Memcached is a a free & open source, high-performance, distributed memory object caching system, generic in nature, but intended for use in speeding up dynamic web applications by alleviating database load.
Memcached is an in-memory key-value store for small chunks of arbitrary data (strings, objects) from results of database calls, API calls, or page rendering. Memcached is simple yet powerful. Its simple design promotes quick deployment, ease of development, and solves many problems facing large data caches.

Requirements: –
Demo: http://memcached.org/
License: New BSD License
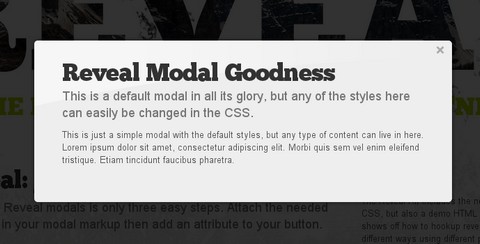
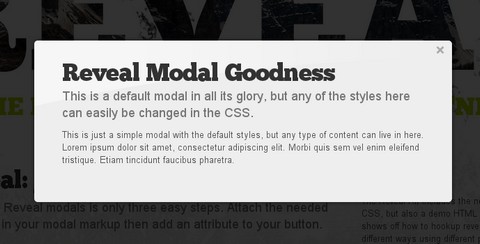
We have got a New jQuery Modal Plugin called Reveal to join our Collection of Modal Plugins. Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB.
Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/reveal-modal-plugin
License: MIT License
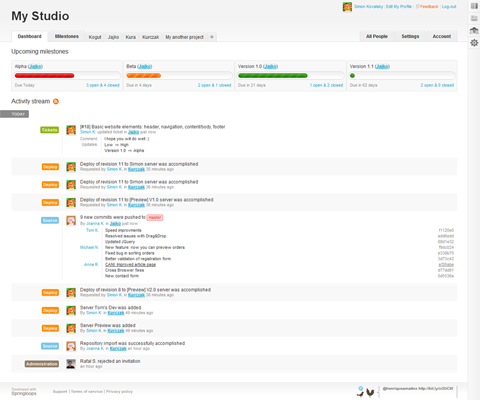
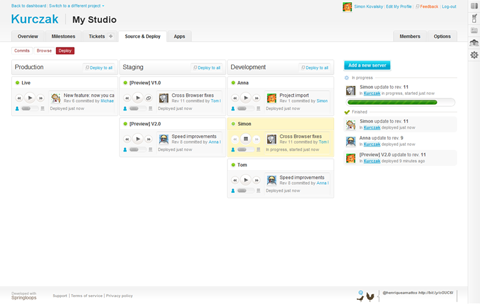
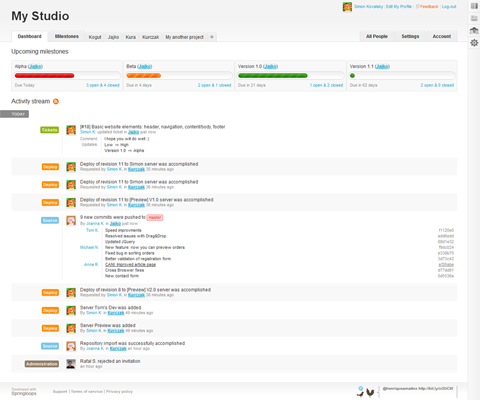
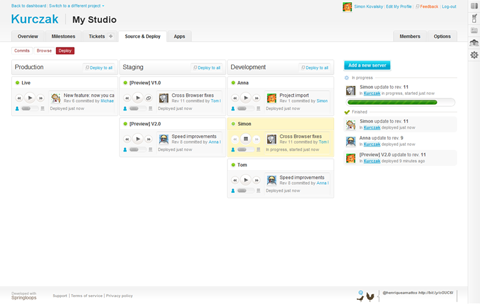
Springloops is a well-known source code management tool for web developers because of their reliable deployment features for websites. They have just released a new version of its service.
You can see a brand new slick User Interface on Springloops 2.0. They have also added a powerful ticketing system within Springloops 2.0. And it is now with Git Support. Best of all, it is free to sign up during beta! What are you waiting for?


Source: http://springloops.com/v2/
We have collated a set of Cheat Sheets for Web Developers a while ago. Now, we have one extra cheat sheet to add to our excellent collection.
How many times have you gone to the jQuery UI themeroller page, scrolled down to the bottom, hovered over the icon you wanted, and then looked at the hover tooltip to find the icon name? jQueryUI Icons Cheatsheet shows you all jQueryUI Icons for your reference.

Source: http://www.petefreitag.com/cheatsheets/jqueryui-icons/
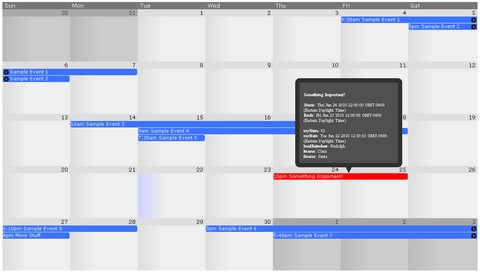
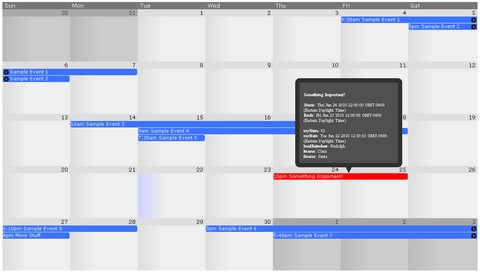
jQuery Frontier Calendar is a full month calendar jQuery plugin that looks like Google Calendar. All UI elements such as next-month & previous-month buttons, add event form, edit event form, tooltips, etc, are not part of the calendar plugin. These are to be created by you so you can control how they look. Use the API hooks in your form elements to control the calendar.
When there are too many agenda items to fit within a day cell a “more” link appears. Clicking this link gives you a jquery modal dialog which displays all the agenda items that fall on that day. You may change the background image via the CSS file.

