ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning. So Bootstrap and jQuery is the only dependency(s). It is licensed under MIT License.

Requirements: Bootstrap or jQuery Framework
Demo: http://weareoutman.github.io/clockpicker/
License: MIT License
ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built‑in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. You can change the color of progress bar smoothly with animation. You could also animate any property like stroke width, fill opacity, fill color etc.

Requirements: JavaScript Framework
Demo: http://kimmobrunfeldt.github.io/progressbar.js/
License: MIT License
Like most of the services from Google, Google News is a great tool to work with while searching for news, which offers unique opportunities. Google developed a unique algorithm, which allows reading the news on the same topic from different sources. They have just redesigned Google News from the ground up. Take a look at the design process.

Source: http://googlenews.gkvasnikov.com/
Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.

Requirements: Chrome
Demo: http://palettab.com/
License: License Free
While designing a website or a web application, you can’t deny the importance of web design tools that help to simplify your tasks and complete your project on time.
FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!

Read the rest of this entry »
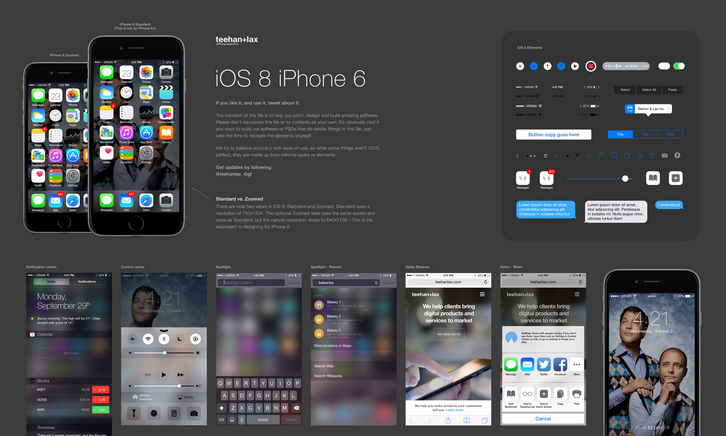
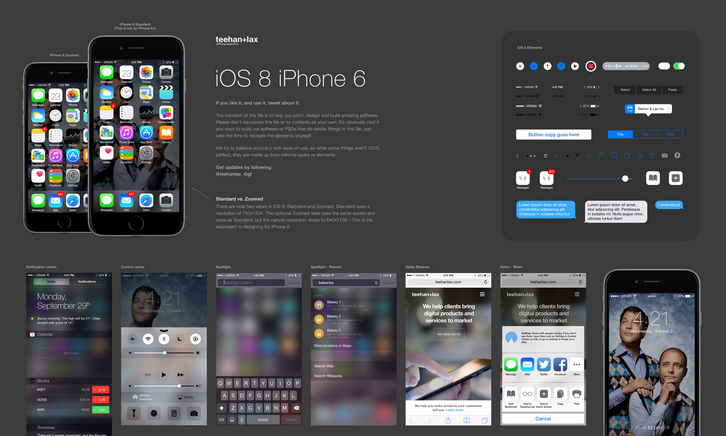
teehan+lax has just released iOS 8 GUI PSD (iPhone 6). The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/iphone/
License: License Free
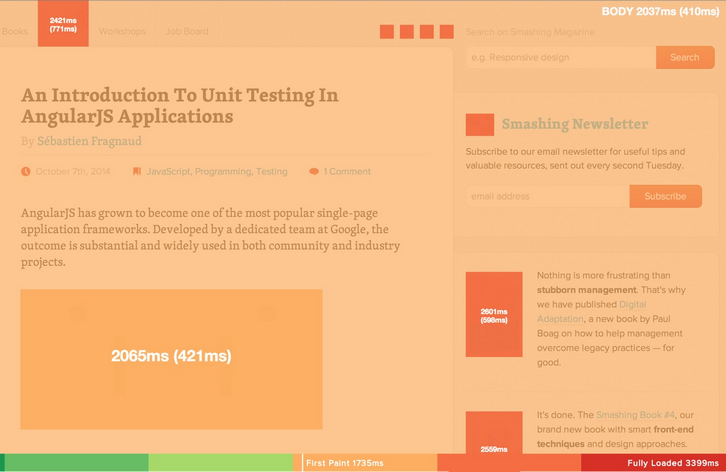
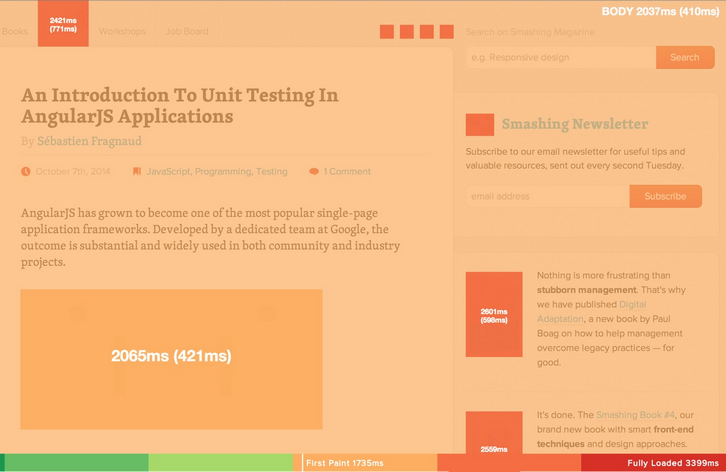
PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

