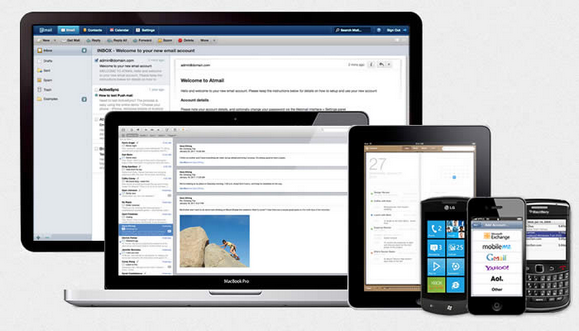
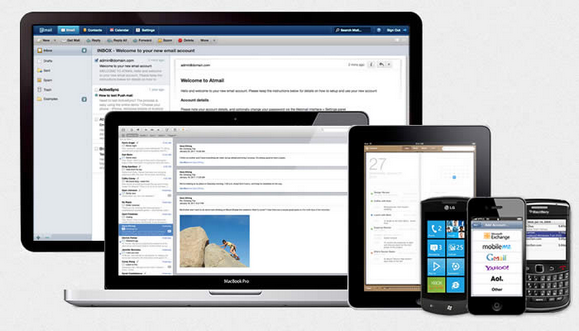
Atmail has just had a awesome new version rollout for the Atmail cloud, this includes an all new WebUI, Storage capabilities, improved Admin and HW/performance upgrades in the backend.
Email, Calendars and Contacts in sync across all devices. Step-by-step wizards to create email addresses for any domain. Automatically generated client setup guides. 1-click iOS install for iPhone and iPad. Intuitive UI that users love. Easy to use graphical admin. It all helps reduce support calls.

Atmail Cloud service is suitable for SMB + resellers who are looking for an alternative to Gmail, or users wanting to move their on-premise email solution to the cloud. You can signup here as a trial user 20 users are allocated (10GB quota each) for 14-days.
Atmail is very kind to giveaway 10 free accounts (5 users each) for one year to our readers. Just leave a comment below in order to win this contest. We will pick 10 readers and announce the results on 16th Feb 2013. Best of luck.
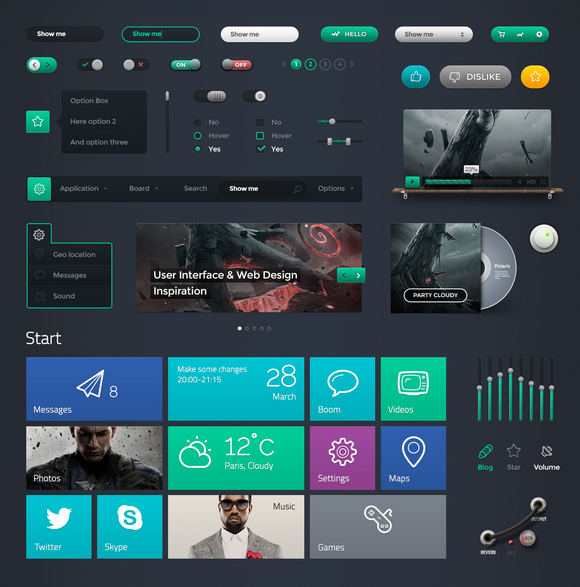
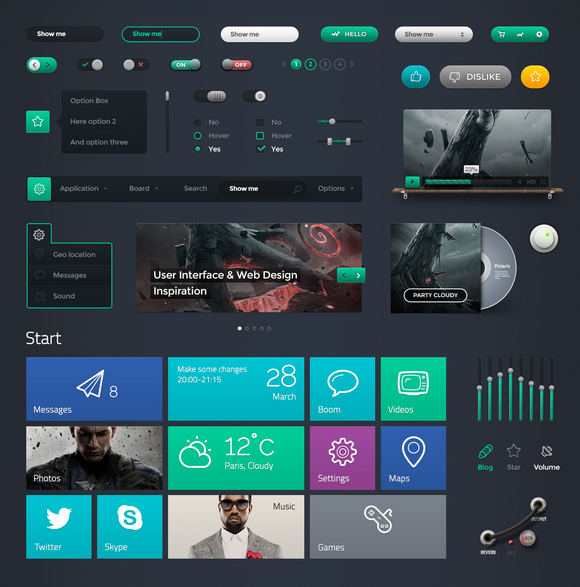
Smashing Magazine has released the Polaris UI Pack, which is a set of beautiful UI components. It includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. You can use this set in any of your projects, and even learn with it, by examining each component to see how it is put together.
Components are made in Adobe Photoshop using Shape Layers (vector elements). Therefore, you can increase or decrease the size of each element without any loss of image quality. In addition, the set contains 48 fully scalable vector icons with outline styles.