Requirements: jQuery Framework
Demo: http://code.google.com/p/jquery-frontier-calendar/
License: MIT License
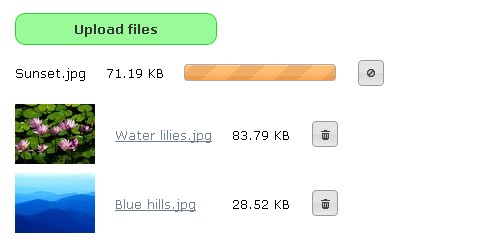
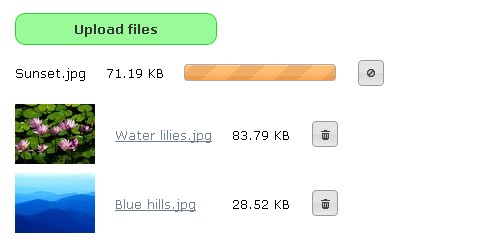
jQuery File Upload Plugin allows you to select multiple files at once and upload them simultaneously. You can also upload files by dragging them from your desktop or filemanager and dropping them on your browser window.
It shows a progress bar indicating the upload progress for individual files. Individual file uploads can be canceled to stop the upload progress. It also provides an API to set individual options and define callBack methods for various upload events. It works with Google App Engine (Python, Java), Ruby on Rails, PHP and any other platform that supports HTTP file uploads.

Requirements: Chrome 7+, Safari 5+, Firefox 3.6+, Opera 10.6+, IE 6+
Demo: http://aquantum-demo.appspot.com/file-upload
License: MIT License
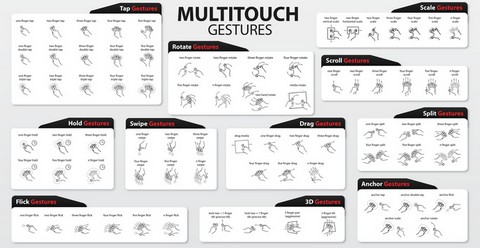
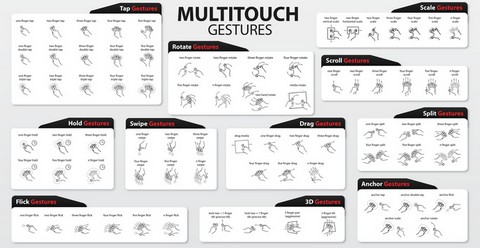
We have mentioned Vector Based Gesture Icons for Touch Screen Interfaces earlier. Now we have got GestureWorks that ships with a library of over 200 built-in gestures.
Open Source Gesture Library is built upon an open source gesture framework, allowing developers to customize and extend the “gesture object” to create support for new gestures. You can download all free gesture and multitouch illustrations and icons. A variety of formats including scaleable formats are available.

Requirements: –
Demo: http://gestureworks.com/features/open-source-gestures/
License: BSD License
The Signature Pad jQuery plugin will transform an HTML form into a signature pad. The Signature Pad has two modes: TypeIt and DrawIt. In TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their name. In DrawIt mode the user is able to draw their signature on the canvas element.
The drawn signature is written out to a hidden input field as a JSON array using JSON.strinify(). Since the signature is saved as JSON it can be submitted as part of the form and kept on file. Using the JSON array, the signature can then be regenerated into the canvas element for display. Signature Pad works with both mouse and touch devices.

Requirements: Javascript and Canvas
Demo: http://thomasjbradley.ca/lab/signature-pad
License: New BSD License
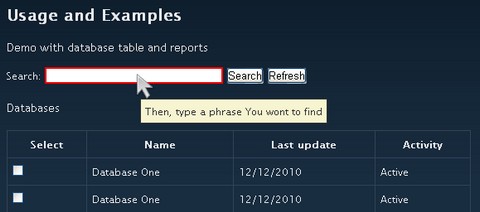
Embedded Help System is “providing help where help is needed” concept that can be easily integrated into web interface. The point is to offer help to user in their working interface and actual situation.
jQuery E-Help is plugin for procedural (“How to …”) web user interface help and it’s easy to integrate into any web interface that supports Jquery. Useful for all web applications, CMS and E-commerce systems.

Requirements: jQuery Framework
Demo: http://embedded-help.net/
License: GPL, MIT License
You have probably seen face detection at work in programs like iPhoto and Picasa, but what if you could do that performantly in JavaScript? Chinese developer Liu Liu has done the honors, and implemented Face Detection in JavaScript via HTML5 Canvas.
The algorithm is implemented on top of a JS port of a C-based computer vision library by the same author. It works off a grayscale version of the image, and seems to be quite reliable in detecting faces in photographs. The demo then draws a red box around each face in the picture, but the library could be used to do much more interesting things with this data.

Requirements: Javascript, HTML5 Canvas
Demo: http://badassjs.com/post/1461943420/face-detection…
License: License Free