Codrops has showed us how to reconstruct the Google Nexus Website Menu. It slides out with a really nice effect where some subitems get expanded as well. When hovering over a special menu icon, the sidebar icons will be revealed. When clicking on the icon, the whole sidebar menu will be shown. The first sidebar menu item is a search input which is styled the same way like the other menu items.
We will reconstruct this menu using unordered, nested lists and some CSS transitions. We’ll use JavaScript to apply classes for the opening effects and handling the hover and click events. With the help of a media query, we’ll adjust the size to make sense for smaller devices as well.

Requirements: –
Demo: http://tympanus.net/Tutorials/GoogleNexusWebsiteMenu/
License: MIT License
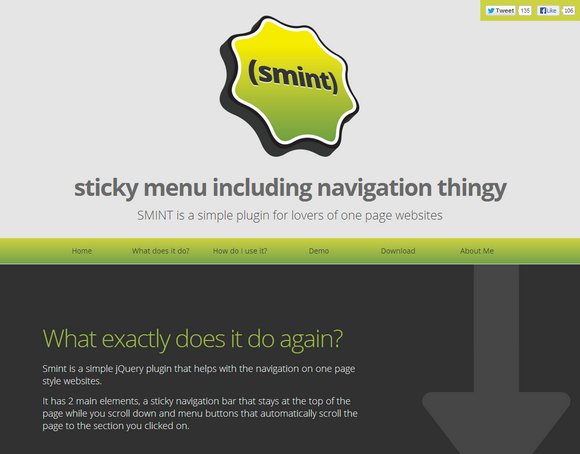
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on.
SMINT is a simple plugin, so only has an option for how fast the page scrolls. The default speed is 500 (half a second) but you can now set that to be whatever you like. The download comes with demo included so feel free to use that as a staring template for your own one page website.

Requirements: jQuery Framework
Demo: http://www.outyear.co.uk/smint/
License: License Free
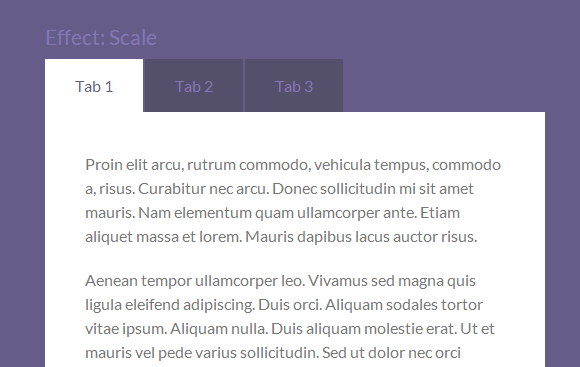
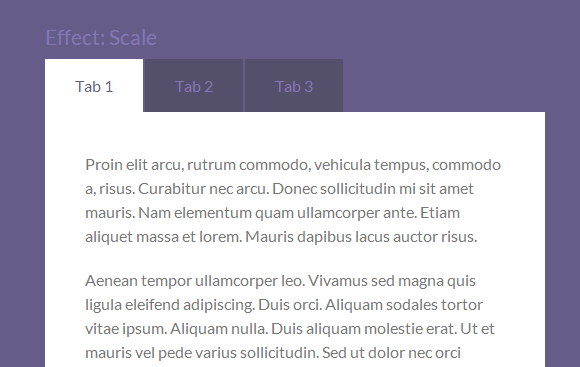
Tabulous.js is a jQuery tabs module for todays web. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Simply include jQuery and the tabulous.css and tabulous.js files before <head> section. Once you have created your tabs you can initiate the plugin with $(‘#tabs’).tabulous(). You can customize the effects with options like scale, slideLeft, scaleUp and flip.

Requirements: –
Demo: http://git.aaronlumsden.com/tabulous.js/
License: MIT License
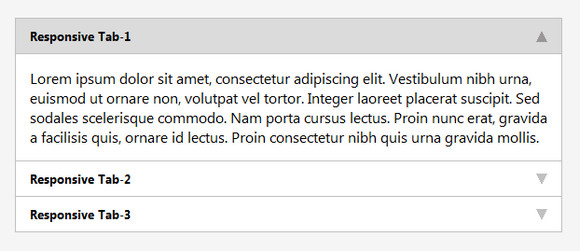
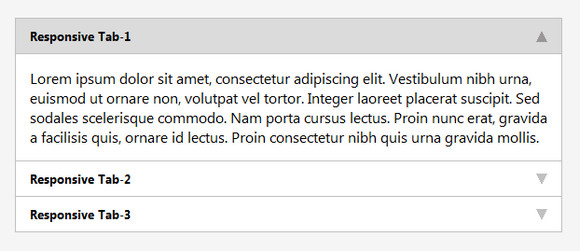
Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly.
