Thank you for all of the participants of Giveaway 5 Digital Copies of Awwwards Book 2011. We are happy to announce the following winner. Congratulations. You will receive an email from Awwwards with instructions of getting the e-book shortly.
1. Antonio Mendes
2. Boadie
3. jakob
4. Andy G
5. jgliesman
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Opera Mobile Emulator renders pages as close as you can get to how it would look on a real phone. Developing for mobile phones and tablets becomes a breeze. The emulator is super simple to install and lets you do serious mobile development from your desktop.
You can use the launcher to spawn multiple Opera Mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profiles for future testing. You can also connect the Opera Mobile Emulator to Opera Dragonfly and do your mobile CSS, JS and performance debugging, using a powerful developer toolkit.

Requirements: –
Demo: http://www.opera.com/developer/tools/mobile/
License: License Free
Meteocons is a free weather icon set, it works perfect for apps or your new web project!. This set containg 40+ icons available in PSD, CHS, EPS, SVG, Desktop font and Web font. You may use these icons for both commercial and personal projects and customize them any way you like. All icon and updates are free and always will be.

Requirements: –
Demo: http://www.alessioatzeni.com/meteocons/
License: License Free
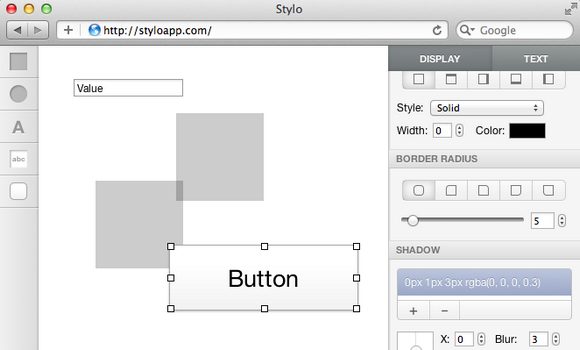
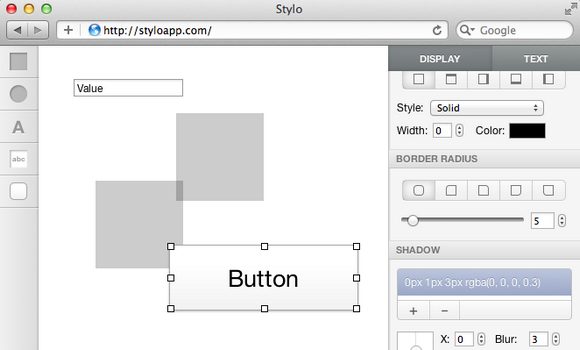
Alex MacCaw is a Twitter engineer, O’Reilly author and open source developer. He has just released Stylo, which is an open source web app designer tool written in CoffeeScript and Spine. It allows you to manipulate various HTML elements, add styles and edit text.
You can draw shapes, apply shadows, background gradients and add a variety of other styles. Double click on an element to add text, and use keyboard shortcuts, such as command z to undo. In the latest versions of Chrome, you can even copy elements and paste their CSS into a text editor.

Requirements: –
Demo: http://blog.alexmaccaw.com/stylo
License: License Free
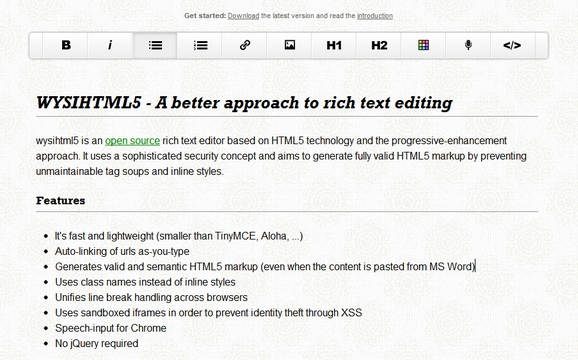
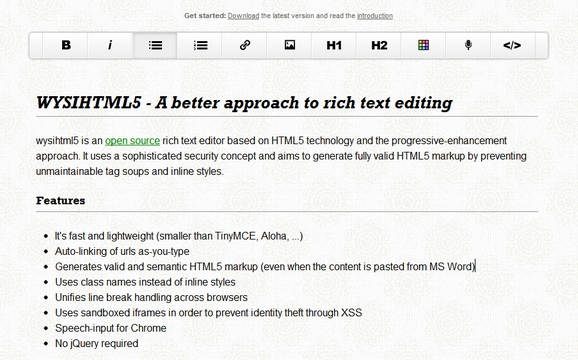
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://xing.github.com/wysihtml5/
License: MIT License
Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test. Testing asynchronous code with Mocha could not be simpler. Simply invoke the callback when your test is complete.

Requirements: Node.js
Demo: http://visionmedia.github.com/mocha/
License: MIT License
qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
qTip2 utilises a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.

Requirements: jQuery Framework
Demo: http://craigsworks.com/projects/qtip2/
License: MIT, GPL License
Cookie Control is a universal solution for cookie law compliance. With an elegant user-interface that doesn’t hurt the look and feel of your site, Cookie Control is a mechanism for obtaining a user’s explicit consent for the use of cookies on their computer. It takes just minutes to configure and add Cookie Control to your website.
Cookie Control is presenting users with clear information on whether cookies are present, linking to your privacy policy (where you should have specific information about what cookies are in use), and advising users on how to adjust browser settings and what cookies mean for them.

Requirements: –
Demo: http://civicuk.com/cookie-law/
License: License Free
Awwwards are the awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world. An international jury made up of some of the most important designers, bloggers and Internet agencies.
Their goal is to create a meeting point where web developers, designers and agencies across the world can share experiences, inspiration and knowledge: A community that bids for a more accessible, usable and beautiful Internet.
They have published a Book: The Best 365 CSS Websites Around the World. It is compiled in more than 190 pages of awesome web design goodness. A must-have book for any web-designer, developer or design lover.

In this giveaway, 5 lucky readers will get a (Digital Copy) of the book “The Best 365 Websites Around the World”. Just leave a comment below in order to win this contest. Awwwards will pick 5 readers and announce the results on 27th May 2012. Best of luck.
Javascript lacks complete string manipulation operations. Underscore.string attempts to fill that gap. Underscore.string is JavaScript library for comfortable manipulation with strings, extension for Underscore.js inspired by Prototype.js, Right.js, Underscore and beautiful Ruby language.
Underscore.string provides you several useful functions: capitalize, clean, includes, count, escapeHTML, unescapeHTML, insert, splice, startsWith, endsWith, titleize, trim, truncate and so on. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://epeli.github.com/underscore.string/
License: MIT License