Mithril is a client-side Javascript MVC framework. It’s a tool to make application code divided into a data layer, a UI layer, and a glue layer. Mithril is around 3kb gzipped, focused, API. It provides a templating engine with a virtual DOM diff implementation for performant rendering, utilities for high-level modelling via functional composition, as well as support for routing and componentization.
The goal of the framework is to make application code discoverable, readable and maintainable, and hopefully help you become an even better developer. Unlike some frameworks, Mithril tries very hard to avoid locking you into a web of dependencies: you can use as little of the framework as you need.

Requirements: JavaScript Framework
Demo: http://lhorie.github.io/mithril/
License: MIT License
Metalsmith is an extremely simple, pluggable static site generator. In Metalsmith, all of the logic is handled by plugins. You simply chain them together.
Metalsmith works in three simple steps: Read all the files in a source directory. Invoke a series of plugins that manipulate the files. Write the results to a destination directory. Since everything is a plugin, the core library is actually just an abstraction for manipulating a directory of files.

Requirements: –
Demo: http://www.metalsmith.io/
License: MIT License
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
You can easily add a parallax effect to your website with ScrollMagic. You can call functions when the user hits certain scroll positions or react in any other way to the current scroll position. ScrollMagic aims to support all major browsers in recent versions: Firefox 26+, Chrome 30+, Safari 6+, Opera 19+, IE 9+.

Requirements: jQuery Framework
Demo: http://janpaepke.github.io/ScrollMagic/
License: MIT, GPL License
Durandal is a cross-device, cross-platform client framework written in JavaScript and designed to make Single Page Applications (SPAs) easy to create and maintain. They have used it to build apps for PC, Mac, Linux, iOS and Android. Durandal is built on libs you know and love like jQuery, Knockout and RequireJS. There’s little to learn and building apps feels comfortable and familiar.
MVC? MVP? MVVM? Yes. Messaging, navigation, modals? Check. Durandal has the features you need to build whatever apps you can imagine; the apps of today and of tomorrow. Let your creativity soar. Durandal is built to handle the plumbing and makes it easier to focus on building rich webs apps with JavaScript faster.

Requirements: jQuery framework
Demo: http://durandaljs.com/
License: MIT License
fn.js is a JavaScript library built to encourage a functional programming style & strategy. fn.js aims to support functional practices over performance or established conventions. In order to guide you on the right path, fn.js internals force avoidance of side effects, object mutation, and function state.
fn.js runs in the Node.js or in the browser using normal script tags or via an AMD loader such as RequireJS. It is MIT licensed and hosted on GitHub.

Requirements: JavaScript Framework
Demo: http://eliperelman.com/fn.js/
License: MIT License
As of 2013, there are thousands of different devices and screen sizes that browse the internet, so it’s impossible to design layouts to target them all. Instead, we must take a more fluid approach to design.
Grid is a simple guide to responsive design. By following those simple steps, you are on the path to responsive web design mastery. Keep practicing and help make the web a better, more useable place.

Source: http://www.adamkaplan.me/grid/
Bitcore is a pure, powerful core for your bitcoin project. Bitcore is a complete, native interface to the Bitcoin network, and provides the core functionality needed to develop apps for bitcoin.
Bitcoin is a powerful new peer-to-peer platform for the next generation of financial technology. The decentralized nature of the Bitcoin network allows for highly resilient bitcoin infrastructure, and the developer community needs reliable, open-source tools to implement bitcoin apps and services. Bitcore unchains developers from fallible, centralized APIs, and provides the tools to interact with the real Bitcoin network.

Requirements: –
Demo: http://bitcore.io/
License: MIT License
Molecule framework has been built for enthusiast game developers with more than five years of experience on mobile gaming and more than ten on general game development.
Due the better compatibility of mobile browsers with actual html5 specifications and the natural evolution of the hardware inside them, html5 mobile gaming arise as a true possibility nowadays; that it’s given rise to Molecule, which borns from the idea of create a simple yet powerful framework to build html5 cross-platform games on an easy and efficient way.

Requirements: –
Demo: http://www.moleculejs.net/
License: MIT License
Total.js is one of the best web application frameworks for creating a rich web sites and web services. The framework has good documentation and contains many examples. It supports friendly URL, XHR, JSON, LESS CSS (CSS 3), JavaScript minifier, XSS protected, resources, modules and supports MVC architecture.
The framework has no dependencies. Complete functionality is built in its core. You can install any module by the Node Package Manager. Framework doesn’t limit you. You can write whatever you want or rewrite existing functionality. It’s easy, simple and safe.

Requirements: JavaScript Framework
Demo: http://www.totaljs.com/
License: MIT License
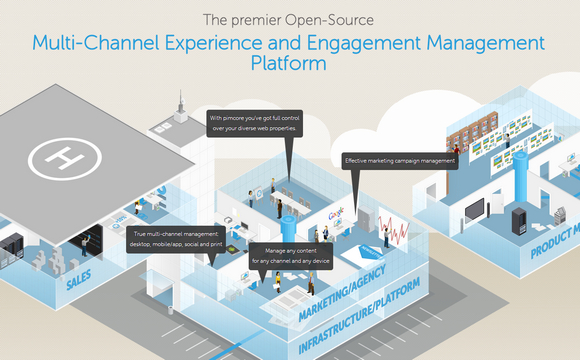
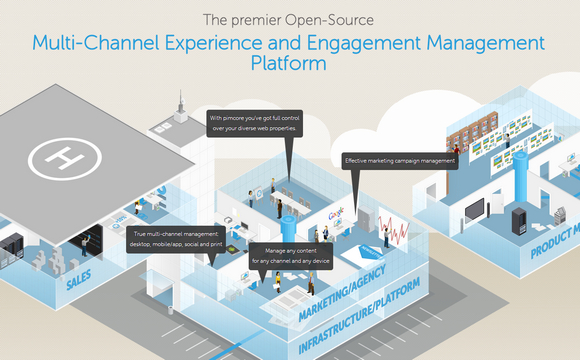
Pimcore is an Open-Source Multi-Channel Experience and Engagement Management Platform. You can easily increase engagement with customers and users. Deliver rich & compelling digital experiences. Push content to any channel, any device, at any time.
The clearly arranged UI makes it easy to manage your content with simple drag-n-drop gestures that hide all the complexity from the editors. Combining unparalleled ease of use with connect anything technology, total flexibility, and enterprise-grade capabilities with 18 different languages.

Requirements: –
Demo: http://www.pimcore.org/
License: http://www.pimcore.org/license