Requirements: –
Download Link: http://www.smashingmagazine.com/2013/02/02/freebie…
License: License Free
BoardJS is a JavaScript library that simplifies the way of making interactive presentations, stories and ads.
The library works by writing commands such as adding texts, images, moving objects and showing tooltips, and once the .go() function is called, commands will be executed one by one.
The list of commands will be interpreted in the library as a timeline.
If you are familiar with animations in Microsoft Office, you will notice that BoardJS is the a bit the same but for developers and more interaction.
The benefits and features of the library are:
- Optimized and fast
- Cross browser and platform
- Changes the presentation without refreshing the page
- Applies commands to more than one object at a time
- Easy to update presentations
- Uses only HTML, JavaScript and CSS
- You can add multiple shows in the same page.
Take a look at the examples in the BoardJS’s site. If you get familiar with commands, any presentation should take about 30 minutes to finish the code. What will take your time is thinking about the presentation and preparing its content. Now, let’s make an example to make the image clear. Read the rest of this entry »
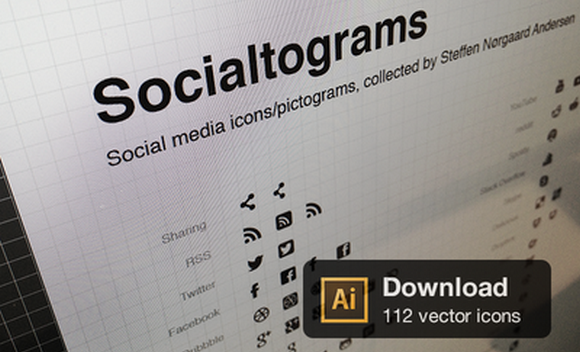
Socialtograms is a collection of social vector icons/pictograms free for you to download. There are 112 individual brands and logos in AI format. It includes Twitter, Facebook, Dribbble, Google, Instagram, Pinterest, Flickr, Tumblr, PayPal, Steam, HTML5, CSS3, Apple, Skype, Dropbox and etc…
You can check out the icons preview here, and you can download the icons here.

