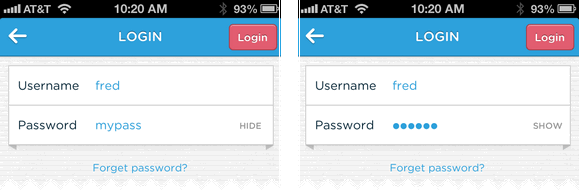
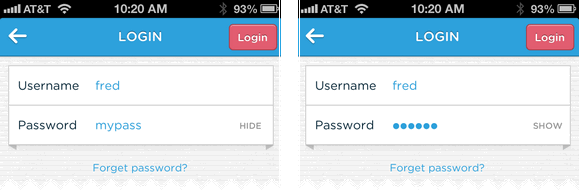
It’s easy to take the “masking†of passwords for granted. This practice increases login failures while providing little-to-no security benefit. Life’s too short to waste time re-typing passwords.
Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle†option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.

Requirements: jQuery or Zepto Framework
Demo: http://cloudfour.github.io/hideShowPassword/
License: License Free
Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip. Compared to traditional RTE, popline will float around the selected text. Popline also support View Mode, you can send a twitter, a facebook message, pin an image to pinterst, search with google in View Mode.
Popline provides commonly used editing features out-of-the-box. It’s easy to extend and easy to customize. You can easily customize the theme as well. It has been tested on Chrome 27.0, Safari 6.0.4, Firefox 21.0.

Requirements: –
Demo: http://kenshin54.github.io/popline/
License: License Free
Marble UI Kit is designed by Jian Wei from Singapore. He designs for the screens, specialise in front-end web development, user-interface and user-experience design.
Jian Wei is currently pursuing a BFA in Art, Design and Media at Nanyang Technological University. He has recently made a switch to Sketch after using Photoshop for almost 9 years. To test the app out, He designed this amazing Marble UI Kit for practice. It’s free for download.

Requirements: –
Demo: http://blog.madebyjw.com/marble-ui-kit/
License: License Free
It looks like all of those rumors of Apple’s flat design for iOS 7 were accurate. The new icons are cleaner and aim for minimalism, compared to the detailed and colorful icons we’ve seen on the OS so far. As for other key differences, cellular reception is now indicated by five dots instead of bars, and the dock icons are separated by a simple transparent line.
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. The Design Inspiration has collected the 20 Free & Awesome Flat Design Resources for your projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/20-free-awesome-flat-design…
License: License Free
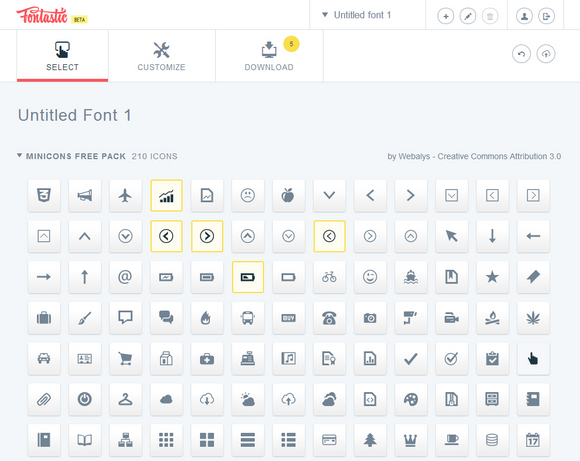
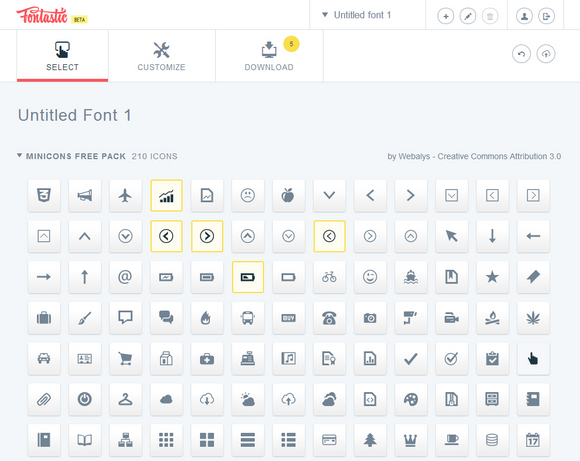
Fontastic helps you create your customized Icon Fonts. You can save time adding icons to your websites, get crispy clear icons and speed up your website in seconds. Fontastic will revolutionize your Web Design process.
Simple click to select the icons to your font. By including only the icons you need, you make your website faster. You can also customize your font. Keep the standard settings, or change the character and CSS mapping to make it easier to code. And finally download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.

