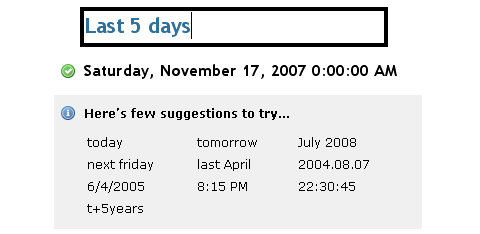
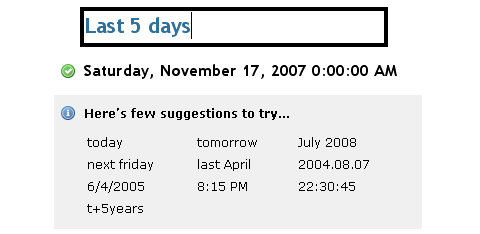
Datejs is an open-source JavaScript Date Library. Comprehensive, yet simple, stealthy and fast. Datejs has passed all trials and is ready to strike. Datejs doesn’t just parse strings, it slices them cleanly in two.

Requirements: No Requirements
Demo: http://www.datejs.com/
License: MIT License
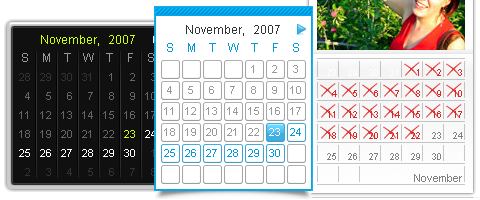
To be honest, this is one of the best calendar I have ever seen. I was really excited when I was playing with Calendar. It is powerful and yet really easy to implement. You can also have different CSS Styling for the calendar.

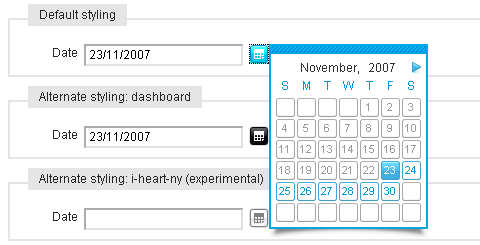
Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers. Rloaderro has implemented over the years and has been completely re-written for Mootools. He tried to include all the features that have been most useful while streamlining the class itself to keep it as small as possible. See what features are available in Calendar and how it might enhance the accessibility, usability and validation of form elements on your website.

Calendar has been successfully tested in Safari, Firefox, Opera and Internet Explorer. The class requires Mootools 1.1 with Fx.Style, Element and Window. In order to enable dragging, the class also requires the Drag component.
Requirements: Safari, Firefox, Opera and Internet Explorer with Mootools Framework
Demo: http://www.electricprism.com/aeron/calendar/
License: MIT License
MooMonth is a full calendar application written in javascript with the MooTools framework. Heavily configurable and customizable. It features smooth sexy transitions between different views. MooMonth is available under the CC-GNU LGPL license. So your are free to download an use it whenever you like. It looks very nice generally and I am always a big fan of the fade in and out effect.
However, MooMonth is still in alpha stages though, it will be several weeks before ready to be tested in production. Feel free to try it out and then give Dnalor your opinions and suggestions about the calendar.

Requirements: MooTools Framework Required
Demo: http://code.google.com/p/moomonth/
License: LGPL License
It is difficult to find a well-developed calendar component for our web applications. NoGray has developed a free and highly customizable Javascript calendar component for web developers like us. The look and feel of the calendar can be changed easily using CSS. You can have more than one calendar on any page, create any number of months per calendar. You can also enable multi selection of date as well. The calendar looks really and very easy to integrate into your websites.

If you found the calendar does not suit your needs, you can spend some money and ask them to customize it for you. And also there are some other useful and free Javascript tools for webmasters, I particular like the Free Color Picker as well.
Web Application is getting more and more popular recently. They can be really useful because it can be accessed everywhere in the world with internet access. If you have an idea, do not know how to build it? NoGray might be able to help you. It is a small web design and development firm. They specialized in creating well-developed web applications for customers.