It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://webtrendset.com/demo/easy-responsive-tabs/Index.html
License: MIT License
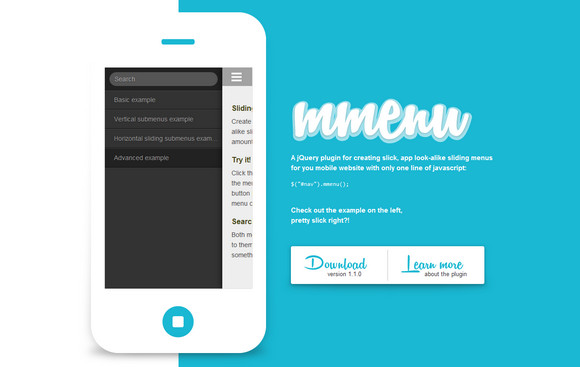
The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
After the plugin has been fired, a series of custom events are available for the menu. All custom events are bound to the .mmenu-namespace. The jQuery.mmenu-plugin was built using the jQuery-library, it is dual licensed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://mmenu.frebsite.nl/
License: MIT, GPL License
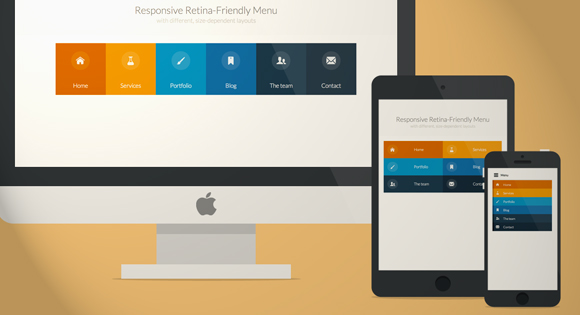
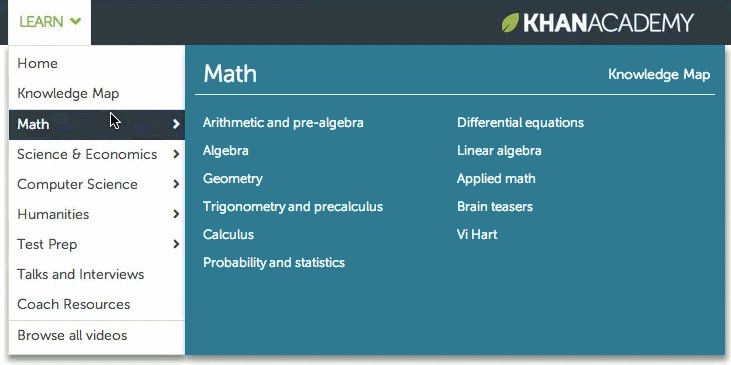
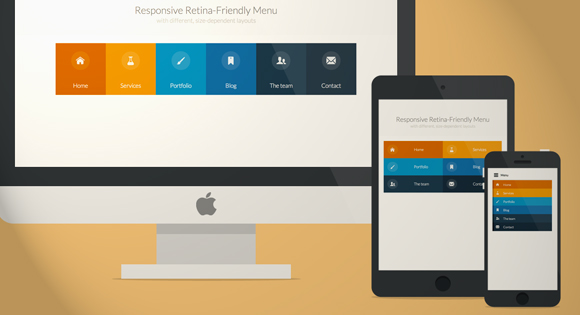
Codrops has shared a tutorial: Responsive Retina-ready Menu that teach us how to create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop†inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens. To make the menu fully retina-ready, we use an icon font so that the icons of the menu won’t get pixelized on resize.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/ResponsiveRetinaReadyMenu/
License: License Free
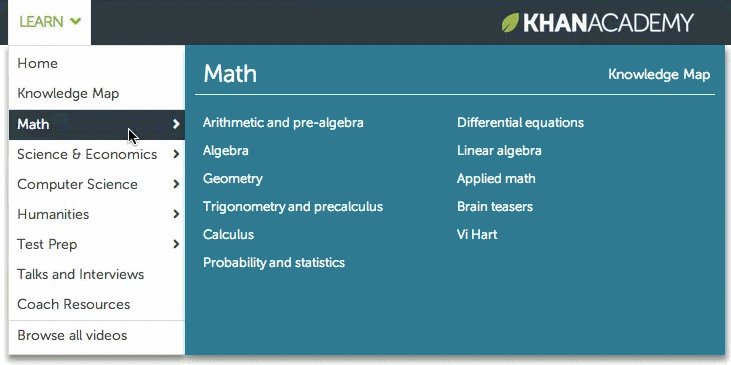
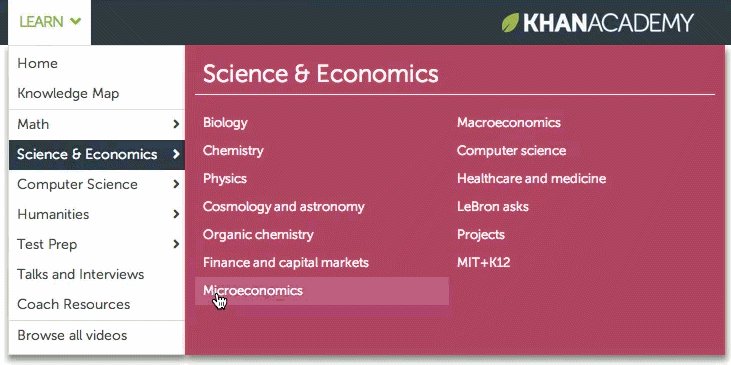
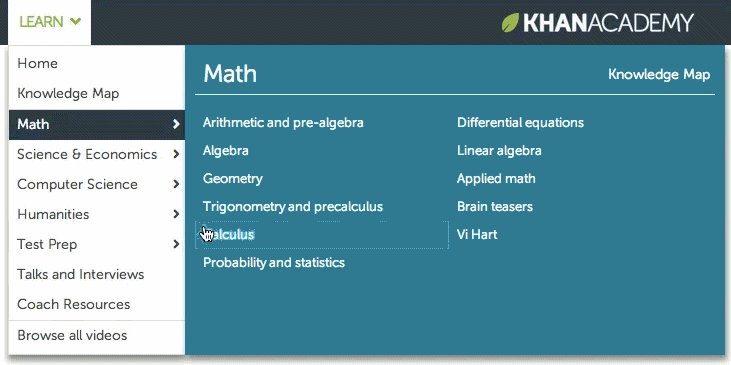
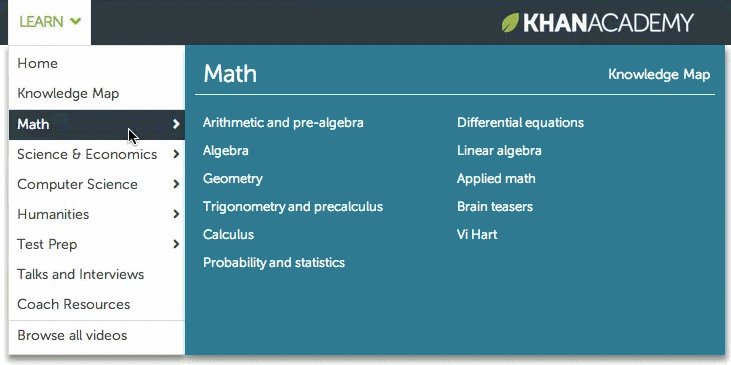
