Dat is an open source tool that enables the sharing of large datasets, the goal being a collaboration flow similar to what git offers for source code. The dat project is officially a project of the US Open Data Institute, a not-for-profit organization based in the United States, but they work towards sharing data across the galaxy.
However, it isn’t quite ready for prime time yet, but if you want to play around with the pre-alpha version of dat please check out the dat repository on GitHub.

Requirements: –
Demo: http://dat-data.com/
License: BSD License
Jeet is the most advanced, yet intuitive, grid system on the market today. You can think of it like the spiritual successor to Semantic.gs.
By making use of the power of pre-processors, we can now pass real fractions (or float numbers) as context that generates a percentage based width and gutter for grids. We’re able to do this while maintaining a consistently sized infinitely nestable gutter.
Jeet allows you to express your page grid the same way a human would describe it. No more needlessly nesting elements. No more rigid twelve column rules. Enjoy building faster with less code, and more flexibility with Jeet.

Requirements: –
Demo: http://jeet.gs/
License: License Free
Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
Simply drag the numbers in the top toolbar left and right to adjust their value. Elements in Gridlover are always kept aligned to a pixel perfect baseline grid. The font scale in Gridlover is calculated by stepping up the font size by the scale factor for each heading level. Line heights are fitted to the font size.

Requirements: –
Demo: http://www.gridlover.net/
License: License Free
Picturefill is a Responsive Images approach that you can use today that mimics the proposed picture element using spans, for safety sake. Picturefill natively supports HD(Retina) image replacement. While numerous other solutions exist, picturefill has the added benefit of performance for the user in only being served one image.
Picturefill works best in browsers that support CSS3 media queries. Internet Explorer 8 and older have no support for CSS3 Media Queries, so in the examples above, IE will receive the first data-src image reference. Picturefill supports a broad range of browsers and devices, provided that you stick with the markup conventions provided.

Requirements: JavaScript frameworks
Demo: http://scottjehl.github.io/picturefill/
License: MIT, GPL2 License
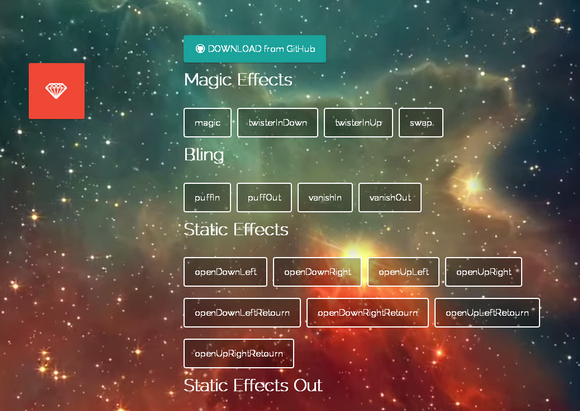
Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css. The project is now hosted on GitHub. There are special effects like bling, perspective, rotate, slide, tin, bomb and etc.

Requirements: CSS
Demo: http://www.minimamente.com/example/magic_animations/
License: License Free
Designmodo is has shared with us an article: Playing with CSS3 Animations, which is a personal experience he had while trying to build advanced visual animations with CSS keyframes. We will create a simple fluid menu based on four squares. Clicking on one of them will display an overlay showing related content, closing the overlay will reverse the process showing the default menu. All delays will be managed directly with CSS — no javascript timeout().
All demos have been tested on Chrome, Safari, Firefox, Opera, IE11 and IE10 (also on iOS). They are not intended for production; they are simply provided as tangible case studies. Additionally, you may have to implement some fallbacks for users (especially those using old IE browsers), something beyond the scope of this article.

Requirements: CSS3
Demo: http://designmodo.com/demo/css3animations/
License: License Free
Bourbon provides Sass mixins and eliminates vendor prefixes, for faster CSS coding. Neat provides a lightweight grid framework. Bitters provides basic variables and structure to a Bourbon/Neat project. Refills are prepackaged patterns and components, built on top of Bourbon, Bitters, and Neat.
Simply click the “Show Code” link under the component/pattern you want to copy to your project and use the “copy” buttons to get the code to your clipboard. If a component uses Javascript, that code will be included at the bottom of the HTML file. Each component/pattern has a set of variables at the very top of its Scss file. These pull out the most important properties of the component/pattern to enable quick changes of color, size and general appearance.

