Typecast is a new browser based app for accurate and standards-based typography on the web. It’s a brand-new tool for designers and art directors that clearly renders your type designs, creates good CSS, and provides you with smooth controls over every detail.
You can try and combine over 23,000 web fonts, and compare looks side-by-side. Expand type pairs into fully scaled, kerned, colourised and web-ready stacks of real content using simple visual controls. Make project-wide changes in mere seconds thanks to CSS Styles. No screenshotting. No recaptures. Just iteration at the speed of inspiration.
Unfortunately, Typecast is now in BETA stage. The good news is they are sending out 500 invitations for free every week.

Requirements: –
Demo: http://beta.typecastapp.com/experiment-with-type
License: License Free
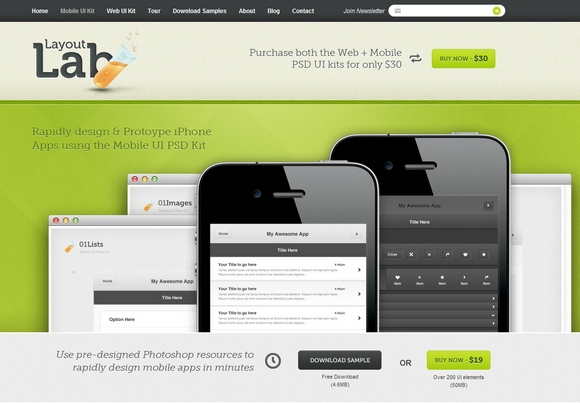
Creating wireframes is a critical step in building out a website or app. It helps lay the foundation of your site or site, and figures out the overall framework and navigation that users will follow. There are tons of wireframe-building programs out there, but they’re all self-contained and produce extremely basic skeletons to interact with.
Wouldn’t it be nice to create prettier, more detailed versions of wireframes that can include all sorts of fancy icons, buttons and placeholders? With the Layout Lab’s Web + Mobile UI PSD Bundle, you can do exactly that. Even better, you can work right in Photoshop.
For a limited time, you can get both kits for just $15 total! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details. This deal is available only for this week.
* You can also get additional 25% off on Independence Day. To take advantage of this, enter this coupon code in the shopping cart and click apply: FREEDOM. This coupon code expires in less than 24 hours (July 4th – midnight ET) and won’t be renewed.

Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
New button elements, new navigation types, new form styles and options, and tons of streamlining make this the fastest way to prototype responsively, and to take that code and go right to production. Foundation 3 works all the way back to IE8, they are taking advantage of new, awesome Web technology to help you build better and faster.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
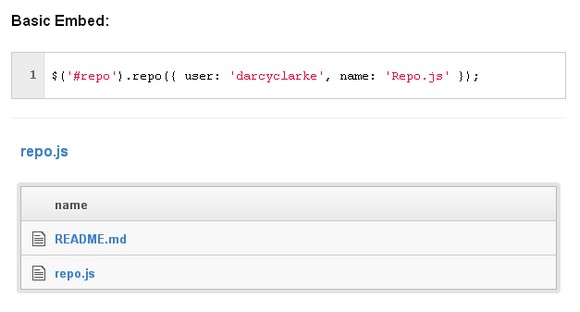
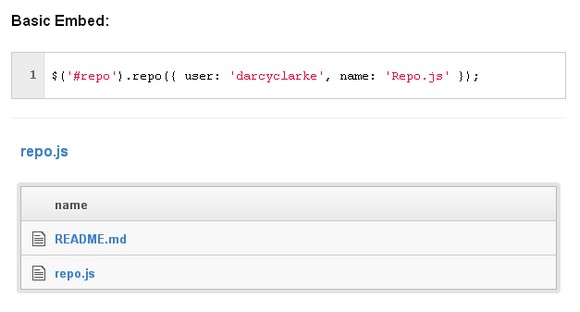
Repo.js is a jQuery plugin that lets you easily embed a Github repo onto your site. This is great for other plugin or library authors that want to showcase the contents of a repo on their project pages.
Repo.js uses Markus Ekwall’s jQuery Vangogh plugin for styling of file contents. Vangogh, subsequently, utilizes highlight.js, written by Ivan Sagalaev for syntax highlighting.