Requirements: –
Demo: http://fontastic.me/
License: MIT License
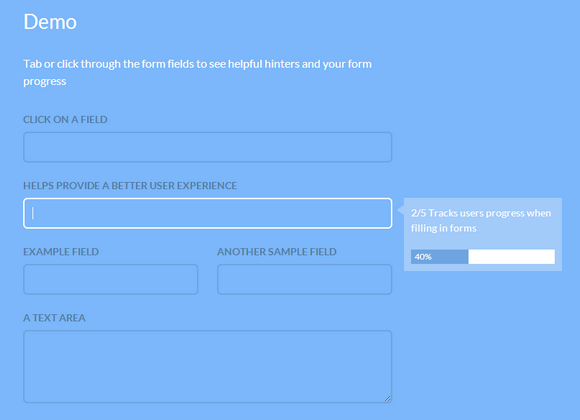
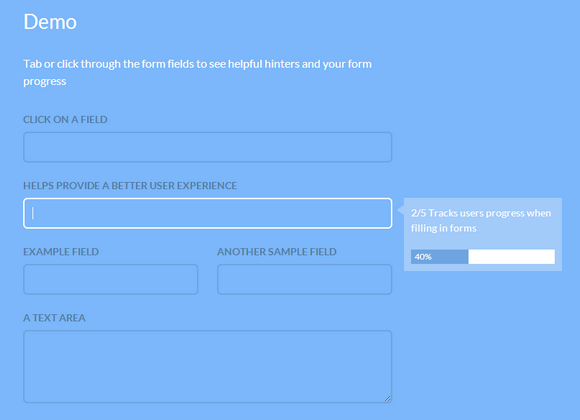
Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://git.aaronlumsden.com/progression/
License: MIT License
teehan+lax has released iOS 7 GUI PSD which is a Photoshop template of GUI elements found in the beta 1 release of iOS 7. The sole purpose of this file is to help you pitch, design and build amazing software.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/ios7/
License: License Free
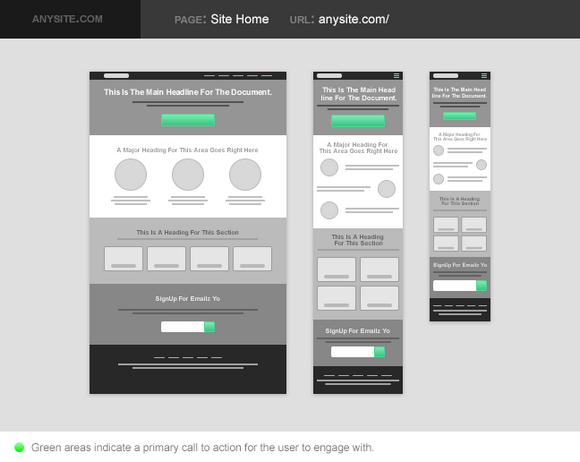
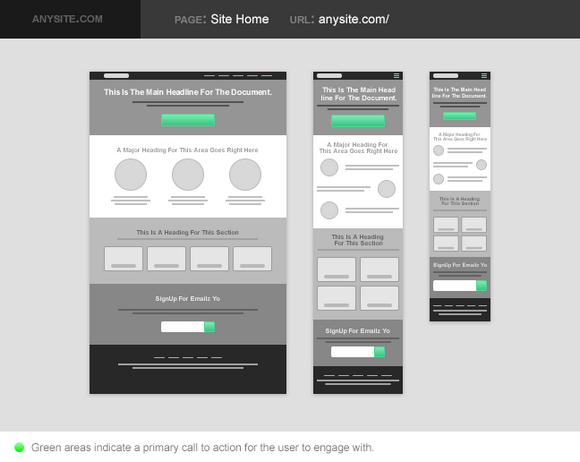
Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts. The repo includes: A Microframe PSD Template with a 12 column grid and 3 sample layouts, A Blank Microframe PSD Template with 12 column grid. A Microframe Detail PSD Template which you can place your Microframe PSDs in to explain/present to clients, or simply detail components for your own reference. The Detail PSD also has a view for laying out your layout variations.
The PSD uses guides to create a 12 column grid which you can use to align your elements all pertty like. There is a 12 column layout (for standard laptop/desktop views), a 6 column layout (for tablet views), and a 4 column layout (for mobile views). Each layout is grouped into a Photoshop group.

Requirements: Photoshop
Demo: https://github.com/jglovier/microframe
License: License Free
Codrops has shared some Creative Button Styles for our inspirations. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes.

Requirements: CSS
Demo: http://tympanus.net/Development/CreativeButtons/
License: License Free
Ladda is a set of buttons which merge loading indicators into themselves to bridge the gap between action and feedback. It’s a UI concept which merges loading indicators into the action that invoked them. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/ladda/
License: MIT License