scare your visitors away, or want to piss them off. Annoying.js is the result.
As you can see, you can do some pretty bad things with Annoying.js that will certainly drive your visitors away. However, some functions is actually very useful if you’re writing complex “html5” web applications. By disabling text-selection on interface elements you can make the application easier to use, and you can re-implement the right click menu using your own options.

Requirements: Javascript Enabled Browser
Demo: http://kilianvalkhof.com/2011/javascript/annoying-js…
License: MIT License
BundleHunt 4 has begun its two weeklong software bundle sale of some of the hottest apps for Mac OS X and an awesome set of design goodies. In my opinion, this is the best ever bundle I have ever seen. I am sure it will be very useful for web designers.
BundleHunt 4 comes with a number of great premium applications included such as Layers, WPBundle – 3 WP Themes of your chioce, the full set of stylish and unique icons from Symbolicons, & Picans. Hanpicked collection of design resources from Tapptics & WeGraphics and SmashingMagazine’s newest 3 e-books. In all, there are 13 applications and products included in the bundle, all for an amazing price – $49.99.

Source: http://bundlehunt.com/