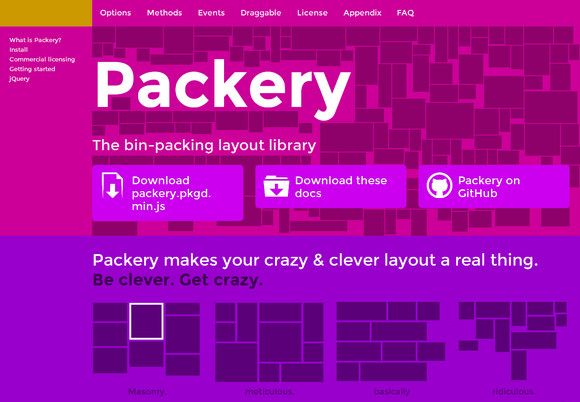
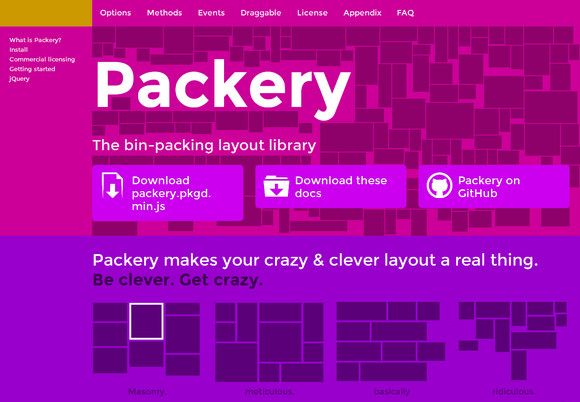
Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.†Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in an ideal spot, or dragged around.
For non-commercial, personal, or open source projects and applications, you may use Packery under the terms of the MIT License. You may use Packery for free. Packery may be used in commercial projects and applications, but it requires a one-time purchase of a commercial license though.

Requirements: JavaScript Framework
Demo: http://packery.metafizzy.co/
License: MIT License
Sails.js makes it easy to build custom, enterprise-grade Node.js apps. It is designed to resemble the MVC architecture from frameworks like Ruby on Rails, but with support for the more modern, data-oriented style of web app development. It’s especially good for building realtime features like chat.
Sails.js API scaffolding is nothing like Rails scaffolding. Instead, Sails automatically builds a RESTful JSON API for your models. And here’s the thing, it supports HTTP and WebSockets. By default, for every controller you create, you get the basic CRUD operations created automatically.

Requirements: Node.js Framework
Demo: http://balderdashy.github.com/sails/
License: MIT License
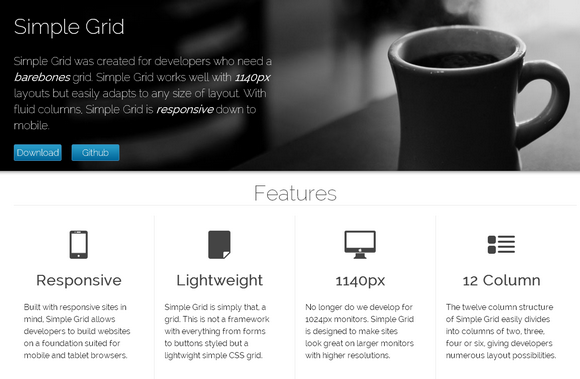
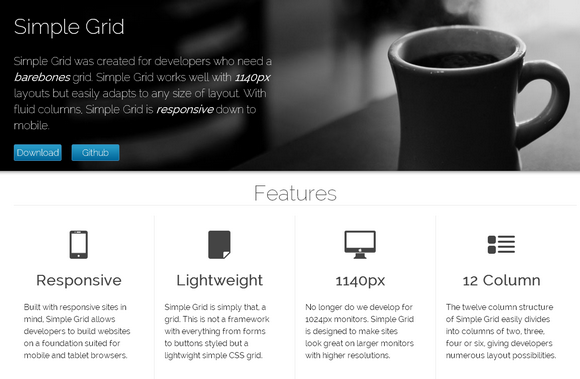
Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile. The twelve column structure of Simple Grid easily divides into columns of two, three, four or six, giving developers numerous layout possibilities.

