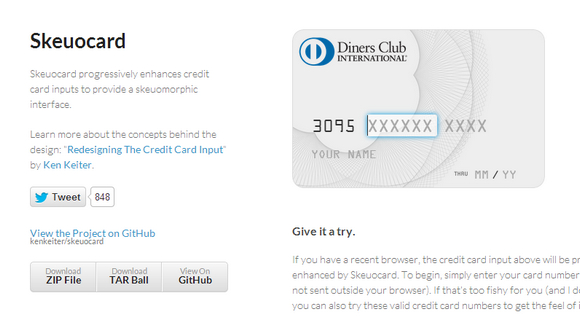
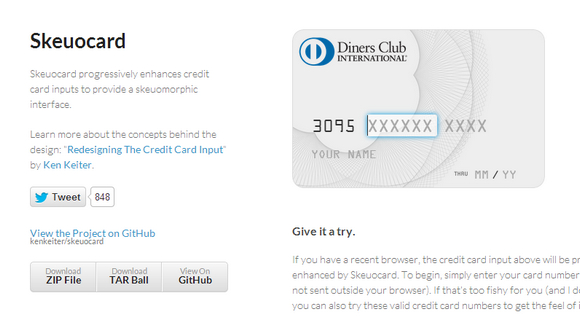
Skeuocard progressively enhances credit card inputs to provide a skeuomorphic interface. To begin, simply enter any valid card number. When you begin entering your card number, Skeuocard attempts to match it to an accepted card type. Once it is able to do so, it modifies the layout of the card to match the card product (Visa, MasterCard, etc) and makes any tweaks specific to the issuer.
As you enter your information, Skeuocard modifies the underlying form values from your original, non-enhanced form. It also validates each field to find simple user mistakes and missing fields.
If the card product has fields on both sides of the card (for example, placing the CVC code on the back) the user will be prompted to flip the card to fill in the remaining fields.

Requirements: JavaScript Enabled
Demo: http://kenkeiter.com/skeuocard/
License: MIT License
The Photoshop file format is over 23 years old, yet it remains one of the most opaque file formats out there. PSDs are very widely used, yet Adobe has never produced an easy way for developers to work with the format. Indeed, some developers have gone mad trying to parse PSDs.
PSD.rb opens up the PSD format and allows you to easily work with Photoshop documents. PSD.rb is a general purpose Photoshop file parser written in Ruby. It allows you to work with a Photoshop document in a manageable tree structure and find out important data.

Requirements: Ruby on Rails
Demo: http://cosmos.layervault.com/psdrb.html
License: MIT License
Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT licence.

Requirements: jQuery Framework
Demo: http://ionden.com/a/plugins/ion.rangeSlider/
License: MIT License
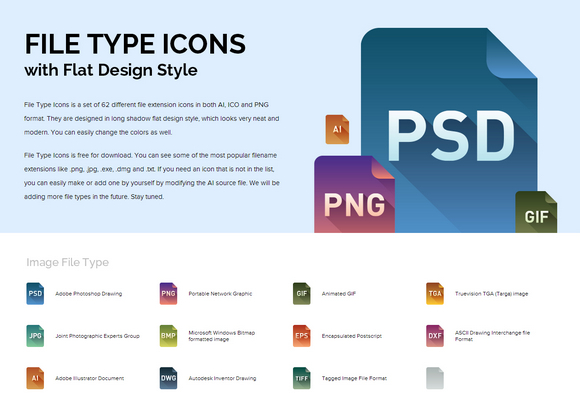
File Type Icons is a set of 62 different file extension icons. They are designed in long shadow flat design style. You can see some of the most popular filename extensions like .png, .jpg, .exe, .dmg and .txt. If you need an icon that is not in the list, you can easily make or add one by yourself by modifying the AI source file.
File Type Icons come with AI, ICO and PNG format. They can be resized and can easily change colors. You can use the royalty-free icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients for FREE.

Requirements: Illustrator
Demo: http://www.webiconset.com/file-type-icons/
License: License Free
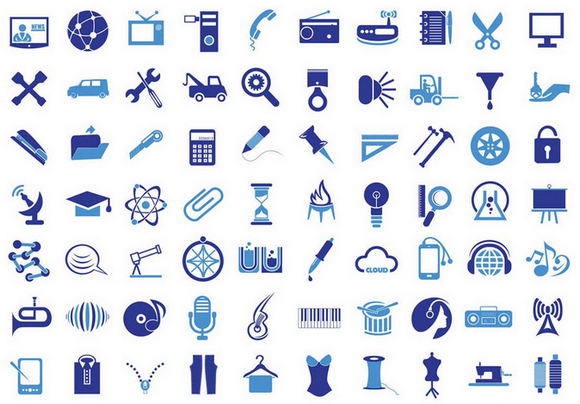
WebdesignerDepot has released a set of 200 vector icons free for download. They are fantastic for use on all manner of sites. With subjects ranging from science to entertaining, the vast scope of the icons means that you’re bound to find something useful.
This vector icon pack includes 200 vector shapes, meaning you can scale them up as much as you like and they’ll stay sharp. Each file includes AI, EPS, PSD and JPG files. They’re good for use on both personal and professional projects.

Requirements: –
Demo: Download for Free
License: License Free
Jorge Calvo is a graphic and web designer with over ten years of experience in the industry. Much of his experience is working with PS, Ai, inDesign, Quarkqpress and Dreamweaver. He has designed a set of Super Cool Minimalist Flat Icons. You can get them in EPS format and can be used for both personal and commercial projects. You can download the icons directly from the attachment.


