VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for Everybody as the embed code means you know it’s compatible with many devices (including ones without javascript).
The javascript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions. The pure HTML5/CSS skin ensures a consistent look between HTML5 browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors.

Requirements: HTML5
Demo: http://videojs.com/
License: LGPL License
Iconic is a minimal set of icons consisting of 136 marks. To give the greatest flexibility, the icon set packages all icons in PNG, SVG, SWC, OFT/TTF/EOT and Omnigraffle stencil formats. Iconic tries to work with various tools/workflows to make your life a bit easier.
All raster-format icons come in a wide variety of colors in order for greater convenience. The colors hit all the major hues in the spectrum as well as many colors used in the scheme on this site.This set is currently licensed under the Creative Commons Attribution-Share Alike 3.0 license.

Requirements: –
Demo: http://somerandomdude.com/projects/iconic/
License: Creative Commons License
Animated Gif Generator lets you easily create an animated gif by uploading a series of still images (gif, jpg, or png). Simply use the form to upload each image as desired. Once you’ve uploaded your images, you can also change the order of the images by dragging on each frame, or delete a frame by clicking the “x” icon. It is really a handy tool if you would like to create gif images online.

Requirements: –
Demo: http://tools.dynamicdrive.com/animatedgif/
License: License Free
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-postion property to align areas of a sprite image into block elements of a web page. It was made using a combination of jQuery, CSS3 and HTML5, and it totally free to use.

Requirements: jQuery, CSS3, HTML5
Demo: http://www.spritebox.net/
License: License Free
Google SketchUp is the finest (and most innovative) tool available for anyone designing anything from coffee pots to skyscrapers. You can create 3D modelling easily with it.
Redecorate your living room. Design a new piece of furniture. Model your city for Google Earth. There’s no limit to what you can create with SketchUp. There are also dozens of video tutorials, an extensive Help Center and a worldwide user community mean that anyone who wants to make 3D models with Google SketchUp, can.

Requirements: –
Demo: http://sketchup.google.com/
License: License Free
NETEYE Activity Indicator is a jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. It is a resolution independent indicator that works in any browsers. The plugin requires jQuery v1.4.2 (or higher). Besides that, no other files are required, especially no style-sheets or images.

Requirements: Firefox 2+, Safari 3.2.1+, IE 6+, Opera 10.6+
Demo: http://neteye.github.com/activity-indicator.html
License: MIT License
Web development, is the craft of realising a description of a website or app as a real, working thing. Front-end development is the part of this involving the browser. On the upside, you can get the rewarding feeling of making a Photoshop file into something living, that people can actually use instead of just look at. But on the downside, you have to trick and occasionally force-feed a design to, say, IE6. To say this part of the job requires a certain degree of bloody-mindedness is to be quite understated.
David Barrett is going to show us three things in the article: Getting to Work with New Web Technologies. Firstly, he will introduce to some new front-end technologies, like HTML5 and CSS3. Secondly, he will show you a few different ways you can use these new technologies in your projects today. And thirdly, he is going to show you a few little demos of these things, and walk you through their implementations.

Source: http://stuff.contrast.ie/talks/newwebtech2010/
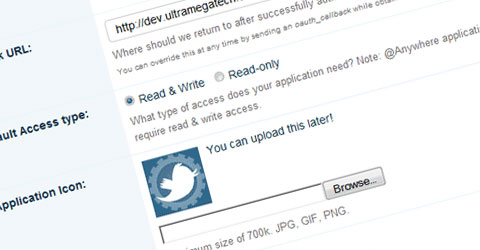
OAuth can be a tricky concept to wrap your head around at first, but with the Twitter API now requiring its use, it is something you need to understand before creating a Twitter application. This tutorial: Creating a Twitter OAuth Application will introduce you to OAuth, and walk you through the process of creating a basic application.

Requirements: OAuth
Demo: http://net.tutsplus.com/tutorials/php/creating-a-twitter-oauth-application/
License: License Free
Locomotive is an open source CMS for Rails. It’s super flexible and integrates with Heroku and Amazon S3. it is a simple but powerful CMS based on liquid templates and mongodb database. You can manage as many websites as you want with one application instance. There is a nice looking User interface too.

Requirements: Ruby, Mongodb, ImageMagick
Demo: http://www.locomotivecms.com/
License: MIT License
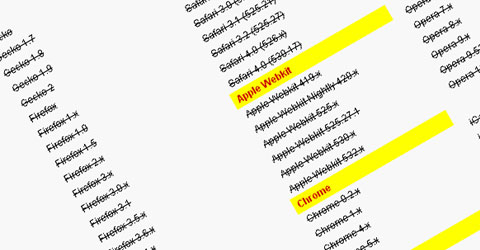
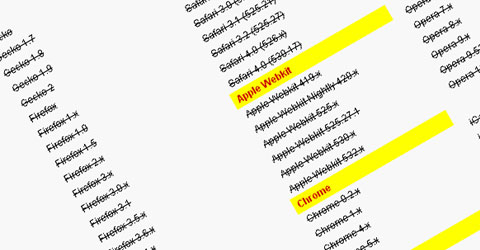
CssUserAgent allows you to applies User-Agent specific CSS classes to the tag to allow browser-specific CSS variation without resorting to CSS hacks. Since these are performed once at startup, CSS may be statically defined without the need to mix browser-specific logic into the presentation.
Multiple classes are created for each user-agent, allowing the web developer to target browser classes on differing levels of granularity. The general pattern is browser name followed by version number of varying precision.

Requirements: Javascript enabled
Demo: http://cssuseragent.org/
License: MIT License