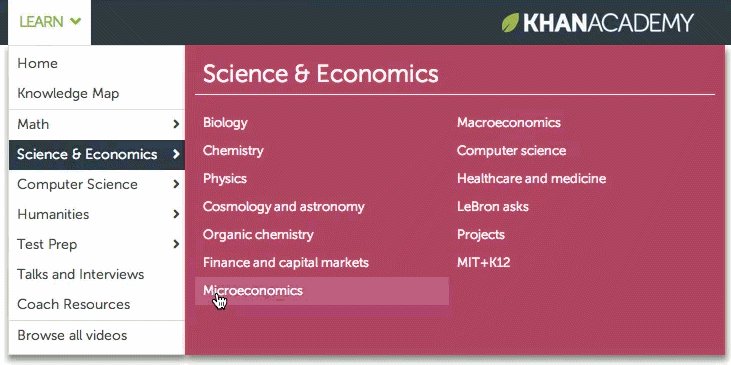
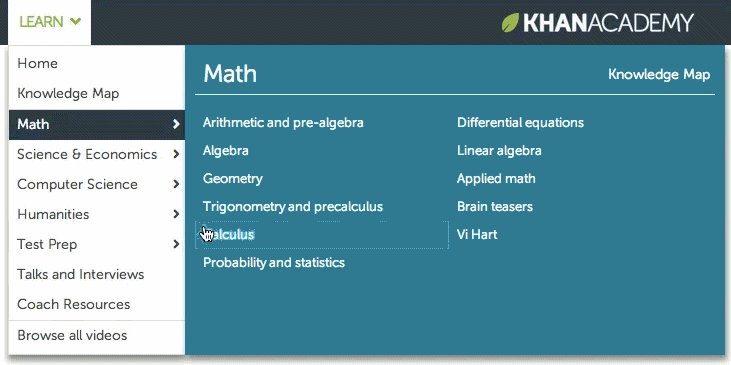
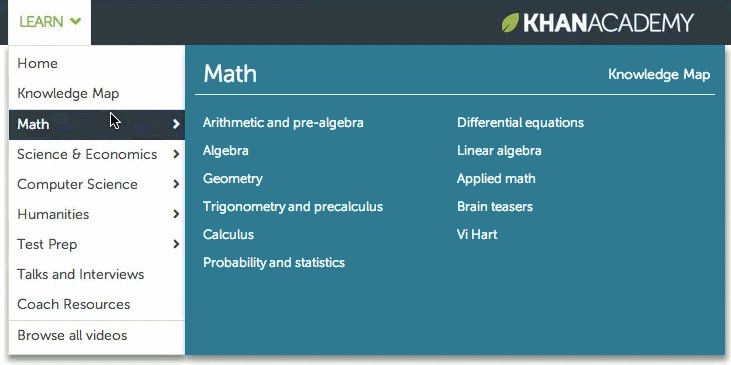
menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents. This problem is normally solved using timeouts and delays. menu-aim tries to solve this by detecting the direction of the user’s mouse movement. This can make for quicker transitions when navigating up and down the menu. The experience is hopefully similar to amazon.com/’s “Shop by Department” dropdown.
menu-aim assumes that you are using a menu with submenus that expand to the menu’s right. It will fire events when the user’s mouse enters a new dropdown item and when that item is being intentionally hovered over. You can take a look at the detailed explanation here.

Requirements: jQuery Framework
Demo: https://github.com/kamens/jQuery-menu-aim
License: MIT License
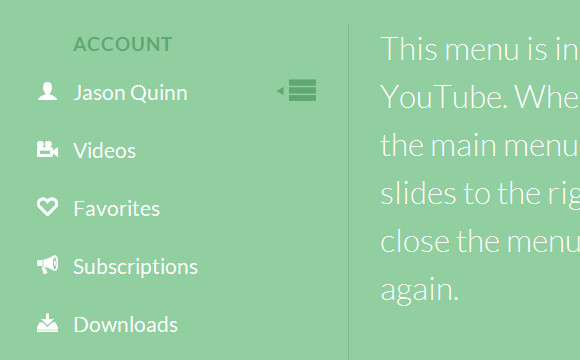
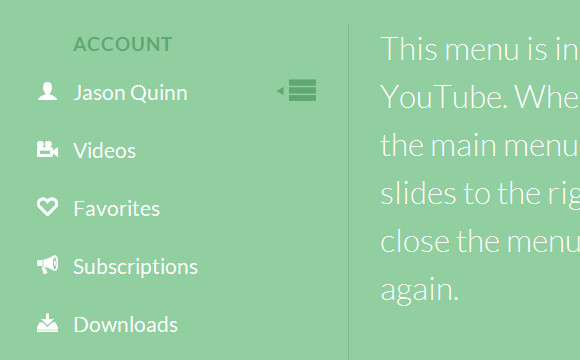
Codrops has shared a Simple Youtube Menu Effect Tutorial, which teach us how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guideâ€).
The menu is made of a little menu icon, a label and a list of menu items that appears when the label or menu icon is clicked. Once it’s clicked the menu icon slides to the right and the label moves up while the list items fade in sequentially. We’ll add some more style and effects to it in order to make it a bit more interesting.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/YouTubeLeftSideMenu/
License: License Free
Responsive Nav is a tiny JavaScript plugin which weighs only 1.7 KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance.
It also contains a “clever†workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions. You can view live demo and resize this window to see the plugin in action. It works in all major desktop and mobile browsers, including IE 6 and up.

Requirements: JavaScript Framework
Demo: http://responsive-nav.com/demo/
License: MIT License
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top†feature that will work with any website, with ease. To create a visible line to help determin an ideal scroll distance from the top, assign a valid CSS colour to the activeOverlay setting.
ScrollUp is fully customisable through CSS which makes it simple to fit right into your project. Simply target the scrollUp’s generated ID in your CSS file and set your styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://markgoodyear.com/2013/01/scrollup-jquery-plugin/
License: MIT License