NoGray focuses on 3 simple steps when working with clients. They will design the homepage and main template for the website which gives the client a clear perspective on how it will look like first. While the development, they will create a easy to use content management system to ensure clients can update or make changes to the application easily afterwards. After all, they will also submit your website to major search engines without you worrying about the SEO stuff.
You know where to go if you need someone to help on your website or web application projects. ; )
Requirements: XHTML Doctype
Demo: http://nogray.com/calendar.php
License: License Free
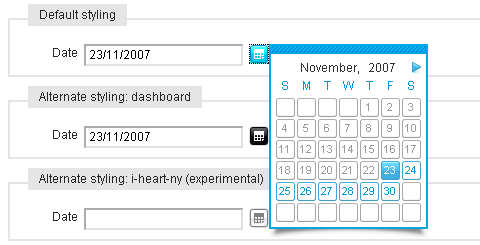
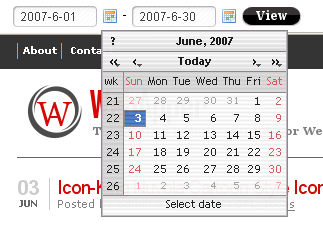
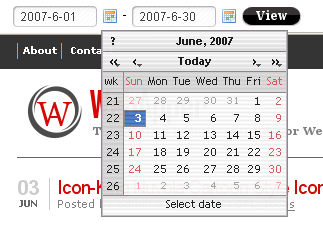
 No one in their right mind likes pop-up windows and personally, the thought of embedding JavaScript blocks within the (X)HTML just doesn’t do it for Brian, so, Brian coded an Unobtrusive Date-Picker that was accessible using the keyboard and suitable for use within documents served as application/xhtml+xml (as no document.write statements are used). The date-picker attempts to auto-detect the language of the users browser installation and download the corresponding language file from the server. And also, it has the nice fade in and fade out effect.
No one in their right mind likes pop-up windows and personally, the thought of embedding JavaScript blocks within the (X)HTML just doesn’t do it for Brian, so, Brian coded an Unobtrusive Date-Picker that was accessible using the keyboard and suitable for use within documents served as application/xhtml+xml (as no document.write statements are used). The date-picker attempts to auto-detect the language of the users browser installation and download the corresponding language file from the server. And also, it has the nice fade in and fade out effect.
Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.frequency-decoder.com/demo/fd-date-picker/
License: Creative Commons License
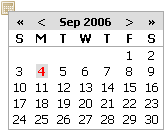
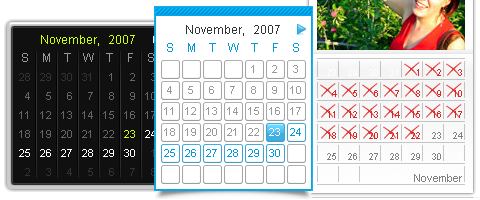
 Yellow5 wrote a unobtrusive, lightweight javascript datepicker for us. It is so small that you can use it on your pda, but the functionality is just about right. There are also a few advantages to using DateChooser over other javascript datepickers according to Yellow5:
Yellow5 wrote a unobtrusive, lightweight javascript datepicker for us. It is so small that you can use it on your pda, but the functionality is just about right. There are also a few advantages to using DateChooser over other javascript datepickers according to Yellow5:
- The HTML for the calendar is standards-compliant.
- The calendar appears in the same window as the input field(s). It doesn’t annoyingly pop up in a new window.
- It has no hard-coded styles; apply your own .css file to customize DateChooser’s appearance.
- Return values are flexible, using patterns borrowed from PHP’s date() function.
- It doesn’t pollute the global namespace.
- It uses unobtrusive, warning/error-free javascript.
Requirements: Internet Explorer 5+, Firefox 1.0+, Opera 8+, Safari
Demo: http://yellow5.us/projects/datechooser
License: CC Attribution 2.0 License
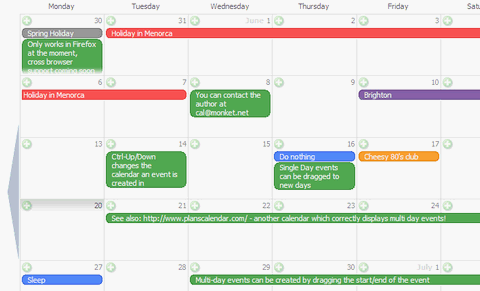
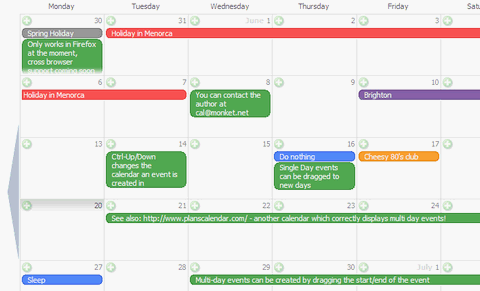
Monket Calendar is an Ajax enabled online calendar coded in HTML, CSS, Javascript, and PHP. The interface has been designed to make it as easy as possible to add/change/remove events and thereby reduce the frustration of using the browser for entering and managing data. For example, drag and drop events to change dates, drag the start/end of an event to create multi-day events, create and edit events without refreshing the page, all with an iCal style interface.