Requirements: JavaScript Bookmarklet
Demo: https://github.com/zeman/perfmap
License: License Free
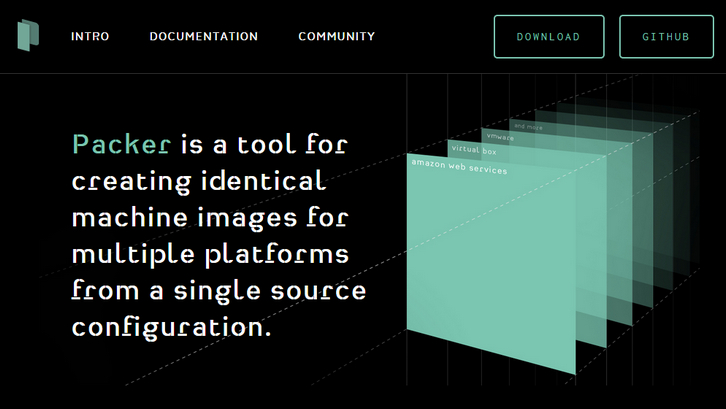
Packer is a tool for building identical machine images for multiple platforms from a single source configuration. Packer is easy to use and automates the creation of any type of machine image. It embraces modern configuration management by encouraging you to use automated scripts to install and configure the software within your Packer-made images.
Packer is lightweight, runs on every major operating system, and is highly performant, creating machine images for multiple platforms in parallel. Packer comes out of the box with support for the following platforms: Amazon EC2 (AMI). Both EBS-backed and instance-store AMIs, DigitalOcean, Docker, Google Compute Engine, OpenStack, Parallels, QEMU, Both KVM and Xen images, VirtualBox, VMware.

Requirements: –
Demo: http://www.packer.io/
License: MPL2 License
Let’s say you are about to create a personal website. It might be a simple portfolio or a complex one depicting your interests or pertaining to a topic. During the development process, you need to make sure that the programming of the website is top-notch, so that it is responsive and works seamlessly over all mobile devices and browsers.
When you are under such intense pressure of shaping your website, it is always great to take help of some already available templates and tools from the internet. These tools and packages comes with ready-made designs, functionalities and all you need to do is simply incorporate them in your website. Thus you don’t have to develop every single detail right from the scratch. Now, if you are excited to get hands on these, guess what, all the following utilities can be availed for free. So let’s find out more about these freebies and how then can be helpful for your website.
1. 59 Web Marketing Tools
Once you have developed your website, it’s time to market it. There are a number of marketing strategies which are practiced by successful marketers, that you are unheard of. This free pdf, consists of the list of top 59 web marketing tools and sites, that can help you to market your website. Also it enlists whether these tools are paid or can be availed for free. Using this tool you can get important guidelines about how to market your website and what are the additional perks of marketing your website.

2. Stylish and sizzling free vector pack
Designing a brand new icon or logo is a tedious and time consuming process. But you still need brand new icons, to set you apart from the rest of the icons present on other websites. This is when these free vector pack comes handy. These freebies consists of a bunch of stickers, themes and design which can be easily included in your website. Also as these are vector graphics, they are suitable on devices having a spectrum of variable resolutions. Read the rest of this entry »
Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.

Requirements: jQuery Framework
Demo: http://www.stripjs.com/
License: Creative Commons 3.0 License