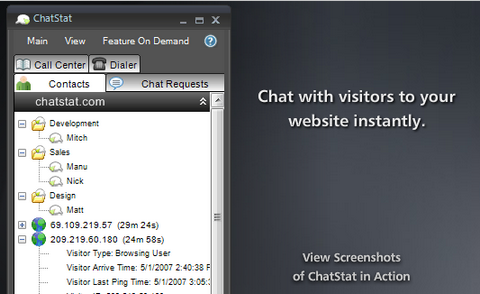
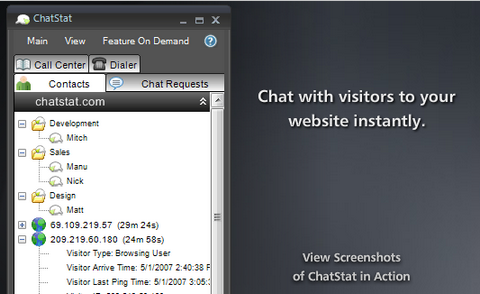
 Now you can chat with visitors to your website instantly using text or even voice! ChatStat provides every website owner, and eCommerce store with live interaction and tracking technology, making every dialog with their prospects and customers as effective as if they walked into a storefront and were greeted by their most talented staff. ChatStat’s innovative Live Customer Interaction system applies the Web 2.0 paradigm to instant ‘live’ human interaction and web analytics. There are many exciting features e.g. Live Translation for text chat in up to 40 languages and get Website Analytics displayed using MovingGraph Technology. Proactive 2-way live chat is free for up to two operators!
Now you can chat with visitors to your website instantly using text or even voice! ChatStat provides every website owner, and eCommerce store with live interaction and tracking technology, making every dialog with their prospects and customers as effective as if they walked into a storefront and were greeted by their most talented staff. ChatStat’s innovative Live Customer Interaction system applies the Web 2.0 paradigm to instant ‘live’ human interaction and web analytics. There are many exciting features e.g. Live Translation for text chat in up to 40 languages and get Website Analytics displayed using MovingGraph Technology. Proactive 2-way live chat is free for up to two operators!

Requirements: No Requirements
Demo: http://www.chatstat.com
License: License Free ( Up to 2 Operators )

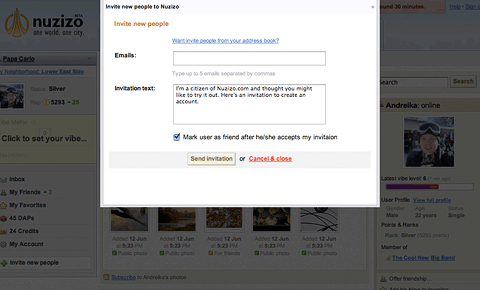
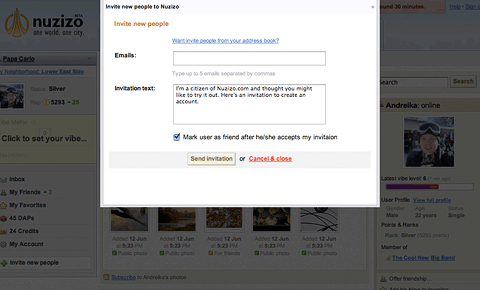
ModalBox is a JavaScript technique for creating modern (Web 2.0-style) modal dialogs or even wizards (sequences of dialogs) without using conventional popups and page reloads. It’s inspired by Mac OS X modal dialogs. ModalBox is built with pure JavaScript and is very lightweight (10kb).

