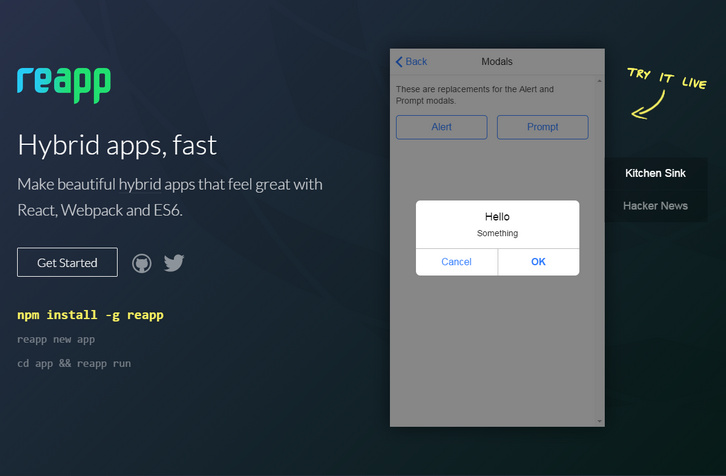
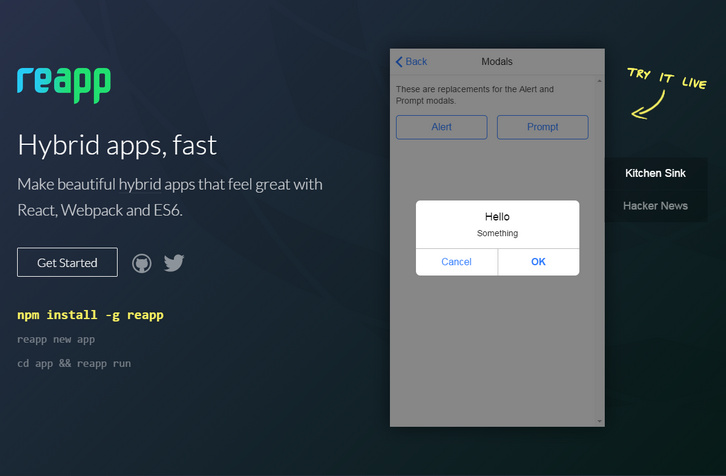
Reapp helps you make beautiful hybrid apps that feel great with React, Webpack and ES6. Reapp isn’t a framework, it’s just a collection of packages that work well together. On top of that, it’s a CLI that does exactly three things: Creates a new app for you, Runs a reapp-structured app, Builds a reapp-structured app into ./build.
React enables incredible boosts of both productivity and performance. It’s declarative components with lifecycles are the future of making apps. JavaScript has grown up as well. We have amazing build tools that bring us new features. Webpack and 6to5 give you ES6/7, JSX and more. With react-hot-loader you have insanely fast development. Enjoy flexibility, but without needing all the glue.

Requirements: –
Demo: http://reapp.io/
License: MIT License
Riot is against the current trend of boilerplate and unneeded complexity. We think that a small, powerful API and concise syntax are extremely important things on a client-side library.
Riot brings custom tags to all browsers starting from IE8.A custom tag glues relevant HTML and JavaScript together forming a reusable component. You can roughly think of React + Polymer, but squeezed into 2.5KB. Riot is free, open source and licensed under the MIT License.

Requirements: JavaScript Framework
Demo: https://muut.com/riotjs/
License: MIT License
Aurelia is a next generation JavaScript client framework that leverages simple conventions to empower your creativity. With its strong focus on developer experience, Aurelia can enable you to not only create amazing applications, but also enjoy the process. They’ve designed it with simple conventions in mind so you don’t need to waste time with tons of configuration or write boilerplate code just to satisfy a stubborn or restrictive framework. It’s been carefully designed to be pluggable and customizable.
These libraries have been used to develop thousands of applications for virtually every industry. They’ve harnessed this rich experience and used it to build Aurelia, the most advanced and developer friendly front-end framework today.

Requirements: JavaScript Framework
Demo: http://aurelia.io/
License: MIT License
io.js is a JavaScript platform built on Chrome’s V8 runtime. This project began as a fork of Joyent’s Node.jsâ„¢ and is compatible with the npm ecosystem.
Why? io.js aims to provide faster and predictable release cycles. It currently merges in the latest language, API and performance improvements to V8 while also updating libuv and other base libraries. This project aims to continue development of io.js under an “open governance model” as opposed to corporate stewardship.

