Merry Christmas and Happy new year to you all! The holiday season is at its peak and for some lucky people in weather appropriate climates, winter is in full swing. Do you like snow? How about putting some snow on your website with a couple of simple lines of code?
Design Shack has shared a super simple CSS technique that you can use to Make It Snow on Your Website with CSS Keyframe Animations. It will only take you a few minutes at the most and it serves as a great introduction to using multiple background images and keyframe animations in CSS.

Requirements: CSS Keyframe Support
Demo: http://designshack.net/tutorialexamples/letitsnow/index.html
License: License Free
A couple of months ago, Ian Lunn has created a jQuery Vertical Parallax Demo that manipulated CSS to make multiple backgrounds move at different speeds relative to the users movement of the scroll bar. This type of effect is slowly appearing across various websites on the web, achieved using many different techniques. Nikebetterworld took the idea to a new level.
Now Ian Lunn has written a tutorial that took the original jQuery Parallax script he wrote and recreated a webpage with Nikebetterworld Parallax Effect. And also, he has turned the tutorial into a jQuery Plugin, you can download and fork it on Github.

Requirements: jQuery Framework
Demo: http://www.ianlunn.co.uk/demos/recreate-nikebetterworld-parallax/
License: GPL, MIT License
Christophe Coenraets has written a simple application, built using jQuery Mobile and PhoneGap. Even though the application is simple, it covers some common requirements of mobile applications: database access through JSON services, multi-level master-detail views, parameter passing between views, etc.
You can play with the application, or download the source code (HTML, JavaScript, CSS, PHP services and SQL script). And you can use PhoneGap to package this application for different mobile platforms.

Requirements: jQuery and PhoneGap
Demo: http://coenraets.org/apps/directory/jqm/index.html
License: License Free
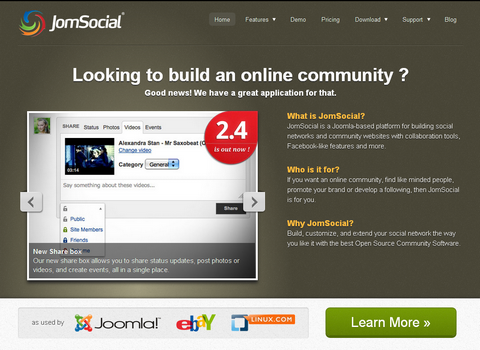
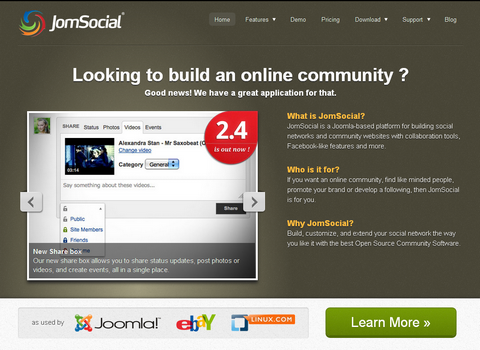
JomSocial is a Joomla-based platform for building social networks and community websites with collaboration tools, Facebook-like features and more. If you want an online community, want to find like minded people, want to promote your brand or even change the world, then JomSocial is for you. You can build, customize and extend your social network the way you like it with the best Open Source Community Software.

JomSocial 2.4 ‘Boulevard’ has just been released with a bunch of new features. So now is the best time to get JomSocial for FREE! You can read more about JomSocial’s new features here.
In this giveaway, 5 lucky readers will get Professional edition access to JomSocial worth $149 each which includes three free templates and 12 month VIP support so you can start building your online community immediately.
Just leave a comment below on how you would use JomSocial to build an online community. We will pick 5 lucky readers and announce the results on 18th December 2011. Best of luck!
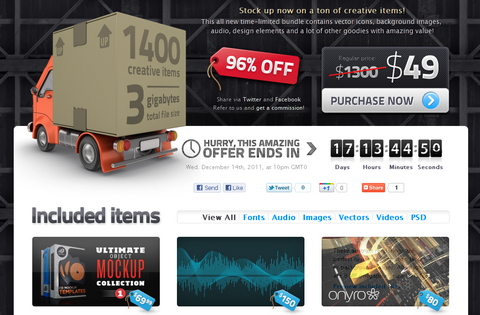
Ultrashock is a community based royalty-free stock marketplace. They offer a wide range of professional quality Flash, audio, vector art, and images at affordable prices for use in your creative projects.
Today, they have just released an Ultra Bundle, suitable for designers. This all new time-limited bundle contains vector icons, background images, audio, design elements and a lot of other goodies. The total combined value of all included items is worth well over $1300 and you’ll get them for only $49!

