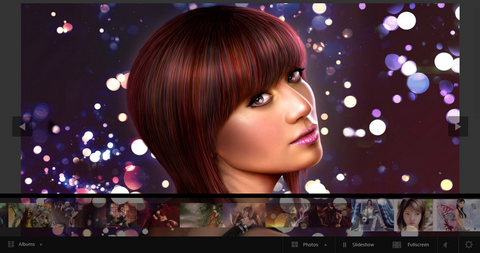
Few months ago, we have seen one of the best free flash galleries – dfGallery. There are a lot of great features. It allows integration of most popular photo sharing sites like Flickr , Picasa , Photo Bucket and Fotki along with background music.
Now, dfGallery 2.0 has just released. The reason for this gallery to be cool is not just its UI but the way it is built and architected. They have an amazing theme engine built to support custom themes with multiple skins for each. The administration console built on CodeIginter lets you manage multiple galleries and albums of different types.
This is just the alpha release and they expect lots of feedback to get this to its best possible.

Requirements: Flash
Demo: http://dezinerfolio.com/demo/dfgallery/dfg2/test_embed.html
License: Apache License 2.0
Accessible News Slider is a JavaScript plugin built for the jQuery library. The plugin does not use color as a primary indicator of a change in state for the slider. Instead, the “back” and “next” navigation is either visible or hidden. There is also an indicator that communicates the total number of news items.
If the user chooses to resize the text via the browser file menu, the slider will flex vertically to accommodate the larger text, and still function. Although the core functionality of the news slider is partially accessible with a keyboard, the “View All” link was added as a catch-all mechanism. Hitting the “Enter” key while focused on the hidden “Skip to News” anchor will mimic the same behavior, since it is assumed the user is tabbing through content.
The JavaScript is only 2 KB packed. The CSS, XHTML and JavaScript were developed specifically to meet the WCAG 1.0, and this will always be the number one priority of the plugin. The ZIP download contains all of the necessary files, including a packed version of jQuery v.1.2.6.

Requirements: jQuery Framework
Demo: http://www.reindel.com/accessible_news_slider/
License: License Free
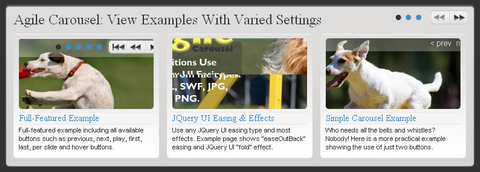
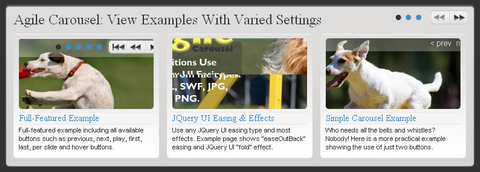
Agile Carousel is a jQuery plugin that allows you to easily create a custom carousel. Call jQuery UI to enable many different additional transition types and easing methods. It uses PHP to draw images from the folder you specify.
You can also configure Agile Carousel with many different options including controls, slide timer length, easing type, transition type (e.g. blind, drop, pulsate, shake, slide and etc…) and more. The script is currently in beta version, security & feature enhancements are on the way.

Requirements: jQuery Framework
Demo: http://code.google.com/p/agile-carousel/
License: New BSD License
This dynamic JavaScript slideshow is feature packed and under 5KB. You can find the new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status.
The init function takes 5 parameters (id of the slideshow content placeholder, the id of the image placeholder, the id of the previous image placeholder, the id of the next image placeholder, the id of the image link placeholder).
This script has been tested in Firefox, Internet Explorer, Opera, Safari and Chrome. This script is available for any personal or commercial projects under the creative commons license and is offered as-is, no free support provided.

Requirements: Javascript Enabled
Demo: http://sandbox.leigeber.com/javascript-slideshow/
License: Creative Commons License
The s3Slider jQuery plugin is made by example of JonDesign’s smooth slideshow script. The author needed something like that for jQuery. Since he didnt find it after a small research, he decided to build it by himself. This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones. This plugin has been tested and is known to work in Firefox, Opera, Safari, Internet Explorer and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.serie3.info/s3slider/demonstration.html
License: Creative Commons 2.5 License
SexyLightBox is a clone of the classic lightbox, but it is more lightweight and it looks sexier. It was built for web designers, so it is really easy to install and use. SexyLightBox supports all sorts of images of different sizes and HTML elements. The images larger than the browser, are adjusted automatically to see them completely. I really like the bouncy effect when the box comes out and resizes.

Requirements: Mootools Framework 1.2
Demo: http://www.coders.me/ejemplos/sexy-lightbox-2/
License: MIT License
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flashâ„¢ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself.
CrossSlide can do simple Static cross-fade, Slide + cross-fade and Ken Burns effect: panning, zooming and fading to specific points, to guide the eye of the viewer and convey meaning. This kind of effect relies on the browser for positioning, scaling and cropping images, through CSS and the DOM.
However it depends heavily on how the browser and the underlying graphics platform optimize these operations. Compared to native implementations of the same effects, CrossSlide is quite CPU-intensive, but recent hardware handles it without problems.

Requirements: jQuery Framework
Demo: http://www.gruppo4.com/~tobia/cross-slide.shtml
License: GPL License
FlashGallery is a free, simple photo gallery built in Macromedia Flash 2004, that uses XML files to store the information about which images to display. The gallery is easy to configure and update since you need to change only the XML file. It supports Latin, Cyrilic, Chinese and any other language you can think of. Also, it is really lightweight with only 11KB. It may be used in any kinds of personal and or commercial projects.

Requirements:Flash 2004+
Demo: http://www.flashgallery.org/demo.html
License: License Free
AutoViewer is a free, customizable Flash image viewer. AutoViewer is designed to display a linear sequence of images and captions. It displays image captions and gallery title as a text overlay. The Interface rescales to fit any aspect ratio images and monitors. And image pre-loading is added to prevent waiting for each image to load. After all, it is free to use. AutoViewer may be used in any kinds of personal and/or commercial projects. But, please ensure that the AutoViewer download link in the bottom right corner is clearly visible.

Requirements:-
Demo: http://www.airtightinteractive.com/projects/autoviewer/app/
License: License Free
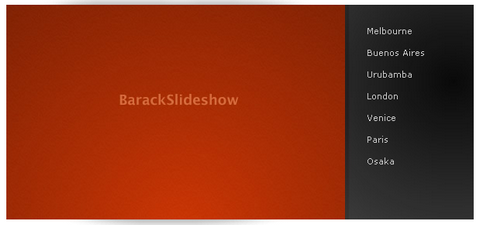
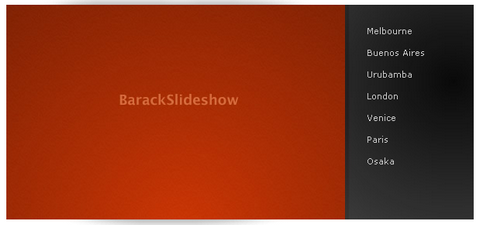
Devthought has created an elegant, lightweight slideshow script called BarackSlideshow. It works with MooTools 1.2, and supports all kinds of shape transformations (top and left coordinates, and height and width properties), which means it can now be used with vertical, horizontal, or even irregular lists. Devthought came up with a new class that receives the images and loading spinner as parameters as well.

The CSS plays a major role. You should analyze it carefully before implementing it in your applications or websites. You’ll probably need to adjust the ids, or use classes instead to keep your stylesheets clean.
Requirements: Mootools Framework
Demo: http://devthought.com/wp-content/moogets/BarackSlideshow/demo.html
License: MIT License