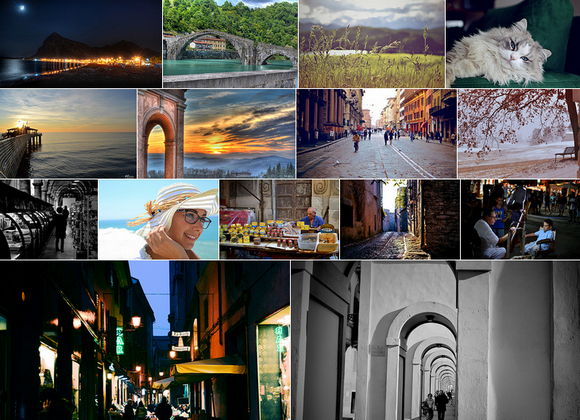
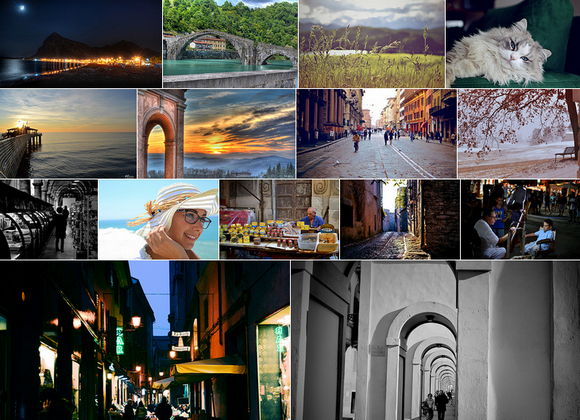
Justified Gallery is a jQuery plugin that allows you to create a high quality justified gallery of images. Fill all the spaces. It automatically align images to a justified gallery keeping their original aspect ratio.
The plugin is based on the concept that you have various thumbnails for a single image. In fact, you can configure the gallery to show your images in different sizes, and also the plugin may decide to resize some images to fill the remaining empty space. Hence, the plugin needs thumbnails with different sizes to guarantee high quality pictures.

Requirements: jQuery Framework
Demo: http://miromannino.com/projects/justified-gallery/
License: Creative Commons License
Christmas is getting close. Christmas Day is celebrated as a major festival and public holiday in countries around the world, including many whose populations are mostly non-Christian. Many of you might be in the middle of the last minute Christmas newsletter design. Today, we have 100 beautiful Christmas vector icons for you.
Christmas Vector icon set contains 100 icons available in PSD and SVG that have been lovingly and exclusively prepared for WebAppers readers. As usual, the set is released under a Creative Commons license and can be used in commercial and private projects.

Read the rest of this entry »
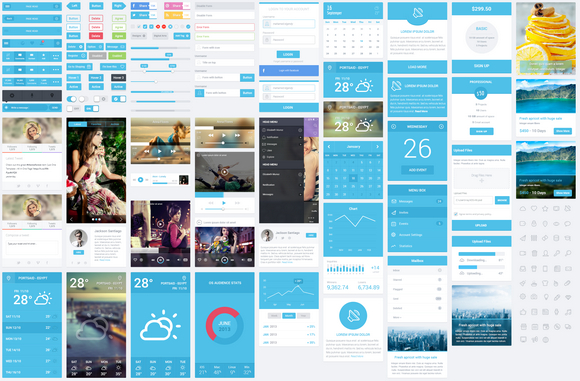
Designers of mobile interfaces are becoming more prominent in today’s faced-paced web space. App designers are in high demand now particularly in user interface. UI design focuses on user experience and interaction, and while being easy-to-use is important for a successful mobile app.
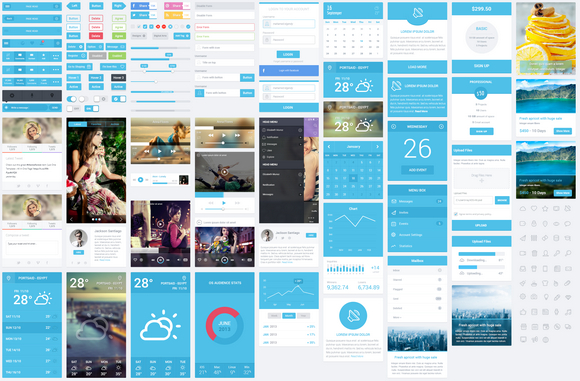
Flatastic Mobile UI Kit is a large user interface kit containing hundreds of mobile ui elements, which will help you design mobile user interface in Photoshop with ease. There are sets of icons, and actions have been included in the kit. The package includes more than 100 elements. It support both Standard and Retina Display.

