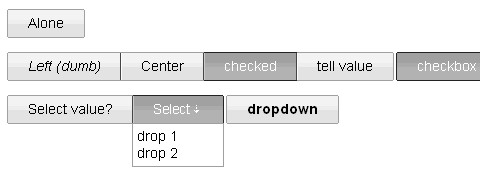
StyledButton jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
The buttons automatically adapt to paddings and other styling you wish to use. They allow for a lot of stylistic customisation via a few lines of css while keeping all the display critical css rules hidden deep inside the plugin.

Requirements: jQuery Framework
Demo: http://swizec.com/code/styledButton/
License: MIT, GPL License
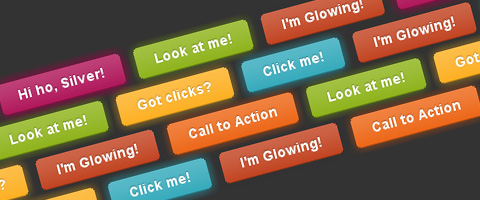
Using CSS animations in Safari, we’re able to turn an otherwise ordinary button into a glowing, Radioactive Buttons. Be sure you’re in Safari / Chrome browser before getting underway. You can set the Animation name, Animation duration and the number of times it repeats.
You can see how these come together on the right. The CSS calls a pre-defined animation you create, assigns it a duration, and tells it how long to repeat. Pretty sweet, right?

Requirements: Safari or Chrome Browser
Demo: http://www.zurb.com/playground/radioactive-buttons
License: License Free
p51Labs came up with the Simply-Buttons v2. Buttons auto resize itself to fit text. There are 3 states: Inactive, Active, and Hover. They look and behave the same way in every browser and operating system. However, the caveats are the outlines on the buttons, the text is selectable. And These buttons are not mobile friendly.
With Simply-Buttons Javascript component provided, you can solve the caveats above as well. You can easily modify the buttons look and feel. You can do this by creating your own stylesheet. If you like this, you might be interested in Simple Round CSS Buttons or Colorful and Scalable Buttons or Beautiful Scalable CSS Buttons as well.

Requirements: –
Demo: http://www.p51labs.com/simply-buttons-v2/
License: License Free
At GraphicRiver you can buy and sell royalty free layered Adobe Photoshop Files, Vector Graphics, Icon Sets and Add-ons for Adobe Photoshop and Illustrator. It’s like having an entire graphics department at your fingertips!
Files are priced from just $1, based on the complexity, quality and use of the file. We have compiled a list of high quality design resources you may find useful when designing your own websites. Although they are not free, some of them are really a real bargain at such low prices.
1) Premium Download Buttons

2) Web 2.0 Styled Slider Boxes

3) Great Web boxes

Read the rest of this entry »
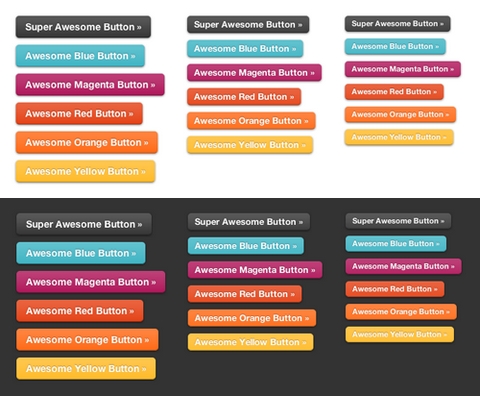
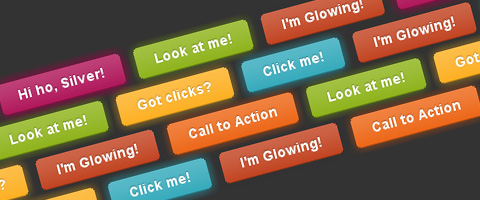
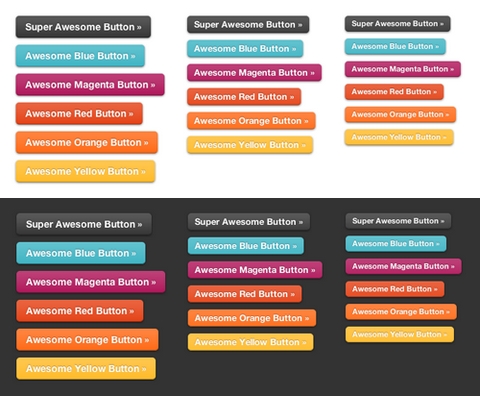
One of great things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. ZURB has kicked the tires on it a bit with their own projects and have found that it helps streamline their CSS and makes scaling things like buttons very easy. To show you how, ZURB has cooked up an example of some Super Awesome Buttons with CSS3 and RGBA.
With a little CSS3 magic, we can create a scalable set of buttons with nearly half the CSS it would have taken with hex colors. Give it a go in your next project and see how it can help add that extra polish you want without huge impact on your code.

