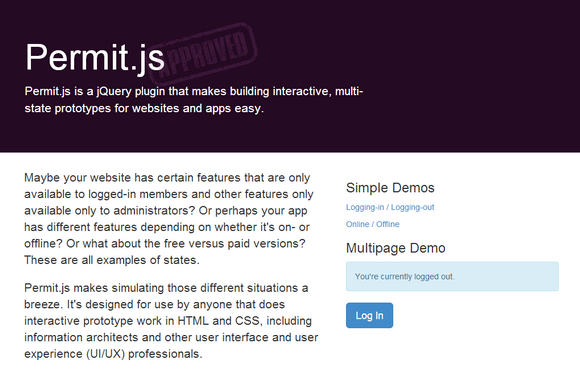
Permit.js is a jQuery plugin that makes building interactive, multi-state prototypes for websites and apps easy. Maybe your website has certain features that are only available to logged-in members and other features only available only to administrators? Or perhaps your app has different features depending on whether it’s on- or offline? Or what about the free versus paid versions? These are all examples of states.
Permit.js makes simulating those different situations a breeze. It’s designed for use by anyone that does interactive prototype work in HTML and CSS, including information architects and other user interface and user experience (UI/UX) professionals.
Please note that do not in any situation use permit.js as a means of actually securing content. The plugin is meant to be used for prototyping purposes only. The plugin uses a combination of javascript cookies and CSS to hide and show content. That’s not at all secure and any code kiddy can easily “break-in”.

Requirements: jQuery Framework
Demo: http://technotarek.com/permit/permit.html
License: GPL v3 License
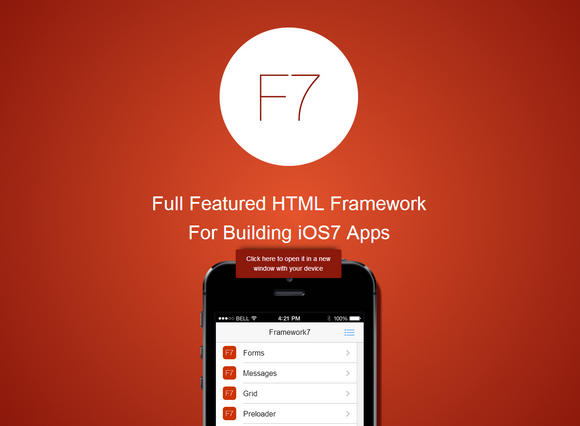
Framework7 is a full Featured HTML Framework For Building iOS7 Apps. Framework7 allows you to be flexible with list views (table views). You can make them as navigation menus, you can use there icons, inputs, and any elements inside of the list, and even make them nested.
Because Framework7 uses Ajax for navigation between pages you will need a server. So to make it work you should put dist folder (or Kitchen Sink) on a server. Or, as an option, you may use Grunt’s server. Framework7 is on early development stage, so many things may be changed and sorted in a short time.

Requirements: –
Demo: http://www.idangero.us/framework7/
License: MIT License
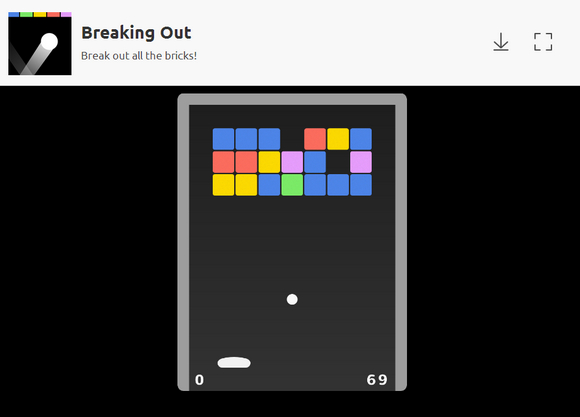
CutJS is lightweight, fast and interactable 2D HTML5 rendering engine for game development, it is open-source, cross-platform and compatible with modern browsers and mobile devices.
CutJS is a Canvas library inspired by DOM and jQuery with a new concept called pinning introduced instead of styling. CutJS provides a DOM-like tree data model to compose your app and internally manages rendering cycles and drawing your app, it also process and distribute mouse events to targeted tree nodes.