Requirements: –
Demo: http://dribbble.com/shots/1074961-Flat-Icons-EPS
License: License Free
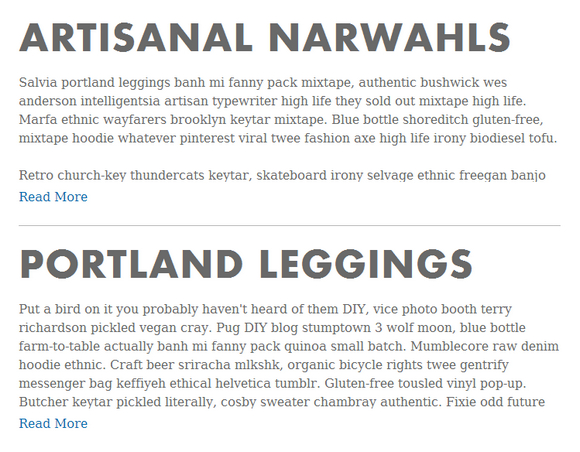
Readmore.js is a a smooth, lightweight jQuery plugin for collapsing and expanding long blocks of text with “Read more” and “Close” links. The required markup for Readmore.js is also extremely lightweight and very simple. No need for complicated sets of divs or hardcoded class names, just call .readmore() on the element containing your block of text and Readmore.js takes care of the rest.

Requirements: jQuery Framework
Demo: http://jedfoster.github.io/Readmore.js/
License: MIT License
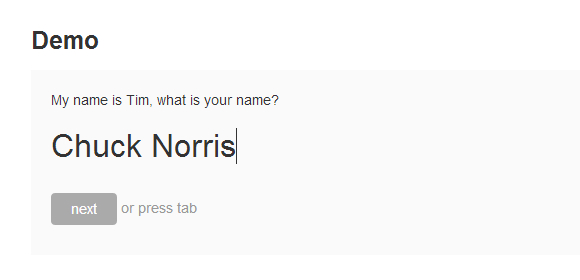
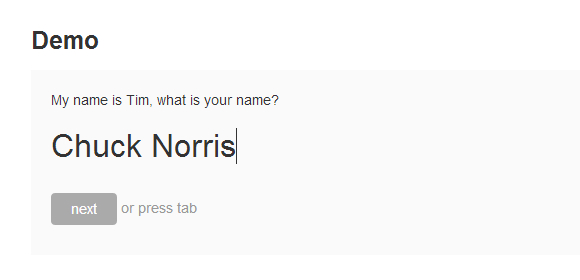
Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it comsumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.

Requirements: jQuery Framework
Demo: http://www.timseverien.nl/promin/
License: License Free
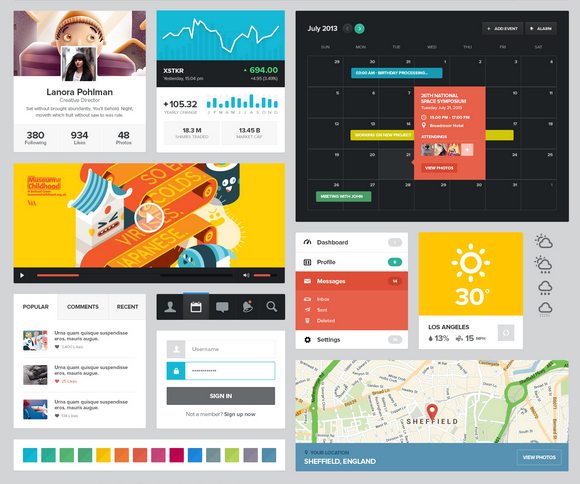
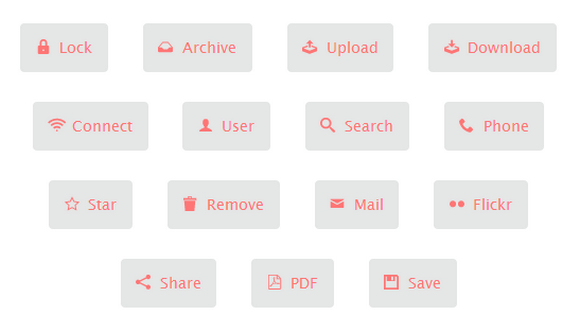
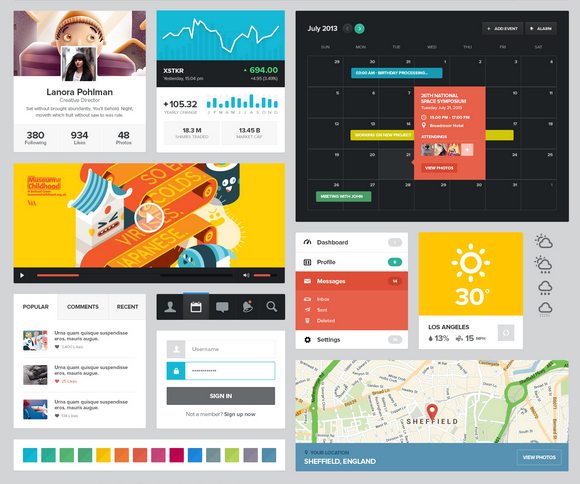
Aykut Yilmaz is a Senior Art Director from Istanbul, Turkey. He has made a beautiful modern UI Kit that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. You can click on the “Download it now†link and then enter $0 price to get it for free. You can also take a look at other Free UI Kits we have mentioned some time ago.

Requirements: –
Demo: http://premiumpsds.co/?work=ui-kit
License: License Free
Loda Button is a simple jQuery plugin animates the button’s icon as the data are being fetched from the server. The classes loda-btn and loda-icon are used by the plugin to style the button. The styling is quite simple and done in loda-button.css. The animation is created using CSS3’s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.

Requirements: jQuery Framework
Demo: http://lugolabs.com/blog/2013/06/23/loda-button
License: License Free