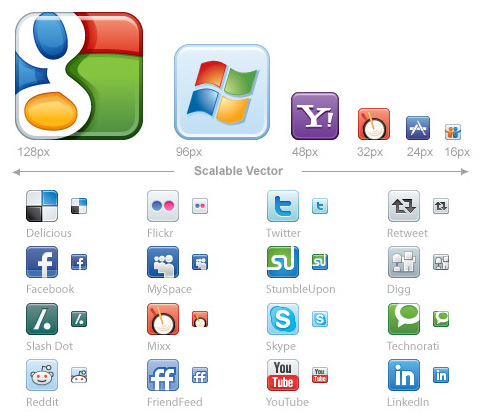
We have got Circular Social Media Icons and The Social Network Icon Pack already, however they are all in PNG format only. How about a free set of Social Media Icons in Vector? IconDock released a set of 50 Vector Social Media Icons of the most popular social media networks on the internet.
The icons are designed in 32px and 16px vector format. With the vector format, you can scale the icon to any size to fit with your design or use it in high quality print materials. What you will get from the zip package: 32px and 16px in three different file formats: vector EPS, PNG, and GIF. What more can you ask for?

Requirements: –
Demo: http://icondock.com/free/vector-social-media-icons
License: License Free
When we talk about tabs on web we usually think about tabs used for navigation. However, in this case we want to use them for showing different entities on the same page. We will try to simulate tabs as seen in browsers. Take Google docs for example, instead of opening each document in a new window (or browser tab), you could open them in page tabs.
Janko has written a throughout tutorial that shows you How to Use jQuery to Create Dynamic Tabs that can be added and removed dynamically. He has also mentioned how to use tabs and in which context should they be used in order to make them meaningful and usable.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/dynamic_tabs/
License: License Free
Shine has 31 icons ranging from 24px square icons to 128px square icons. With the fresh color scheme combines with prominent realistic shapes, Shine will make your websites and interfaces really stand out from the crowd. Shine is shipped in two versions: vector and pixel sets.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes.

Requirements: –
Demo: http://iconeden.com/icon/shine.html
License: License Free
Thank you for all of the participants of Giving Away 5 Copies of SlideDeck Pro Licenses. We are happy to announce the following 5 winners. Congratulations. SlideDeck will contact you guys shortly with the instruction of getting your free SlideDeck Pro License.
1. Michael Wilson 2. Jeroen 3. Viorel Sfetea 4. Lester Guidry 5. Bara
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
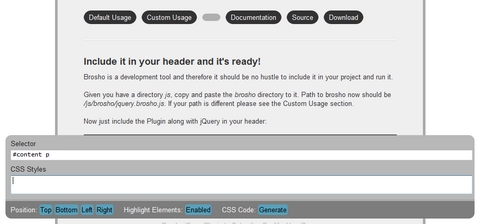
Brosho ‘Design in the Browser’ jQuery Plugin allows you to style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.
You can stop switching between your Editor and the Browser and changes will occur immediately without reloading the page. Once you are done designing your mockup you can generate the CSS code, copy and paste it to your stylesheet and tweak it to your likings. Much faster and better!

Requirements: jQuery Framework
Demo: http://demos.usejquery.com/brosho-plugin/
License: MIT, GPL License
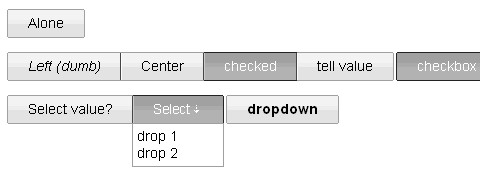
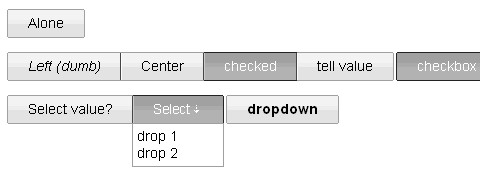
StyledButton jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
The buttons automatically adapt to paddings and other styling you wish to use. They allow for a lot of stylistic customisation via a few lines of css while keeping all the display critical css rules hidden deep inside the plugin.

Requirements: jQuery Framework
Demo: http://swizec.com/code/styledButton/
License: MIT, GPL License
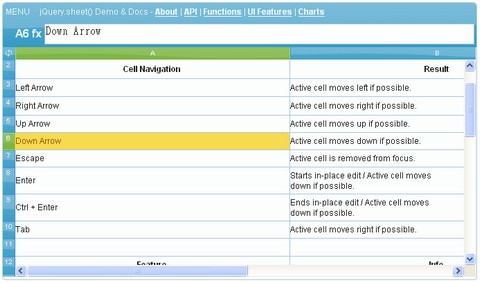
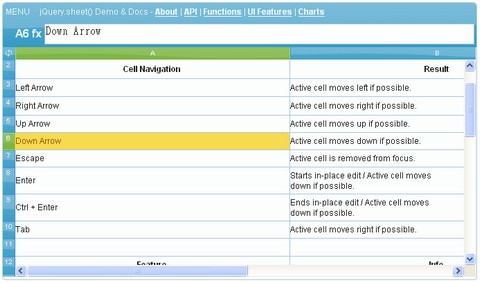
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.
jQuery.sheet addresses the web-based spreadsheet or “websheet” in a different, simple, approach – using html, you simply load the sheet from a url, and you save it to a url. jQuery.sheet manages the sheet creation, viewing, and editing processes, you simply build your application around it.
jQuery.sheet is also theme-able, using jQuery UI ThemeRoller, so you make the spreadsheet look like you want. For a complete list of all the MS Excel style functions that jQuery.sheet supports, take a look at the Demo, which is the documentation.