Requirements: JavaScript Framework
Demo: https://iojs.org/
License: Check License Agreement
With intercooler you can add AJAX to your application without using client-side models, routing, validation, rendering, factories or dependency injection. In fact, you don’t need to write any javascript at all.
Intercooler is a natural extension of HTML: simple attributes with a familiar syntax are all that is required to add AJAX requests to your application. Intercooler does use javascript to communicate with a server, but the events triggering the requests are described with HTML attributes (or are simply implied) rather than with imperative javascript.
Rather than expecting a JSON response from the server, intercooler expects HTML. This HTML is then loaded into the DOM directly. This is in contrast with Javascript MVC frameworks such as Ember.js or Angular.js, which typically use JSON as a data transport and have much more involved client-side binding and rendering.

Requirements: JavaScript Framework
Demo: http://intercoolerjs.org/
License: MIT License
SpaceBase is a Sass-based responsive CSS framework. Many CSS frameworks are meant to be included and left alone. But spaceBase is a boilerplate layer that can be built upon and tailored for your needs. It combines best practices for today’s responsive web with the core components we use on every project. Consider it the launch pad for your adventures into cyberspace.
spaceBase is the front-end starter files for any new web project. It sets up your Sass architecture and normalizes your CSS and native HTML elements. It provides the structural groundwork for your application. SpaceBase is meant to be copied into your project for further modifications. The SCSS files in scss/base/ are usually not modified much, but the files in scss/ui/ are meant to be completely tailored to your project.

Requirements: Sass CSS Framework
Demo: http://spacebase.space150.com/
License: MIT License
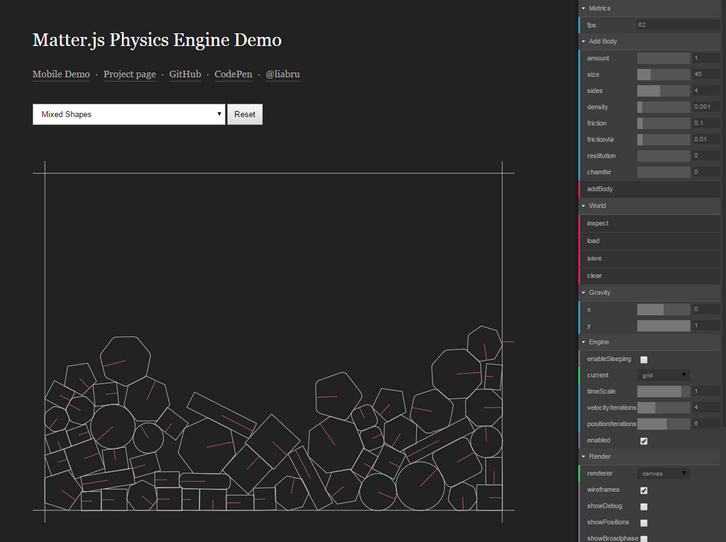
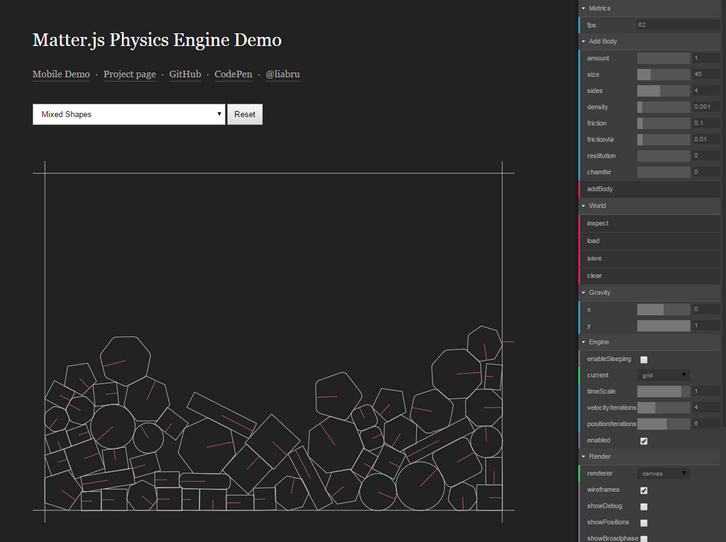
Matter.js is a JavaScript 2D rigid body physics engine for the web. The Matter.Engine module contains methods for creating and manipulating engines. An engine is a controller that manages updating and rendering the simulation of the world. Matter.js is currently only alpha status, meaning the API is still in development and may change occasionally. The library is reasonably stable as-is, but it is not yet feature complete.