Requirements: CSS3
Demo: http://www.zurb.com/blog_uploads/0000/0401/buttons-01.html
License: License Free
The author of Button-Download.com has been keeping the buttons he made in the past. Now he has released all of them to us. All of the buttons are in PNG and PSD format, so that you can edit the buttons as you like. You are free to use these buttons your personal and commercial projects. To make your life easier, you can also download these buttons all at once by clicking the “All Download” button as well.

Requirements: –
Demo: http://www.button-download.com/
License: License Free
If you use Skype I am sure that you noticed that animated button for adding more people to a chat. When you mouseover on it, the icon on the left “jumps” for a few times. The animation looks really attractive.
Janko is going to show you how to create the Skype-like Buttons using jQuery and some simple CSS. The code is tested in Firefox, Safari and IE7.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/skype_buttons/
License: License Free
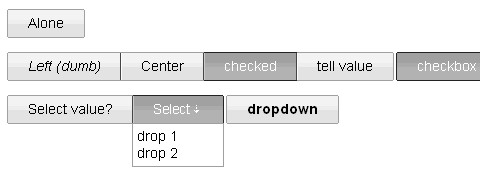
Until some future version of HTML gives us new native controls to use in a browser, at Google, they have been playing and experimenting with controls they call “Custom Buttons†in their apps (among other custom controls). These buttons just launched in Gmail and Google Reader recently.
The buttons are designed to look very similar to basic HTML input buttons. But they can handle multiple interactions with one basic design. The buttons we’re using are imageless, and they’re created entirely using HTML and CSS, plus some JavaScript to manage the behavior. They’re also easily skinnable with a few lines of CSS, which was a key factor now that Gmail has themes.

Requirements: –
Demo: http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
License: License Free
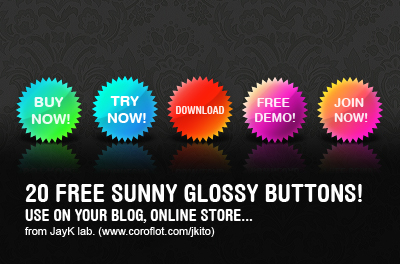
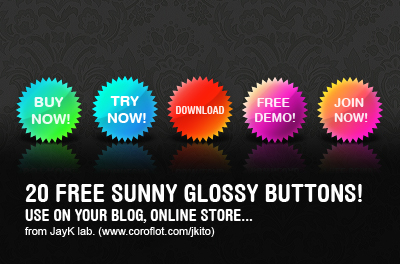
Flying People has released 20 Free Sunny Glossy Buttons created by Jay K to use on you blog, website and online-store. The gradient of the buttons looks so beautiful. If you need some web2.0 badges or buttons, it is really a very nice choice.
* The Buttons are no longer available for download *

Requirements: No Requirements
Demo: http://www.flying-people.com/2007/10/10/20-free-sunny-buttons/
License: License Free
Another development kit from Bartelme Design. it’s basically a Photoshop file ready to use, adapt and reinterpret for creating beautiful buttons. It is really nice and useful as usual. Those buttons can be used on both personal and commercial websites etc. Enjoy.

Requirements: No Requirements
Demo: http://www.bartelme.at/journal/archive/button_devkit
License: License Free