Requirements: –
Demo: http://thedesigninspiration.com/flatastic-mobile-ui-kit/
License: Creative Commons and MIT License
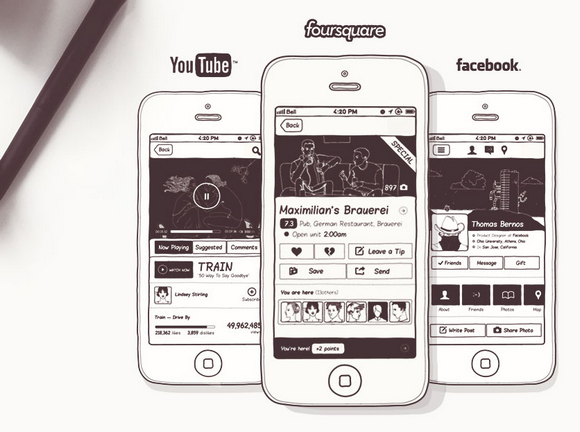
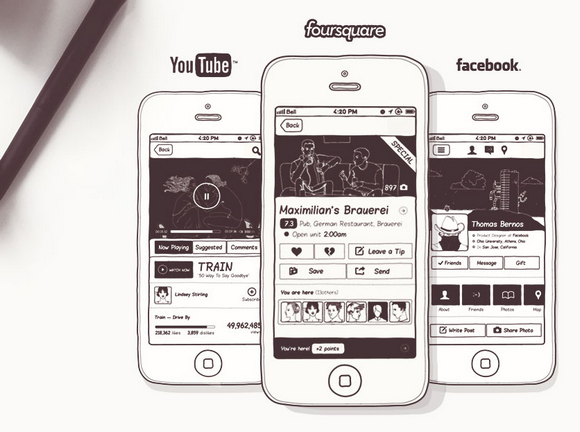
Everyone loves high quality icons. Even user interface designers, who work with sketches and wireframes. The problem is that popular prototyping tools produce mockups that don’t look so great. That’s why Cloud Castle has created Basiliq Freelance UI Kit, with over three hundred design elements specifically for prototyping.
Its a beautiful hand-crafted set of icons for mockups. There are 300 little bits and pieces and bells and whistles. You can assemble anything from them. For example, mobile YouTube, Facebook and Foursquare UI.

Requirements: –
Demo: http://cloudcastlegroup.com/blog/basiliq
License: Creative Commons 3.0 License
RainLoop is a Free, modern & fast web-based email client. With modest system requirements, decent performance, simple installation and upgrade, no database required – all these make RainLoop Webmail a perfect choice for your email solution.

Requirements: –
Demo: http://rainloop.net/
License: Creative Commons License
RandomUser is an API that provides you with a randomly generated user. These users can be used as placeholders in web mockups, and will save you time from creating your own placeholder information. You can use AJAX or another method to ask RandomUser for a randomly generated user easily. RandomUser gives you a couple ways to control the results that the system outputs.