Requirements: –
Demo: http://thisisdallas.github.com/Simple-Grid/
License: License Free
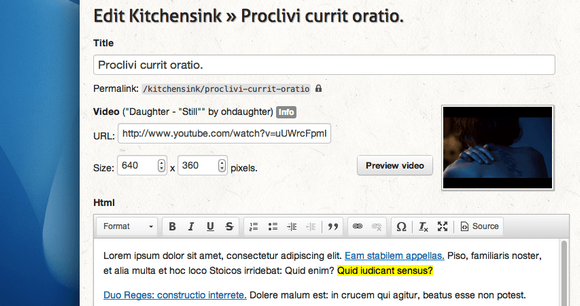
Bolt is a tool for Content Management, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates, and above all: It’s a joy to use. Bolt is created using modern open source libraries, and is best suited to build sites in HTML5 with modern markup.
Bolt is written in PHP, and uses either SQLite, MySQL or PostgreSQL as a database. It’s built upon the Silex framework together with a number of Symfony components and other libraries. Bolt is released under the open source MIT-license.

Requirements: PHP Framework
Demo: http://bolt.cm/
License: MIT License
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is the first script out there that allows you a complete gap-free layout.
It creates a matrix of all elements and creates a multi column grid, similar to other libraries and scripts out there. Then it scans the maxtric for gaps and tries to fill them by reordering the elements. This is exactly how other newer libraries, scripts and modifications behave but if you stop here, the result will sometime leave unwanted gaps as well. That is why there is an option to resize any element at the bottom of the grid that is bigger (or smaller if you prefer) than the gap to make the grid completely gap-free.

Requirements: jQuery Framework
Demo: http://suprb.com/apps/nested/
License: MIT License
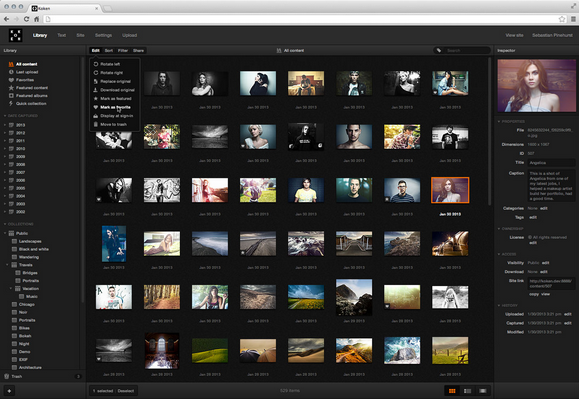
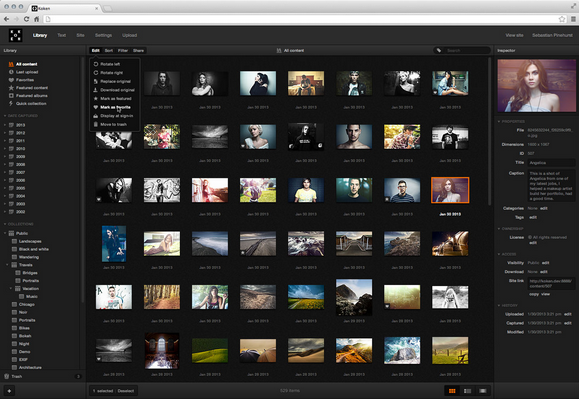
A koken (pronounced like “spoken”) is a stage assistant in traditional Japanese theater. They work behind-the-scenes handling scenery, props and assisting actors. Koken is a free system designed for photographers, designers, and creative DIYs to publish independent web sites of their work.
Koken is built to offer photographers, designers and artists a different kind of publishing platform. One that is focused primarily on images, can be used on your own web server, and offers robust publishing tools for web sites as original and unique as the artist themselves.
Koken comes with a free publish services plugin for Adobe Photoshop Lightroom that makes updating, editing and replacing content easy as well.

Requirements: PHP 5.2.0 or higher / MySQL 5 or higher / ImageMagick
Demo: http://koken.me/
License: License Free
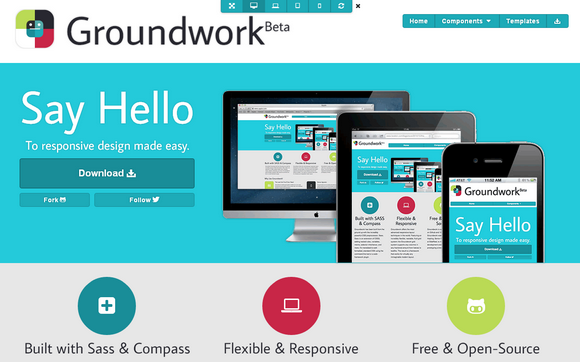
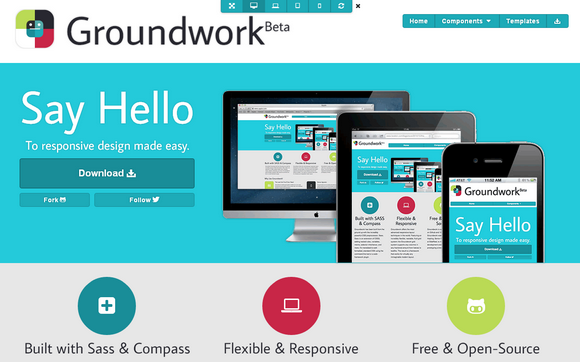
Groundwork is a fully responsive HTML5, CSS and Javascript toolkit. Using Groundwork, you can quickly build web apps that work on virtually any device. Groundwork has been built from the ground up with the incredibly powerful CSS preprocessor, Sass.
Featuring an incredibly flexible, nestable, fluid grid system: the Groundwork grid system supports any columns in any fractional amount from halves to twelths. Groundwork is open-source, hosted on Github and 100% free.