Requirements: Safari, Camino, Firefox 1+ and Internet Explorer 6+, Opera 8+
Demo: http://wildbit.com/demos/modalbox/
License: License Free
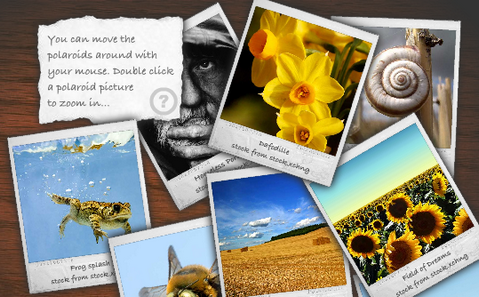
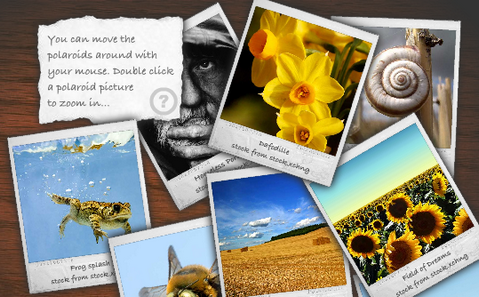
Christopher Einarsrud was intended to develop a flash photo gallery called Polaroid Gallery for his online portfolio in year 2006, but he ended up going for something completely different. He thought that it might come in handy for someone else, so he decided to release it as a free and open source flash gallery for everyone. All the photos are displayed as Polaroid Photos, you can move them around with your mouse. You can also double click on each photo to zoom in. Polaroid Gallery looks so fresh and stunning that I would like to have one too.

Requirements: Modern Browsers with Flash
Demo: http://www.no3dfx.com/polaroid/
License: Creative Commons License
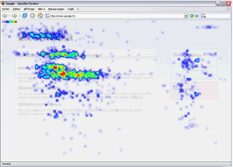
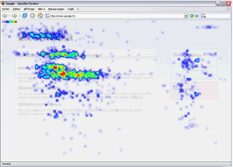
 Do you want to get a heatmap of where your visitors are clicking and enhance your website’s result? Now you can install it on your own server without paying a penny. ClickHeat is a visual heatmap of clicks on a HTML page, showing hot and cold click zones. You are free to download it and start visualize your visitors in order to find out which design encourages visitors to click deeper.
Do you want to get a heatmap of where your visitors are clicking and enhance your website’s result? Now you can install it on your own server without paying a penny. ClickHeat is a visual heatmap of clicks on a HTML page, showing hot and cold click zones. You are free to download it and start visualize your visitors in order to find out which design encourages visitors to click deeper.
Requirements: Firefox 1.5+, Internet Explorer 6+, Konqueror
Demo: http://www.labsmedia.com/clickheat/index.php (Username:demo Password:demo)
License: GPL License
DinPattern has designed some original and professional patterns. All patterns available there are free to use. The author designed these patterns just out of fun, and make no money from them. But, if you feel you have gotten some good use out of them, and like to leave a tip to keep the site going.


Requirements: No Requirements
Demo: http://www.dinpattern.com/patterns01.php
License: License Free
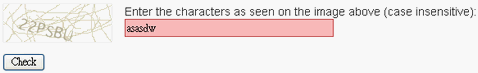
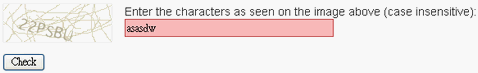
Despite of the fact that there are increasing number of spam on the internet, we need some tools to defend it. Psyrens has created an Ajax CAPTCHA which allow us to validate the CAPTCHA field in real time. It is very simple but extremely useful.

Requirements: Any Modern Browsers with Javascript Enabled
Demo: http://psyrens.com/captcha/
License: License Free
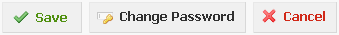
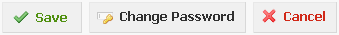
As we know, the input with the type=â€submit†is either too ugly (Firefox), a little buggy (Internet Explorer) or completely inflexible (Safari). The solution for most is to use image inputs and create the damn things ourselves. And it’s unfortunate, because then we’re reduced to the tedious tasks of opening up Photoshop every time we’re in need of a new button. What we need is something better—something more flexible and meant for designers. Lucky for us, the solution already exists. ParticleTree introduced us a better way to do it, also with mouseover and mouseout effect.