Requirements: jQuery Framework
Demo: http://cutjs.org/
License: MIT License
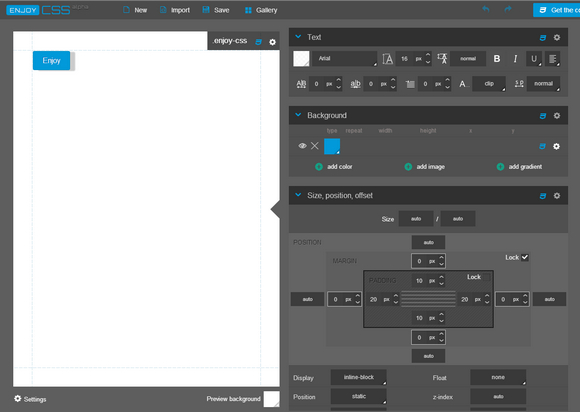
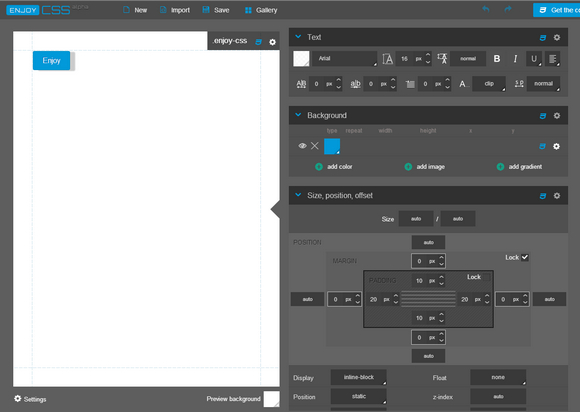
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
You’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyCSS.

Requirements: –
Demo: http://enjoycss.com/
License: License Free
GridList is a drag and drop library for a two-dimensional resizable and responsive list of items. An agnostic GridList class that manages the two-dimensional positions from a list of items within a virtual matrix. A jQuery plugin built on top of the GridList class that translates the generic items positions into responsive DOM elements with drag and drop capabilities.
Please note that the current implementation is for a horizontal grid. This means that the number of rows is configurable, whereas columns extend dynamically, based on the number, size and position of items placed inside the grid.

Requirements: jQuery Framework
Demo: http://ubervu.github.io/grid/
License: Apache 2.0 License
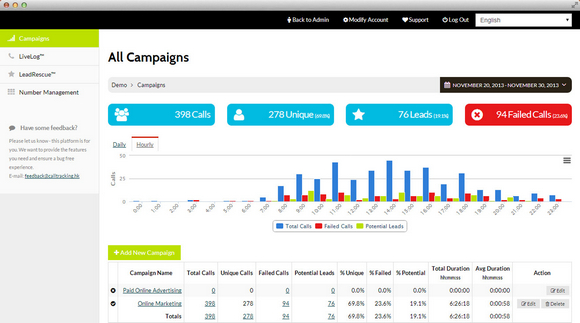
Opencall is the world’s first open source call tracking software. The software is available under the GPL v3 license, is written in PHP and utilises MySQL as the database platform.
Call tracking is a method of monitoring inbound phone calls. It allows you to record conversations, track key statistics such as caller id, call duration, call source and streamline your sales, customer service and marketing. Self-host your call tracking solution – own your data, cut your costs and track calls in any country.

Requirements: PHP, MySQL
Demo: http://www.ocall.org/
License: GPL v3 License
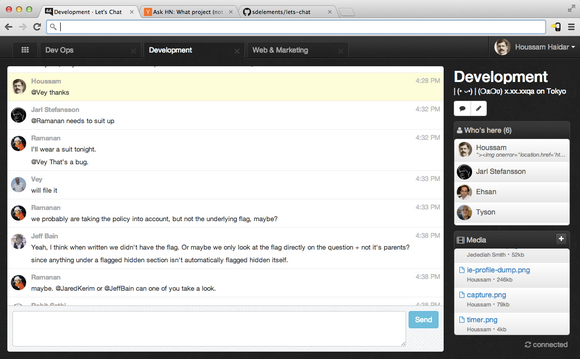
Let’s Chat is a self-hosted chat app for small teams. It supports Persistent messages, Multiple rooms, New message alerts, Mentions (hey @you), Image embeds, Code pasting, File uploads, SSL/TLS and more. It is licensed under MIT License.

