UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable. UIkit is developed in LESS to write well-structured, extendable code which is easy to maintain.
There is a collection of small, responsive components using consistent and conflict-free naming conventions. UIkit’s very basic style can be extended with themes and is easy to customize to create your own look. UIkit is open source and MIT licensed. It is absolutely free of charge and you can use, copy, merge, publish and distribute the framework without any limitations.

Requirements: –
Demo: http://getuikit.com/
License: MIT License
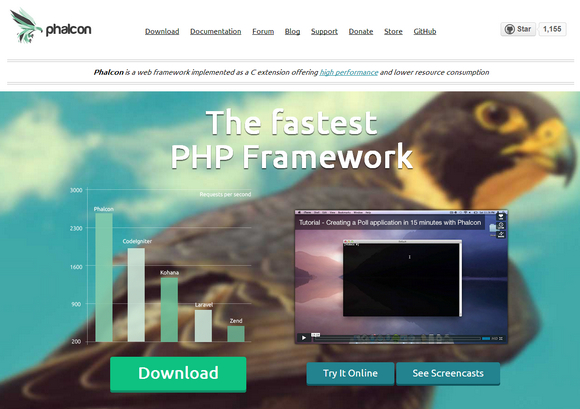
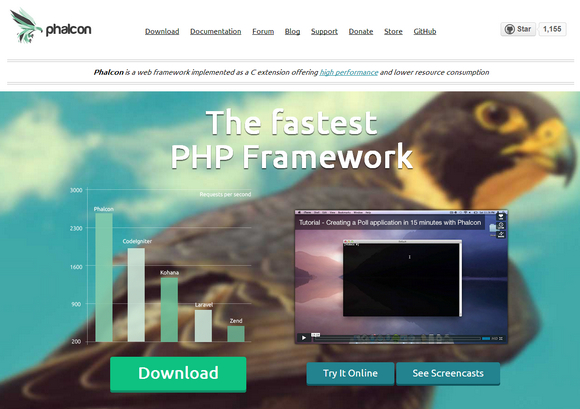
Phalcon PHP is a web framework delivered as a C extension providing high performance and lower resource consumption. Phalcon PHP is written in C with platform independence in mind. As a result, Phalcon PHP is available on Microsoft Windows, GNU/Linux, Mac OS X, You can either download a binary package for the system of your choice or build it from sources.
You don’t need learn or use the C language, since the functionality is exposed as PHP classes ready for you to use. Phalcon also is loosely coupled, allowing you to use its objects as glue components based on the needs of your application. Phalcon is not only about performance, it is pretty robust, rich in features and easy to use. Phalcon is open-sourced software licensed under the New BSD License.

Requirements: PHP 5.x and GCC compiler
Demo: http://phalconphp.com/
License: New BSD License
Anchor is a super-simple, lightweight blog system, made to let you just write. Anchor weighs in smaller than a standard JPG image (~150kb). Anchor gives you full freedom over your words. Just write in Markdown or HTML, whatever you prefer. If you want to add some custom CSS, JavaScript, or an image to your post, you can simply drag the file over to Anchor.
Creating and modifying a theme is as simple as knowing some very simple PHP and HTML/CSS. Make every article unique with the ability to add custom CSS, JavaScript, and HTML to any blog post or page. Best of all, Anchor has been, is, and always will be 100% free of charge to everyone.

Requirements: PHP, MySQL
Demo: http://anchorcms.com/
License: License Free
skelJS is a lightweight frontend framework for building responsive sites and apps. Consisting of only a single JS file (weighing in at just 18kb as of this version), it gives designers and developers access to four powerful components: CSS Grid System, Responsive Handler, CSS Shortcuts and Plugin System.
A sophisticated 12 column CSS grid system with a concise, uncluttered syntax, adjustable gutters, unlimited nesting support and many more cool features. A streamlined replacement for CSS media queries designed to handle all of your responsive needs. Simple to configure, built to handle any number of breakpoints, and capable of doing much more than simply shuffle stylesheets.

Requirements: –
Demo: http://skeljs.org/
License: MIT License
Cardinal is a small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system.
Cardinal provides a new approach to scaling web typography and layout across multiple devices. It places little emphasis on pixel-precision, but does not restrict its usage. Instead, Cardinal leverages modular scale, unit-less line heights, and the power of the REM unit to make it simpler to resize the typography and layout of your entire application for different devices.