Requirements: No Requirements
Demo: http://particletree.com/features/rediscovering-the-button-element
License: License Free
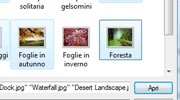
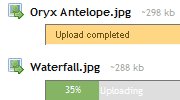
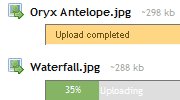
 Swf meets Ajax for beautiful uploads. FancyUpload is a MooTools upload widget thats allows queued multiple-file upload including progress bars. it is a unobtrusive file-input replacement which you can add your own replacement method with the option createReplacement and add an image or whatever you like. Users can select and upload multiple files and Cancel running uploads, add files during upload.
Swf meets Ajax for beautiful uploads. FancyUpload is a MooTools upload widget thats allows queued multiple-file upload including progress bars. it is a unobtrusive file-input replacement which you can add your own replacement method with the option createReplacement and add an image or whatever you like. Users can select and upload multiple files and Cancel running uploads, add files during upload.
Requirements: Internet Explorer 6+, Opera 9, Firefox 1.5+, Safari 2+ with Flash 8+
Demo: http://digitarald.de/playground/uplooad.html
License: MIT License
 jQuery is a fast, concise, JavaScript Library that simplifies how you traverse HTML documents, handle events, perform animations, and add Ajax interactions to your web pages. You can animate hiding, showing, and toggling the display of elements easily. jQuery is designed to change the way that you write JavaScript. It is lightweight (20kb) which supports CSS 1-3 and basic Xpath syntax. If you have not tried it yet, please try it, I am sure you will be amazed.
jQuery is a fast, concise, JavaScript Library that simplifies how you traverse HTML documents, handle events, perform animations, and add Ajax interactions to your web pages. You can animate hiding, showing, and toggling the display of elements easily. jQuery is designed to change the way that you write JavaScript. It is lightweight (20kb) which supports CSS 1-3 and basic Xpath syntax. If you have not tried it yet, please try it, I am sure you will be amazed.
Interface is a collection of rich interface components which utilizes the lightweight JavaScript library jQuery. With this components you can build rich client web applications and interfaces with the same simplicity as writing JavaScript with jQuery.
Requirements: Internet Explorer 6.0+, Firefox 1.5+, Safari 2.0+, Opera 9.0+
Demo: JQuery – http://jquery.com Interface – http://interface.eyecon.ro/demos
License: MIT and GPL License
 Script.aculo.us provides you with easy-to-use, cross-browser user interface JavaScript libraries to make your web sites and web applications fly. You can implement different modern effects easily, for example Fade in/out, Blind in/out, Drag and drop, Slide in/out, highlight, AutoComplete and Sortable List, etc. It is one of the most popular animation framworkm which is really powerful and similar to Mootools, however the size of the package is larger than Mootools. Here is the sample code.
Script.aculo.us provides you with easy-to-use, cross-browser user interface JavaScript libraries to make your web sites and web applications fly. You can implement different modern effects easily, for example Fade in/out, Blind in/out, Drag and drop, Slide in/out, highlight, AutoComplete and Sortable List, etc. It is one of the most popular animation framworkm which is really powerful and similar to Mootools, however the size of the package is larger than Mootools. Here is the sample code.
new Effect.Opacity(‘my_element’, { duration: 2.0, transition: Effect.Transitions.linear, from: 1.0, to: 0.5 });
Requirements: Required Prototype
Demo: http://wiki.script.aculo.us/scriptaculous/show/Demos
License: MIT License
 Now you can chat with visitors to your website instantly using text or even voice! ChatStat provides every website owner, and eCommerce store with live interaction and tracking technology, making every dialog with their prospects and customers as effective as if they walked into a storefront and were greeted by their most talented staff. ChatStat’s innovative Live Customer Interaction system applies the Web 2.0 paradigm to instant ‘live’ human interaction and web analytics. There are many exciting features e.g. Live Translation for text chat in up to 40 languages and get Website Analytics displayed using MovingGraph Technology. Proactive 2-way live chat is free for up to two operators!
Now you can chat with visitors to your website instantly using text or even voice! ChatStat provides every website owner, and eCommerce store with live interaction and tracking technology, making every dialog with their prospects and customers as effective as if they walked into a storefront and were greeted by their most talented staff. ChatStat’s innovative Live Customer Interaction system applies the Web 2.0 paradigm to instant ‘live’ human interaction and web analytics. There are many exciting features e.g. Live Translation for text chat in up to 40 languages and get Website Analytics displayed using MovingGraph Technology. Proactive 2-way live chat is free for up to two operators!