Requirements: –
Download Link: http://dribbble.com/shots/922852-Socialtograms
License: License Free
The Windows Library for JavaScript provides a set of new controls designed for Windows Store apps using JavaScript, such as the WinJS.UI.DatePicker, WinJS.UI.FlipView, WinjS.UI.ListView, and WinJS.UI.Rating controls. It also includes two style sheets (one with a dark color scheme and one with a light) that give your app the look and feel of Windows 8.
Prerequisites
What is the Windows Library for JavaScript?
The Windows Library for JavaScript is a library of CSS and JavaScript files. It contains JavaScript objects, organized into namespaces, designed to make developing Windows Store app using JavaScript easier. Windows Library for JavaScript includes objects that help you handle activation, access storage, and define your own classes and namespaces. It also includes a set of controls: Read the rest of this entry »
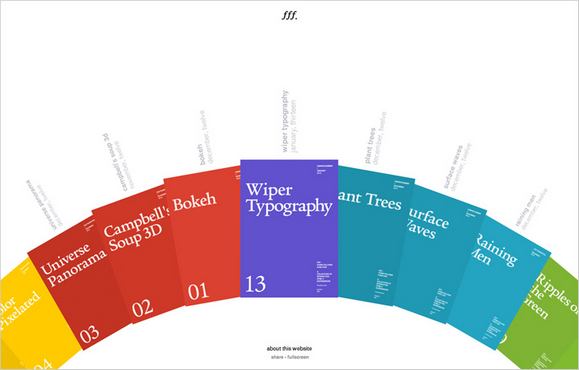
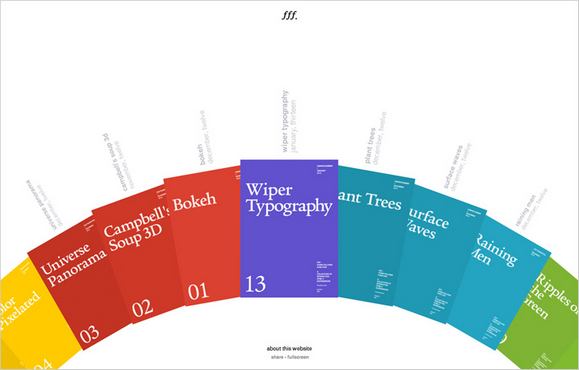
Jongmin Kim worked as a senior interactive designer / developer for over six years in South Korea. He has received multiple awards, including the Red Dot award, the IF award, the FWA award and the Webby award.
He always tries to “pursue a minus design rather than plus designs” and keeps in mind that “form follows function.” His style is minimal and clean, using the golden ratio and interesting typography. Form Follows Function is a collection of interactive experiences. Each experience has its own unqiue design and functionality. All the experiences are created in HTML5, the site works beautifully on both desktop and tablet.

Source: http://fff.cmiscm.com/
Thank you for all of the participants of Giveaway: $300 and $200 Worth of PSD2HTML Services. We are happy to announce the following winners. Congratulations. You will receive an email from PSD2HTML with instructions of getting your prize shortly.
1. Bradley won $300 worth of service
2. Eric Martin won $200 worth of service
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
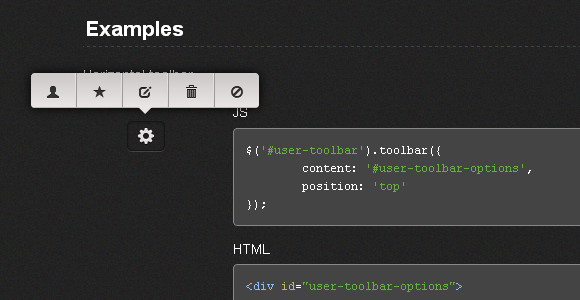
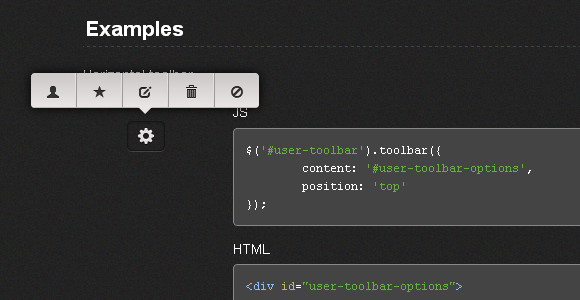
Toolbar.js allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.
Toolbars can be attached to any element required. You can run as many toolbars as required. Toolbars are responsive and follow the element on resize. The implementation is pretty straightforward with simple options. It is released under MIT License.

Requirements: jQuery Framework
Download Link: http://paulkinzett.github.com/toolbar/
License: MIT License
HTML5 features in modern browsers like Internet Explorer 10 make possible a whole new class of Web applications and gaming scenarios. This two-part article demonstrates how I’ve used some of these new features to modernize my last HTML5 game, HTML5 Platformer. In Part 1 of this article, I covered how to use CSS3 3D Transform, Transitions, and Grid Layout. In this article, I’ll show you how to use the offline, drag-and-drop and file APIs to implement some interesting new ideas.
Playing a Game in Offline Mode
The original version of my game worked only if your device was currently connected to the Internet. If you wanted to play to my fabulous game while you were on the train, in a taxi, or somewhere else without an Internet connection, you were out of luck—stuck without access to the awesomeness. And that’s too bad, because there really isn’t anything in my game that needs a live connection to the Web server once all the resources have been downloaded. Fortunately, offline APIs provide a solution for this in HTML5.

Read the rest of this entry »