Requirements: jQuery Framework
Demo: http://jqueryplugins.weebly.com/jquerysheet.html
License: License Free
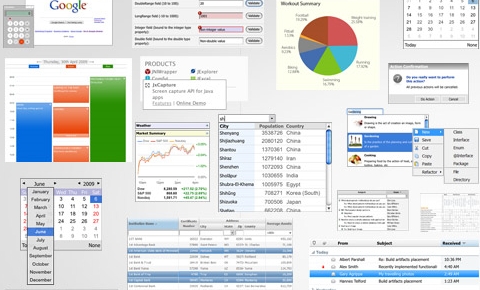
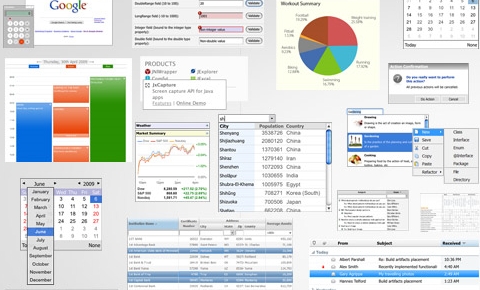
OpenFaces is an open-source library of AJAX-powered JSF components, an Ajax framework and a client-side validation framework. OpenFaces is based on the set of JSF components formerly known as QuipuKit. It contains fully revised codebase of QuipuKit and introduces many new components and features.
Here’s a list of components inherited from the QuipuKit library: Calendar, Chart, Confirmation, DataTable, DateChooser, DynamicImage, FoldingPanel, GraphicText, HintLabel, PopupLayer, SuggestionField, TabSet, TabbedPane, TreeTable, TwoListSelection, Utility Components (Focus, ScrollPosition, LoadBundle).
OpenFaces is distributed under a dual license model. It means that you can choose between using the library under GNU Lesser General Public License (LGPL) or purchasing a commercial license.

Requirements: –
Demo: http://openfaces.org/demo/
License: LGPL License
All websites require their content to showcase in a very professional manner. Since it is very hard for a single person or team to do it by himself/herself, they look for help in designing and maintaining the websites. This is where the importance of CMS systems props up. These systems not only help in creating a good website but also help in managing and updating the website. Given below are some of the very Best Free CMS which are Mainly used for Blogging Purposes.
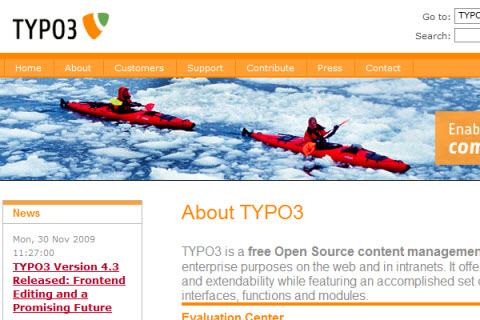
1. Typo 3
A CMS used by the multinational company Philips, Typo 3 is known for its efficiency. It offers amazing features for content management. However, the only point to be noted is that it is not very simple to use, especially as an admin. There are more than 1000 tutorials present to guide you, but reading and understanding these tutorials takes dedication and valuable time. The result of the hard work put in by the Administration side is seen as it takes the end users roughly an hour to set up all the required tools. It is supported by PHP and supports most operating systems. Some of its features include an internal search engine, editing on page etc.

2. Frog CMS
Unlike Typo, Frog CMS is known for its simplicity and speed. It‘s features include on page editing, templating code. It is extendable and includes an API and you can also add images and pages to the data. However, this software is involved and is not recommended for newbies. By using Frog, you can be fully ready with a content solution within an hour. This is also supported by PHP and has RDMS like MySQL or SQLite.

Read the rest of this entry »

Joomla! is often paralleled to point-and-click presentation software, such as Impress or PowerPoint, in terms of ease of use. Granted, Joomla! makes it extremely easy to build a site having no knowledge of its internal working, or even what HTML is. However, in order to build a stunning site you need a bit more than that. It’s the tricks in the web builder’s bag which determine his success, both in customer satisfaction and financial terms.
Some of the fundamental techniques for creating compelling sites is your ability to master the use of modules. Often overlooked, modules are the most practical way to integrate diverse content on a single page. Leveraging their use from mere content bearers to integral parts of your content can transform your site from boring to intriguing. The following technique has proved itself again and again in a vast array of site genres. I call it the “Faux module positions†technique. Read the rest of this entry »