Requirements: PHP 4+, Apache with RewriteRules enabled support Firefox, Opera, Safari, and Internet Explorer (IE support is still buggy)
Demo: http://www.monket.net/cal/
License: License Free
 When we are developing web services or web applications, we need users to input dates sometimes. We would like users input dates in a certain format so the data can be manipulate easily. If we ask users to input dates in certain format manually, it will be very clumsy. Therefore, a good date picker or calendar is needed. Users can click on the calendar icon, a calendar will pop up and let the user choose the date. The date will be input into a specific text field after choosing a certain date from the calendar.
When we are developing web services or web applications, we need users to input dates sometimes. We would like users input dates in a certain format so the data can be manipulate easily. If we ask users to input dates in certain format manually, it will be very clumsy. Therefore, a good date picker or calendar is needed. Users can click on the calendar icon, a calendar will pop up and let the user choose the date. The date will be input into a specific text field after choosing a certain date from the calendar.
We are now introducing you the best javascript calendar and date picker we have seen so far. Dynarch.com has developed an open source javascript calendar with the following extra features as well.
- The look is customizable through external CSS
- High quality color themes
- Keyboard navigation
- Can show days from adjacent months
- Can show week numbers
- Translated into many languages
- Any day can be “the first day of weekâ€
- The default “first day of week†can be configured in the language file
- One can easily jump back or forward with 24 years
- Provides help hints (also configurable)
- Includes an optional time selector with 1 minute resolution
- Special days (configurable list of days that are displayed differently)
- Allows multiple days selection
- Fast and very easy to setup
Requirements: Internet Explorer 5.0+,Firefox, Netscape 7.x,Gecko-based browsers, Konqueror 3.2+ , Safari, Opera 7+
Demo: http://www.dynarch.com/demos/jscalendar
License: LGPL License











 When we are developing web services or web applications, we need users to input dates sometimes. We would like users input dates in a certain format so the data can be manipulate easily. If we ask users to input dates in certain format manually, it will be very clumsy. Therefore, a good date picker or calendar is needed. Users can click on the calendar icon, a calendar will pop up and let the user choose the date. The date will be input into a specific text field after choosing a certain date from the calendar.
When we are developing web services or web applications, we need users to input dates sometimes. We would like users input dates in a certain format so the data can be manipulate easily. If we ask users to input dates in certain format manually, it will be very clumsy. Therefore, a good date picker or calendar is needed. Users can click on the calendar icon, a calendar will pop up and let the user choose the date. The date will be input into a specific text field after choosing a certain date from the calendar.