Requirements: NodeJS and Mongo
Demo: https://github.com/sdelements/lets-chat
License: MIT License
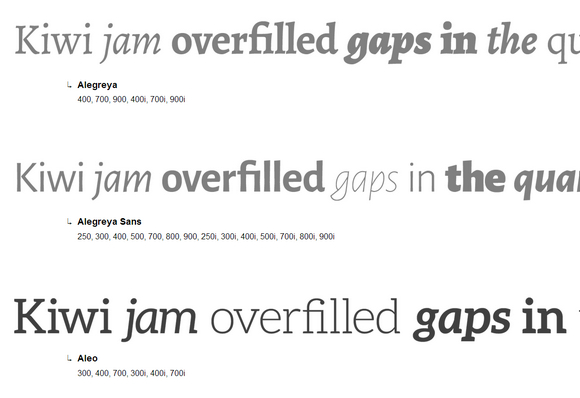
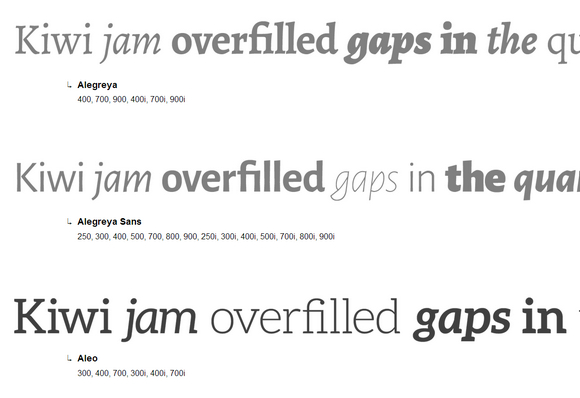
In the age of the Internet, we’ve found ourselves in yet another typographic battle. In an effort to speed up loading times, we’ve compressed fonts, and along the way, we’ve lost the majority of the quality of rendered type.
Let’s change that. The fonts served by Brick are clones of the original, converted without modification to several formats for wider browser compatibility. All fonts are served as WOFF-compressed versions of the originals—no quality lost.

Requirements: –
Demo: http://brick.im/
License: License Free
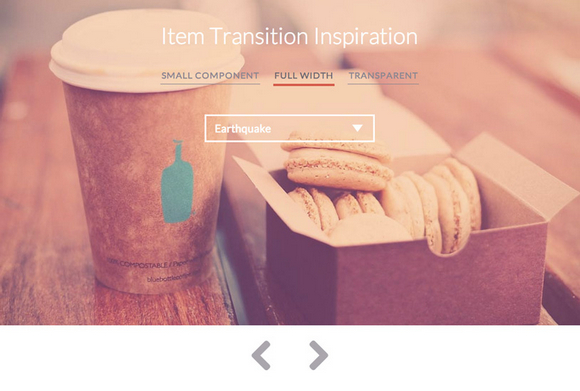
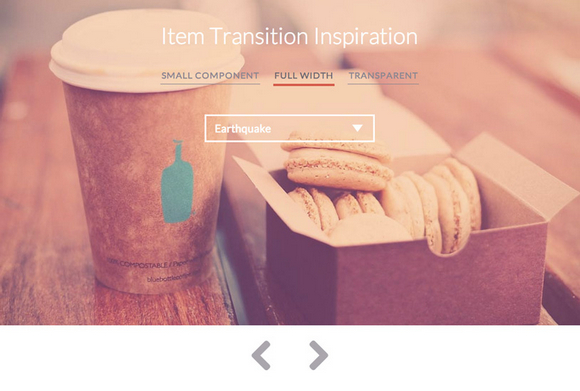
Codrops has shared some inspiration for item transitions with us. There are three different use cases: a small image slideshow, a large header slideshow and a slideshow using product images with a transparent background.
State transitions are done using CSS Animations. This allows us to specify a certain behavior for the items when coming from any direction. This can be useful for direction-aware navigation of items, like you can see in the demos.
Please note that in some examples we are using CSS Animations on pseudo-elements which might not be supported in some browsers (especially mobile browsers).

Requirements: –
Demo: http://tympanus.net/Development/ItemTransitions/
License: License Free