Requirements: Bourbon, Neat, Butters frameworks
Demo: http://refills.bourbon.io/
License: MIT License
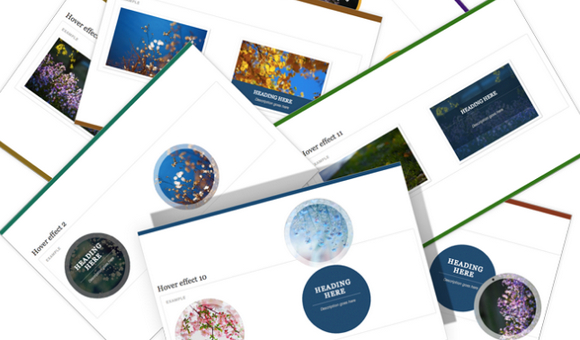
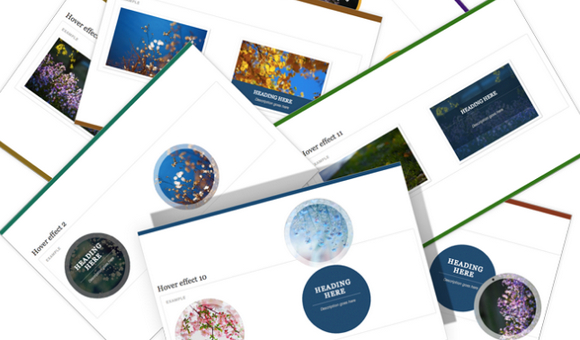
iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3. It’s built with Scss CSS (file included), easy modification with variables. There is Modular code, no need to include the entire file.
There are over 30+ hover effects in one pack. And it’s well documented. iHover is pretty easy to use. All you need to do is to write some HTML markup. You just need to include the CSS file and you are ready to go.

Requirements: CSS
Demo: http://gudh.github.io/ihover/dist/index.html
License: MIT License
Awesome UX kit is a free set of 26 Adobe Illustrator wireframe templates and two custom brushes, designed by George Vasyagin. At this point “Awesome UX kit†is totally FREE and comes for iOS7 (iPhone) version only. Tablet and Desktop versions coming very soon.

Requirements: –
Demo: http://awesomekit.me/
License: License Free
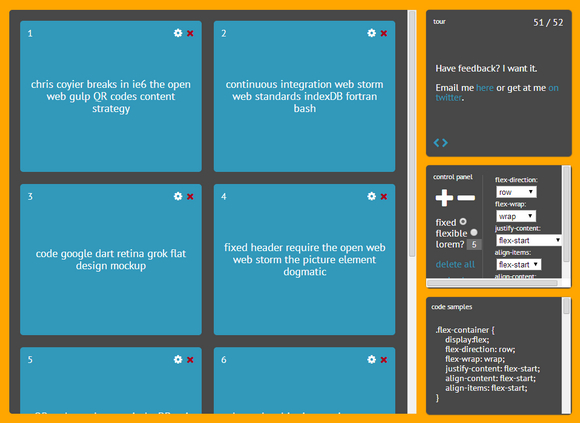
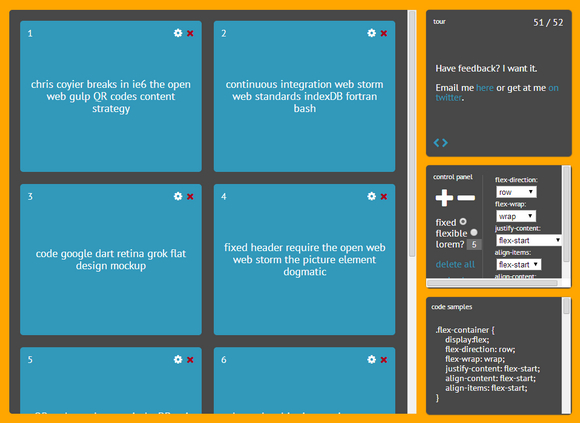
The Flexbox Layout module currently a W3C Candidate Recommandation aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic.
The main idea behind the flex layout is to give the container the ability to alter its items’ width/height to best fill the available space. They work well for pages, they lack flexibility to support large or complex applications especially when it comes to orientation changing, resizing, stretching, shrinking, etc.
Flexbox in 5 minutes is an interactive tour of all the major features of the new CSS property: flexbox. It’s built using Knockout.js.

Requirements: –
Demo: http://devbryce.com/site/flexbox/
License: License Free