Requirements: JavaScript Framework
Demo: http://randomuser.me/
License: Creative-Commons License
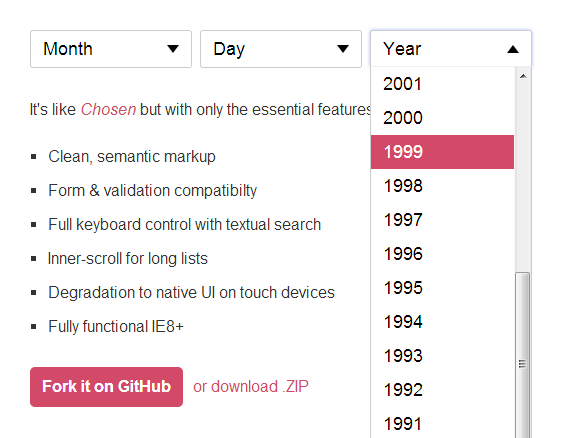
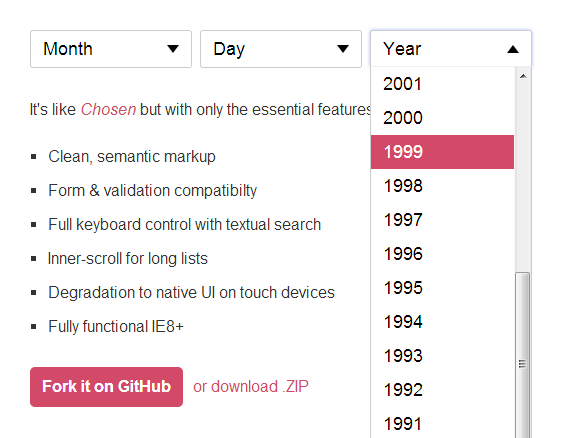
EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It’s like Chosen but with only the essential features: clean, semantic markup, form & validation compatibilty, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.

Requirements: jQuery Framework
Demo: http://patrickkunka.github.io/easydropdown/
License: Creative-Commons 3.0 License
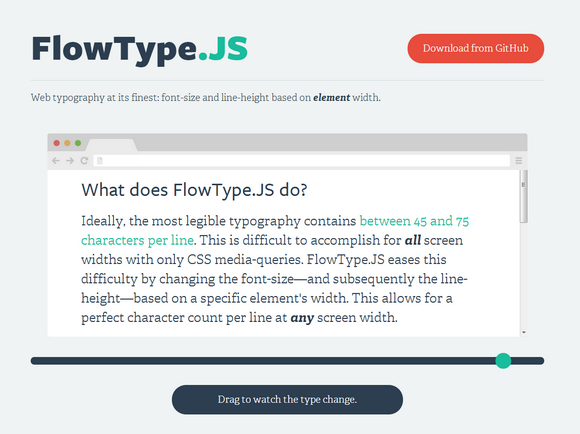
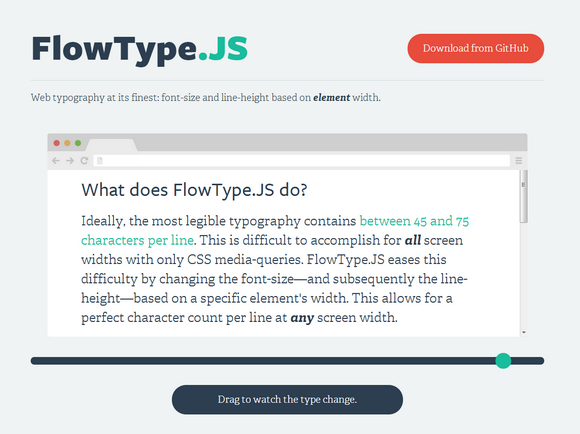
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size, and subsequently the line-height based on a specific element’s width. This allows for a perfect character count per line at any screen width.
Additional options allow you to configure FlowType.JS to fit your needs. These options include element size thresholds, font-size thresholds and font-size/line-height ratios. You have full control over the base font-size and line-height ratios, so that you can set your typography perfectly. FlowType.JS is extremely easy to use.

Requirements: JavaScript Enabled
Demo: http://simplefocus.com/flowtype/
License: Creative Commons 3.0 License
S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5’s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.

Requirements: jQuery or Zepto Framework
Demo: http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery…
License: Creative-Commons Attribution Non-Commercial License
Tactile Design Kit is a physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. The kit is intended to be printed. Some items can be laminated for re-use, and others should be left as one-time paper artifacts.
They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.

Requirements: –
Demo: http://tactiledesignkit.com/
License: Creative Commons License