Requirements: jQuery Framework
Demo: http://darcyclarke.me/dev/repojs/
License: License Free
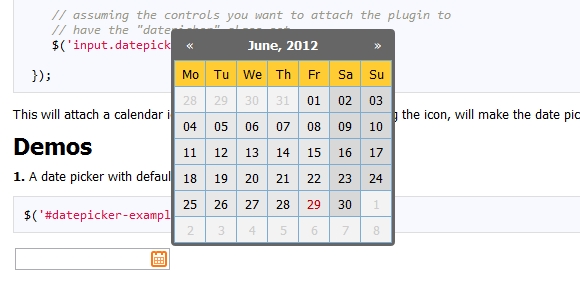
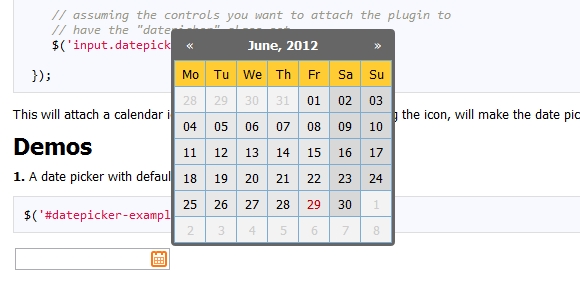
Zebra Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker.
Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options. It is distributed under the LGPL.

Requirements: –
Demo: http://stefangabos.ro/jquery/zebra-datepicker/
License: LGPL License
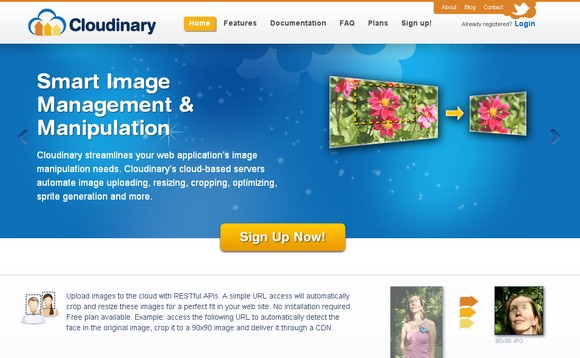
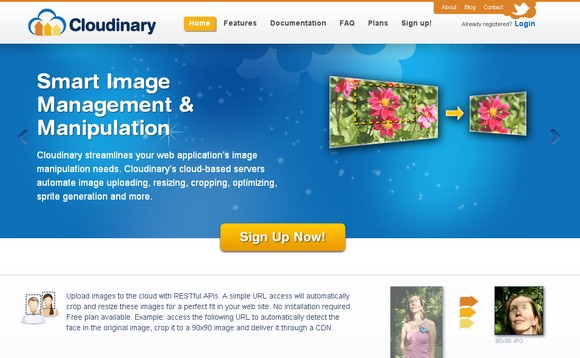
Cloudinary streamlines your web application’s image manipulation needs. Cloudinary’s cloud-based servers automate image uploading, resizing, cropping, optimizing, sprite generation and more.
You can simply upload images to the cloud with RESTful APIs. A simple URL access will automatically crop and resize these images for a perfect fit in your web site. No installation required. Here is an example of one simple URL generated this image with rounded corners, sepia effect, watermark layer on the bottom-left corner and rotated the image by 10 degrees clock-wise.
Cloudinary offers comprehensive APIs and administration capabilities and is easy to integrate with any web application. Cloudinary provides URL and HTTP based APIs that can be easily integrated with any Web development framework, e.g. Ruby on Rails, PHP, jQuery, Node.js and etc…

All images are seamlessly delivered through a fast CDN with advanced caching. Using Cloudinary for managing and delivering your resources significantly improves the performance of your website.
Best of all, they offer a generous free plan with immediate setup for you to try it out. It allows up to 500 MB storage, 1,000 MB monthly bandwidth and over 50,000 images. What are you waiting for? Let’s give it a try now.
Brackets is an open-source editor for web design and development built on top of web technologies such as HTML, CSS and JavaScript. The project was created and is maintained by Adobe, and is released under an MIT License. What makes Brackets different from other web code editors?
Instead of cluttering up your coding environment with lots of panels and icons, the Quick Edit UI in Brackets puts context-specific code and tools inline. With Live Development, Brackets works directly with your browser to push code edits instantly, set breakpoints, and jump back and forth between your real source code and the browser view.

Requirements: –
Demo: http://brackets.io/
License: MIT License
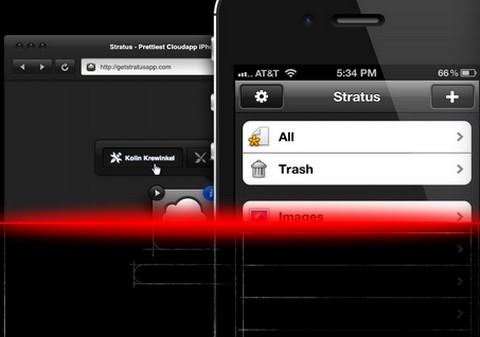
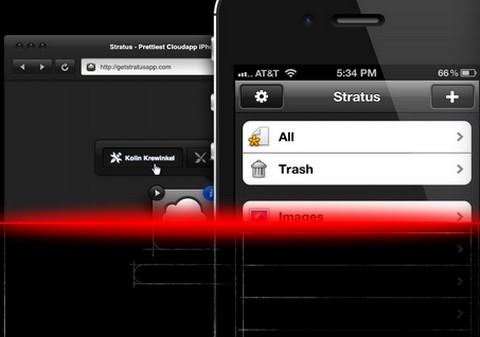
Jeff Broderick made some pretty awesome work, and he is showing an awesome laser effect on his portfolio website. And then Ryan Collins thought it was a pretty cool idea. He figured it would be easy enough to make Lasers Effect in CSS3, so he decided to give it a try.
You can hover over the image on the left and see the magic at work on the demo site. At the moment it only works on webkit based browsers. It’s very handy to achieve via CSS3, and the effect is very attractive.

