Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. Designers use standards-compliant HTML and CSS for both content and design, no JavaScript programming is required.
The JavaScript is under 25K gzipped. And it works with most modern browsers, and degrades gracefully for older browsers. However, Treesaver is still quite immature. There are still a lot of bugs that need to be fixed.

Requirements: –
Demo: http://treesaverjs.com/
License: GPL, MIT License
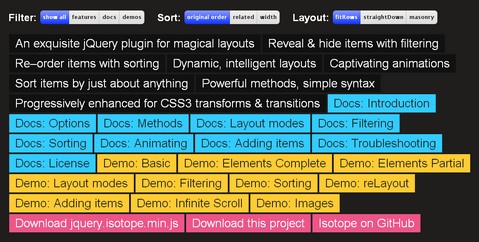
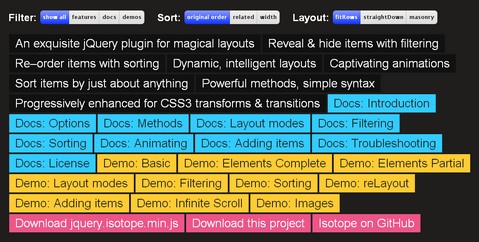
Isotope is an exquisite jQuery plugin for magical layouts. You can reveal & hide items with filtering and re–order items with sorting. The syntax is very simple, but the layouts can be really dynamic and intelligent. And also, there is progressively enhanced for CSS3 transforms and transitions.
However, please note that it is free for non-commercial use only. Commercial use requires purchase of one-time license fee per developer seat. You can always look at Masonry for alternatives.

Requirements: jQuery Framework
Demo: http://isotope.metafizzy.co/
License: Non-Commercial Use Only
Locomotive is an open source CMS for Rails. It’s super flexible and integrates with Heroku and Amazon S3. it is a simple but powerful CMS based on liquid templates and mongodb database. You can manage as many websites as you want with one application instance. There is a nice looking User interface too.

Requirements: Ruby, Mongodb, ImageMagick
Demo: http://www.locomotivecms.com/
License: MIT License
DHTMLX Touch is an HTML5-based JavaScript library for building mobile web applications. It’s not just a set of UI widgets, but a complete framework that allows you to create eye-catching, cross-platform web applications for mobile and touch-screen devices.
The framework is compatible with the major web browsers for mobile platforms. Applications built with DHTMLX Touch will run smoothly on iPad, iPhone, Android-based smartphones, and other popular devices.

Requirements: –
Demo: http://www.dhtmlx.com/touch/
License: GPL License

S4 is a general-purpose, distributed, scalable, partially fault-tolerant, pluggable platform that allows programmers to easily develop applications for processing continuous unbounded streams of data.
S4 fills the gap between complex proprietary systems and batch-oriented open source computing platforms. We aim to develop a high performance computing platform that hides the complexity inherent in parallel processing system from the application programmer.
S4 was released by Yahoo! Inc. in October 2010 under the Open Source Apache 2.0 license, which allows the user of the software the freedom to use the software for any purpose, to distribute it, to modify it, and to distribute modified versions of the software, under the terms of the license.
Requirements: –
Demo: http://s4.io/
License: Apache 2.0 License
Easel JS is a Javascript library for working with the HTML5 Canvas element. The new Canvas element in HTML5 is powerful, but it can be difficult to work with. It has no internal concept of discrete display elements, so you are required to manage updates manually. The Easel Javascript library provides a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much easier.
Easel JS was built by gskinner.com, and is released under the MIT license, which means you can use it freely for almost any purpose including commercial projects.

Requirements: –
Demo: http://easeljs.com/
License: MIT License
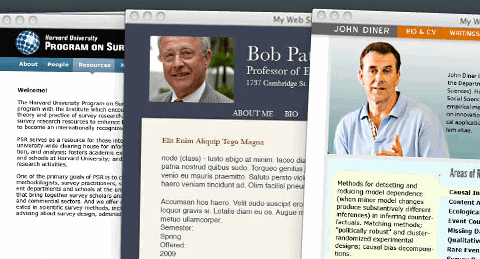
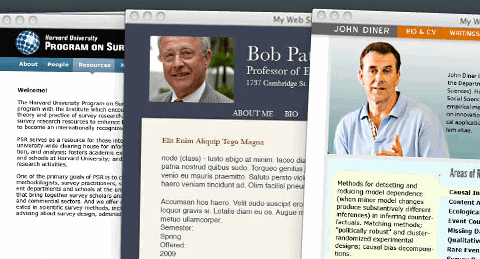
OpenScholar is designed for academic environments as a tool for building academic web sites, such as a scholar’s personal site or an academic project site.
OpenScholar represents a paradigm shift in how the personal academic and research web sites are created and maintained. Built on the open-source framework Drupal, OpenScholar makes it possible to create academic web sites in a matter of seconds.
Each web site comes with a suite of powerful tools from which users can facilitate the creation, distribution, and preservation of knowledge faster and more efficiently than ever before. OpenScholar supports customizable domains for every site, so site owners can keep their current domain name.

Requirements: Drupal
Demo: http://openscholar.harvard.edu/
License: GPL v2.0 License
MongoDB (from “humongous”) is a scalable, high-performance, open source, document-oriented database. It is written in C++. They built MongoDB from our own experiences building large scale, high availability, robust systems. They didn’t start from scratch, they really tried to figure out what was broken, and tackle that.
So the way about MongoDB is that if you take MySql, and change the data model from relational to document based, you get a lot of great features: embedded docs for speed, manageability, agile development with schema-less databases, easier horizontal scalability because joins aren’t as important. There are lots of things that work great in relational databases: indexes, dynamic queries and updates to name a few, and they haven’t changed much there.

Requirements: –
Demo: http://www.mongodb.org/
License: Creative Commons License
FUEL CMS is a modular-based hybrid of a framework and a content management system. It’s developed on the popular CodeIgniter PHP web framework and allows you to create your models, views and controllers like normal and only use the CMS part when and if you need it.
FUEL CMS evolved out of the need for having a development platform that was a Framework first and a CMS second. CodeIgniter fit the bill as a lightweight PHP framework that didn’t try and do too much behind the scenes. It allowed them to cleanly structure our code and use MVC principles.
They developed it so it could be easily integrated into your existing projects allowing you to select where and how you want to use the CMS. The interface is highly customizable and easily extensible with modules.

Requirements: PHP 5.0+, MySQL 4.0+
Demo: http://www.getfuelcms.com/
License: Apache License v2.0
Zepto.js is a JavaScript framework for mobile apps and sites, with a jQuery-compatible syntax. The goal is have a 2k library that handles most basic drudge work with a nice API that you might already know so you can concentrate on getting stuff done.
Zepto.js is about 10 times smaller than jQuery or Prototype, yet provides a large subset of the features those libraries offer, thanks to all the goodness of advanced JavaScript and new DOM features in mobile WebKit browsers.

Requirements: –
Demo: http://zeptojs.com/
License: MIT License