As we know, the input with the type=â€submit†is either too ugly (Firefox), a little buggy (Internet Explorer) or completely inflexible (Safari). The solution for most is to use image inputs and create the damn things ourselves. And it’s unfortunate, because then we’re reduced to the tedious tasks of opening up Photoshop every time we’re in need of a new button. What we need is something better—something more flexible and meant for designers. Lucky for us, the solution already exists. ParticleTree introduced us a better way to do it, also with mouseover and mouseout effect.

Requirements: No Requirements
Demo: http://particletree.com/features/rediscovering-the-button-element
License: License Free
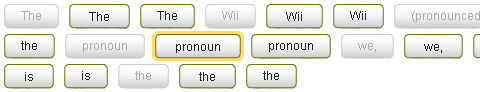
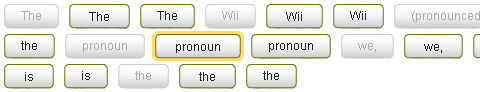
Hedger Wang teaches us how to create rounded corner buttons with only One Image and One CSS file. Users can see different state of the buttons, e.g. disabled, mouseover and mouseout state. So that the users can feel more interactive with the website or web application. We can also use this technics to create Wii-like buttons.

Requirements: Internet Explorer 5.5+, Safari 2, Firefox 1.5+, Opera 9.
Demo: http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php
License: GPL License
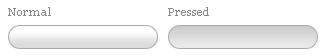
 Alex Griffioen teach us how to create pretty looking textual buttons (with alternate pressed state) using CSS. Alex Griffioen uses sliding doors technique; two complementing images creating the illusion of a single, stretching image to create dynamic buttons which save you heaps of time on creating different graphics for different states of the button.
Alex Griffioen teach us how to create pretty looking textual buttons (with alternate pressed state) using CSS. Alex Griffioen uses sliding doors technique; two complementing images creating the illusion of a single, stretching image to create dynamic buttons which save you heaps of time on creating different graphics for different states of the button.
Requirements: Any Modern Browsers with CSS Support
Demo: http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons…
License: License Free
In many cases when we are developing a web site or web application, our traget market might not only be one country. We might provide different version for various people in different region or country. Here is a Flag Button Developement Kit created by Bartelme Design. We can create different flag buttons for different country easily.

Requirements: No Requirements
Demo: http://www.bartelme.at/journal/archive/flag_button_devkit/
License: License Free
 David’s Kitchen wrote an article: Scalable CSS Buttons Using PNG and Background Colors taught us how to create dynamic CSS Buttons using PNG, transparency and background colors that degrades nicely and supports full scalability.
David’s Kitchen wrote an article: Scalable CSS Buttons Using PNG and Background Colors taught us how to create dynamic CSS Buttons using PNG, transparency and background colors that degrades nicely and supports full scalability.
It is really handy for developers because the length of the button will be changed according to the length of the text. The buttons are very pretty with Web 2.0 style. The color of the button changed if you hover on it. However, the buttons are not looking very nice in Internet Explorer 6.0, hope there is a version which supports IE 6.0 as well soon.
Requirements: Internet Explorer 6.0+, Firefox 1.5+
Demo: http://monc.se/kitchen/stew/buttons/btn.html
License: No License