Requirements: CSS3 Support Browsers
Demo: http://www.ryancollins.me/?p=539
License: License Free
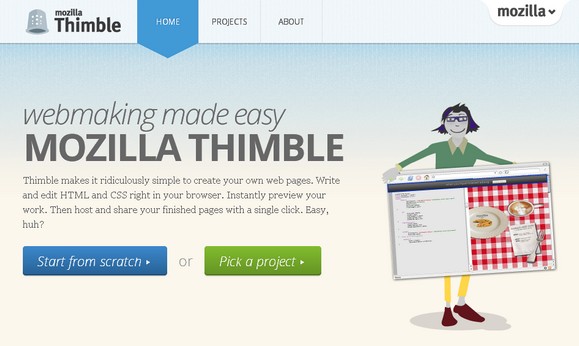
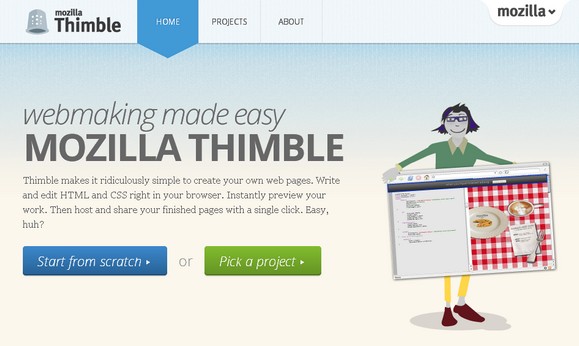
Mozilla Thimble makes it ridiculously simple to make stuff on the web. Thimble lets you make your own real, fully functional web pages in minutes. Then host and share them with a single click. Sharpen your web skills along the way. Easy, huh?
Thimble makes it easy to work with HTML and CSS, the building blocks of the web, even if you’ve never done it before. Just type on the left, then see what the finished page will look like on the right. Thimble also helps check your work as you go, providing a simple “spell check†for code to help you spot and squash errors instantly.

Requirements: –
Demo: https://thimble.webmaker.org/
License: License Free
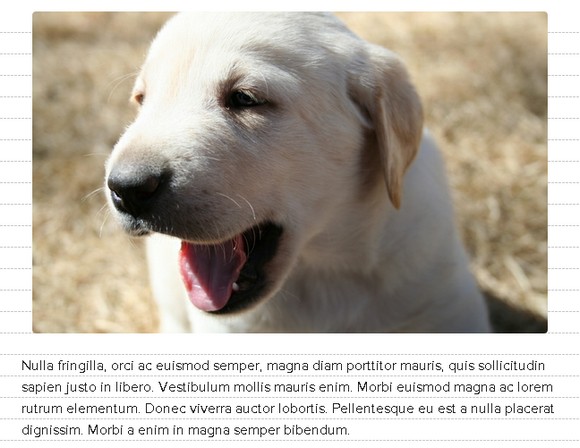
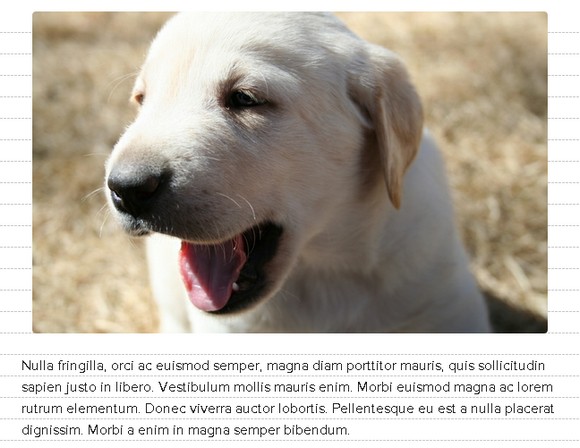
Implementing a vertical baseline can be pretty easy. But maintaining one can be difficult, particularly with the addition of images in articles and webpages. That’s where Baseline.js steps in.
Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes. Using Baseline.js couldn’t be easier. Simply include jQuery along with the plugin. It also works with responsive design.

Requirements: jQuery Framework
Demo: http://daneden.me/baseline/
License: WTFPL License