Every downloadable stock item in the bundle comes with a single use commercial license. This means that one individual or company can use this bundle on their personal, private, academic, non-profit, or even commercial project.
There are total 1,400 creative items, with over 3 gigabytes total file size. The offer will be expired in 2 weeks. What are you waiting for?
It’s hard to believe what began as couple of computers communicating through phone lines now forms the foundation for our jobs and allows even more our mothers to be bloggers. But none of this would be possible without The Web Standards Project fighting to persuade browser makers to support common standards.
Vitamin T and An Event Apart has designed a lovely infographic: A Brief History of Web Standards that looks at the past, present and future of Web Standards. Journey with us into the recent past―and who knows, what you learn may enable you to make your contribution the next major bullet point in the timeline of the Internet!

Source: http://vitamintalent.com/vitabites/a-brief-history-of-web-standards
William Malone has written a great tutorial: Create a Drawing App with HTML5 Canvas and JavaScript, that will take you step by step through the development of a simple web drawing application using HTML5 canvas and JavaScript.
The aim of the article is to explore the process of creating a simple app. You will be able to learn how to draw dynamically on HTML5 canvas, the future possiblities of HTML5 canvas, and the current browser compatibility of HTML5 canvas along the way. You can also download the HTML5 Canvas Drawing App in .zip format.

Source: Create a Drawing App with HTML5 Canvas and JavaScript
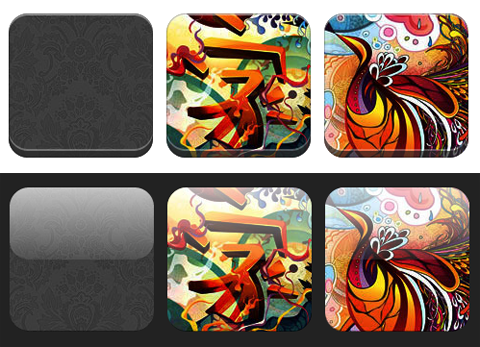
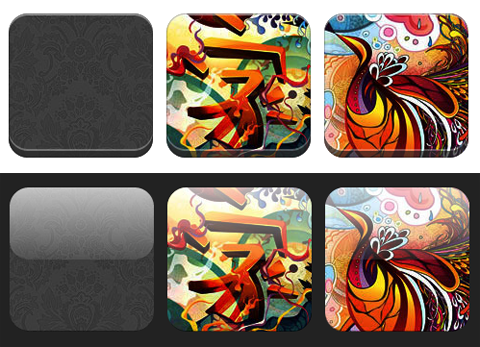
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn’t render the CSS style perfectly. However, if the image is applied as background-image, you can add any style to it and have it rendered properly.
WebDesignerWall has written a tutorial: CSS3 Image Styles, which showed us how much more we can do with the background-image CSS trick. He has also showed us how to use box-shadow, border-radius and transition to create various image styles.

Demo: http://webdesignerwall.com/demo/css3-image-styles/
Dragging and dropping files from your desktop to a browser is one of the ultimate goals for web application integration. Article: How to Use HTML5 File Drag & Drop, is the first in a four-part series of posts which describes how to:enable file dragging and dropping onto a web page element, analyze dropped files in JavaScript, load and parse files on the client.
And then it showed us how to asynchronously upload files to the server using XMLHttpRequest2, show a graphical progress bar while the upload occurs, and also use progressive enhancement to ensure your file upload form works in any browser.

Requirements: Javascript Framework
Demo: http://www.sitepoint.com/html5-file-drag-and-drop/
License: License Free
PayPal is the most popular platform for receiving online payments today. The ease of opening a PayPal account and receiving payments compared to opening a merchant account with a traditional payment gateway is probably the number one reason for its popularity, with a close second being the comprehensive API that PayPal provides for its payment services.
SmashingMagazine has published a really useful article: Getting Started With The PayPal API for building E-Commerce sites or Web Applications. In the article, they will break down some of the techniques and approaches to working with the PayPal API, in order to make integration and troubleshooting simpler and easier.

Source: Getting Started With The PayPal API