Requirements: Sass & Compass
Demo: http://groundwork.sidereel.com/
License: MIT License
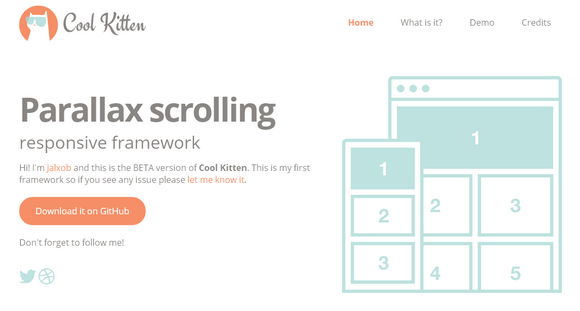
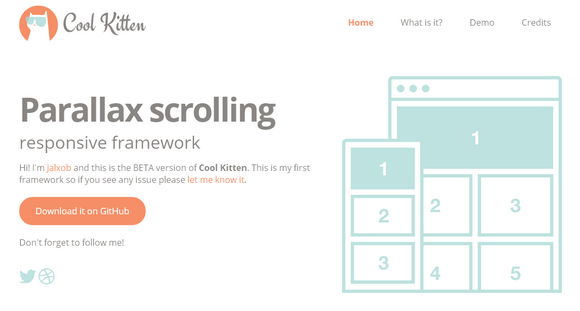
Cool Kitten is a Parrallax Scrolling responsive framework written by Jalxob. It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.
Cool Kitten is responsive, which is the best way to have a website with abilities to be viewed in every computer, tablet and mobile. It supports Parallax Scrolling, which makes a beautiful visual effect that brings a second life to every slide.

Requirements: –
Demo: http://jalxob.com/cool-kitten/
License: License Free
Roole is a language that compiles to CSS. It drew many inspirations from other CSS preprocessing languages like Sass, LESS and Stylus.
The most unique feature of Roole is that it has vendor prefixing built-in, so the language stays dead simple yet being able to prefix some extremely complex rules transparently. Roole is implemented in JavaScript, so it can be run both on the server side (via node.js) or in a browser.

Requirements: –
Download Link: http://roole.org/
License: MIT License
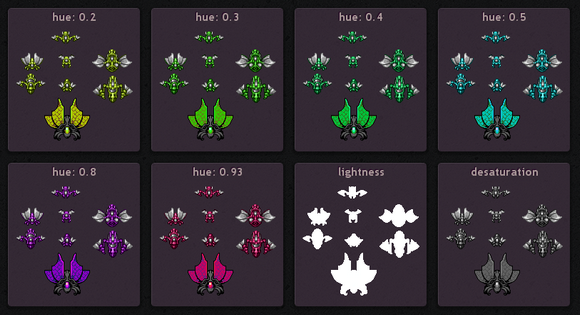
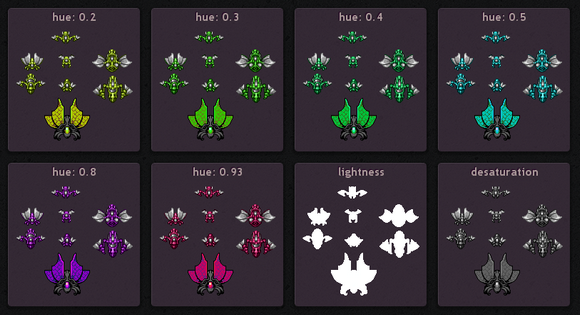
Canvas Query is a wrapper library for HTML5 Canvas element which allows it to be used with jQuery like syntax. Also it adds a lot of common use image manipulation methods mainly convenient for gamedevelopers. Wrapper will adopt all original Canvas2DContext methods and properties.
CanvasQuery provides methods chaining similar to jQuery. You have access to all original context methods + many additional features. Additionally Canvas Query contains micro framework (~1KB) which allows you to quickly deploy bare bones canvas application with mouse and keyboard. Especially useful for javascript playgrounds.

Requirements: jQuery Framework
Download Link: http://canvasquery.com/
License: MIT License