Requirements: JavaScript Framework
Demo: http://brm.io/matter-js-demo/
License: MIT License
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google’s goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
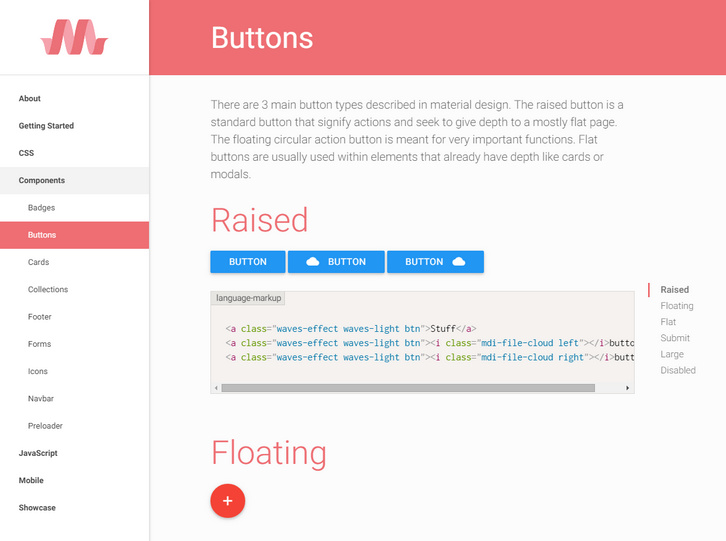
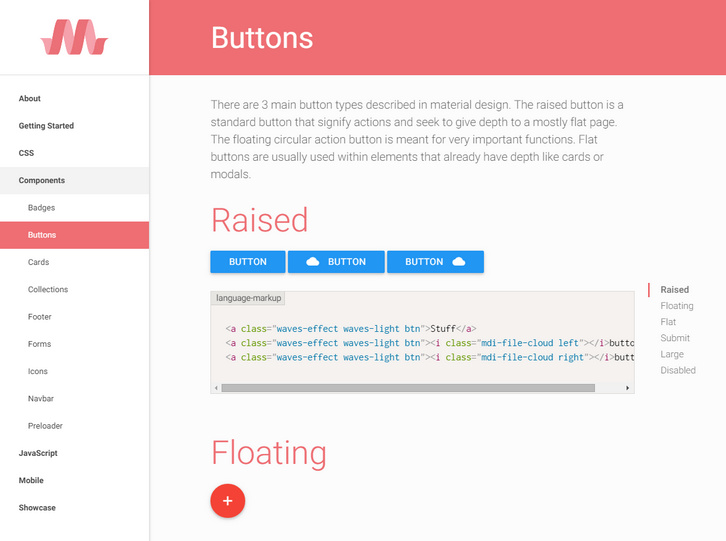
Materialize is a modern responsive front-end framework based on Material Design. They did most of the heavy lifting for you to provide a default stylings that incorporate your custom components. Additionally, they refined animations and transitions to provide a smoother experience for developers.

Requirements: Google Material Design
Demo: http://materializecss.com/
License: MIT License
ECMAScript 6 is the upcoming version of the ECMAScript standard. This standard is targeting ratification in June 2015. ES6 is a significant update to the language, and the first update to the language since ES5 was standardized in 2009. Implementation of these features in major JavaScript engines is underway now. 6to5 turns ES6+ code into vanilla ES5, so you can use next generation features today.
6to5 has plugins for all of your favorite build systems. Check out the official plugins for Gulp, Grunt, Browserify, Webpack, Brocolli, and many more. Using either the CLI or require hook, you can easily setup 6to5 to work with your Node.js app. Module authors can also easily precompile their assets before publishing to npm.

Requirements: –
Demo: https://6to5.org/
License: MIT License
Apache Aurora is a Mesos framework for long-running services and cron jobs. Aurora runs applications and services across a shared pool of machines, and is responsible for keeping them running, forever. When machines experience failure, Aurora intelligently reschedules those jobs onto healthy machines.
When updating a job, Aurora will detect the health and status of a deployment and automatically rollback if necessary. Aurora has a quota system to provide guaranteed resources for specific applications, and can support multiple users to deploy services.

Requirements: –
Demo: http://aurora.incubator.apache.org/
License: Apache 2.0 License