Requirements: –
Demo: http://cardinalcss.com/
License: License Free
if you find yourself using common design components from one website to the next. You could grab the lastest Style Guide Boilerplate framework and use that to handle these common components, or you could roll your own framework. Style Guide Boilerplate is geared for people interested in creating their own “tiny Bootstraps”.
It promote consistency, modular thinking, add clarity to the parts and pieces that make up your website, and increase efficiency when editing a website.

Requirements: –
Demo: http://bjankord.github.io/Style-Guide-Boilerplate/
License: MIT License
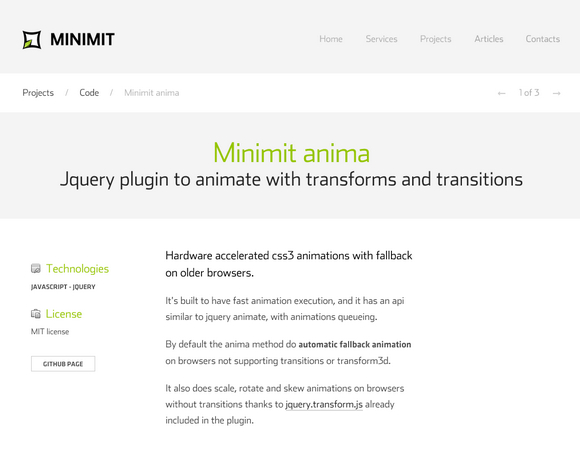
Minimit Anima is a jQuery plugin to animate with transforms and transitions. It’s hardware accelerated css3 animations which is built to have fast animation execution, and it has an api similar to jquery animate, with animations queueing.
By default the anima method do automatic fallback animation on browsers not supporting transitions or transform3d. It also does scale, rotate and skew animations on browsers without transitions from jquery.transform.js already included in the plugin.

Requirements: jQuery Framework
Demo: http://www.minimit.com/projects/code/minimit-anima-plugin
License: MIT License
MasonJSÂ jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.

Requirements: –
Demo: http://masonjs.com/
License: MIT License
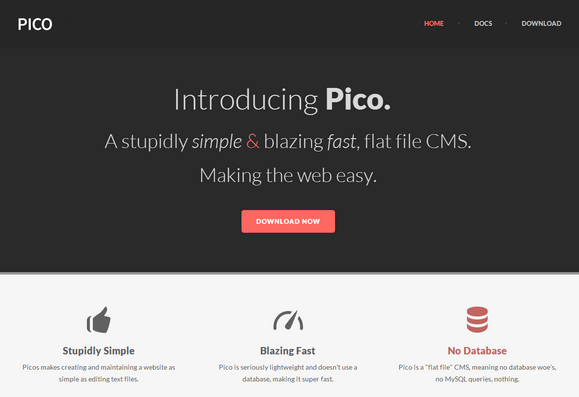
Pico is a stupidly simple & blazing fast, flat file CMS. Picos makes creating and maintaining a website as simple as editing text files. Pico is a “flat file” CMS, meaning no database woe’s, no MySQL queries, nothing. It is seriously lightweight and doesn’t use a database, making it super fast.
You can edit your website in your favourite text editor using simple Markdown formatting. Pico uses the Twig templating engine, for powerful and flexible themes. Best of all, Pico is completely free and open source, released under the MIT license.

Requirements: –
Demo: http://pico.dev7studios.com/
License: MIT License
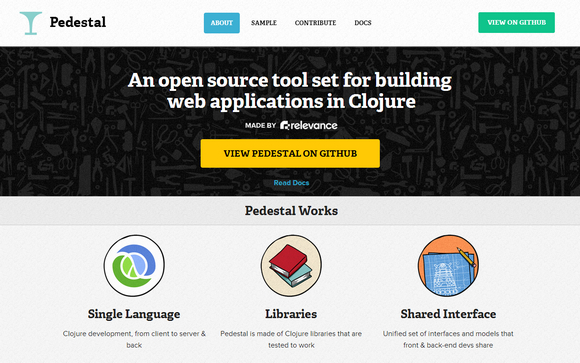
Pedestal is a web application framework written in Clojure that aims to bring both the language and its principles (Simplicity, Power and Focus) to client and server-side development.
Pedestal is a collection of interacting libraries that together create a pathway for developing a specific kind of application. It empowers developers to use Clojure to build internet applications requiring real-time collaboration and targeting multiple platforms.
Pedestal may appeal to developers who have been nervously approaching a functional language but who haven’t yet mustered the courage to ask it out on a date. It provides a sterling example of how to use the Clojure ecosystem to its best advantage, reducing the friction usually associated with a language switch.

Requirements: –
Demo: http://pedestal.io/
License: Eclipse Public License 1.0