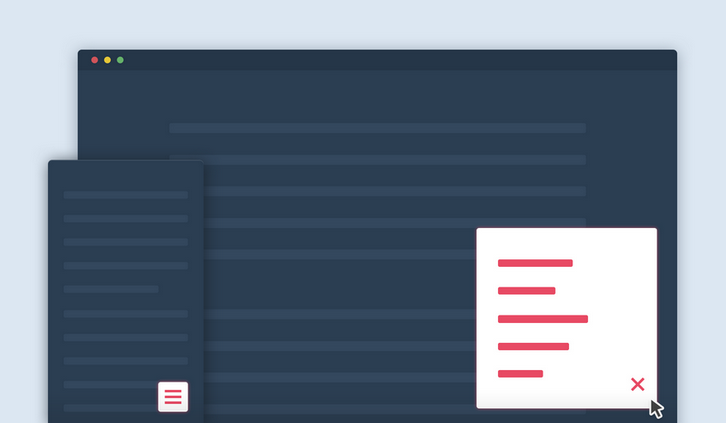
A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories. For an e-commerce, it is a way to increase conversion rates by reducing the time needed by the user to find what he’s looking for.
Building this kind of features is never easy: filters highly depend on the website content; besides a filter panel shouldn’t be distracting, the main focus should be the content/products. Hence, Codyhouse tried to simplify a bit your life by building an easy-to-customize and easy-to-integrate CSS Content Filter panel for you. It takes advantage of CSS Transitions, CSS Transformations and jQuery muscles to smoothly slide in when needed.

Requirements: CSS
Demo: http://codyhouse.co/gem/content-filter/
License: License Free
Codrops has shared some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged. The demos are just some experimental ideas of how these kind of interactions can be imagined.
The idea is to allow to drag an item and then show some droppable area that stands for certain actions. This saves a lot of UI space and gives an interesting dynamic to interactions. There are many applicable scenarios; think of categorizing and organizing content (i.e. like the Pinterest boards) or performing any type of actions (like in mail apps or in content management systems).

Requirements: –
Demo: http://tympanus.net/Development/DragDropInteractions/
License: License Free
Midnight.js is a jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Midnight.js lets you switch fixed headers on the fly. On iOS <7 and older Android devices scrollTop isn't updated fluently, which creates a choppy effect. It can be fixed somewhat by wrapping the body in container and detecting touch events.

Requirements: jQuery Framework
Demo: http://aerolab.github.io/midnight.js/
License: MIT License
Smart Fixed Navigation is a fixed navigation that allows your users to access the menu at any time while they are experiencing your website. It’s smaller than a full-width fixed header, and replaces the back-to-top button with a smarter UX solution.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/gem/smart-fixed-navigation/
License: License Free
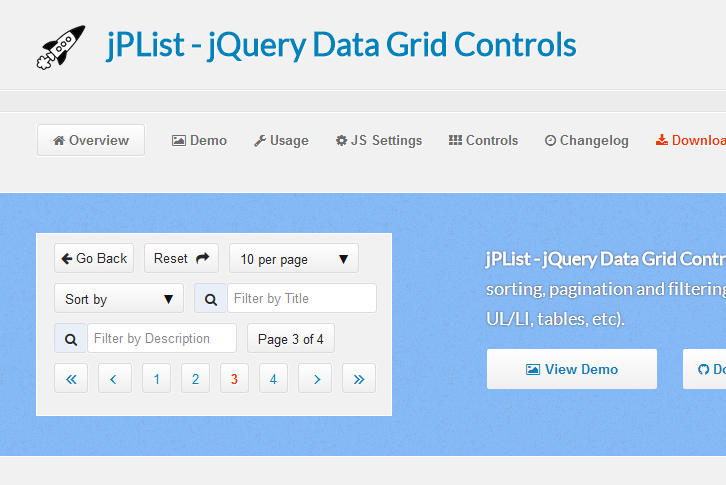
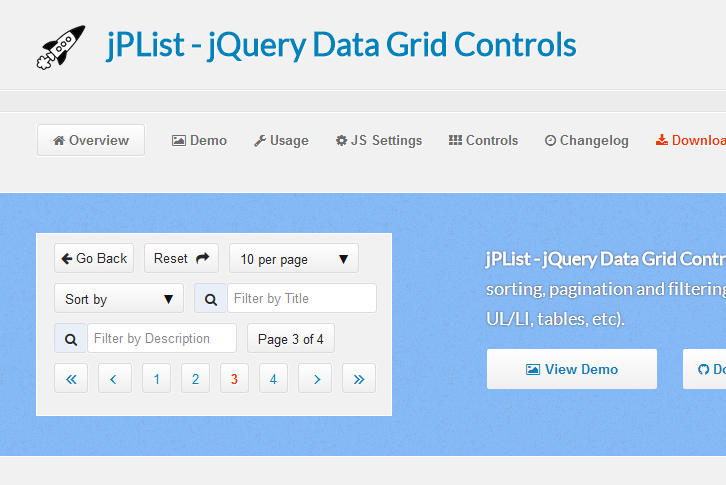
jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure. It supports data sources: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite. It works with JavaScript templates like Handlebars, Mustache etc.
jPList supports XML + XSLT. It works in all major browsers. For non-commercial, personal, or open source projects and applications, you may use jPList for free under the terms of the GPL V3 License.

Requirements: jQuery Framework
Demo: http://jplist.com/
License: GPL v3 License
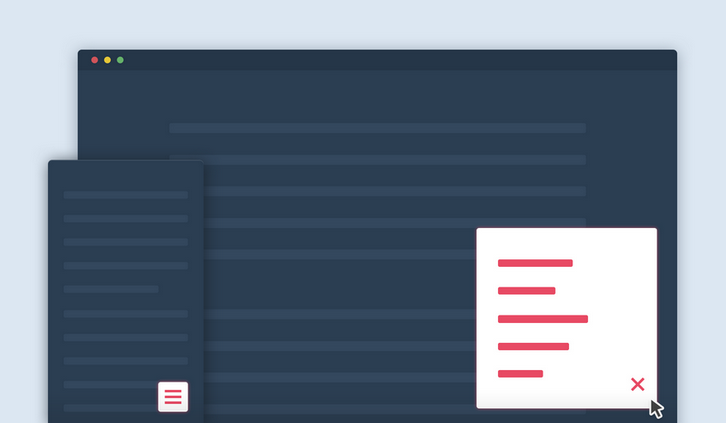
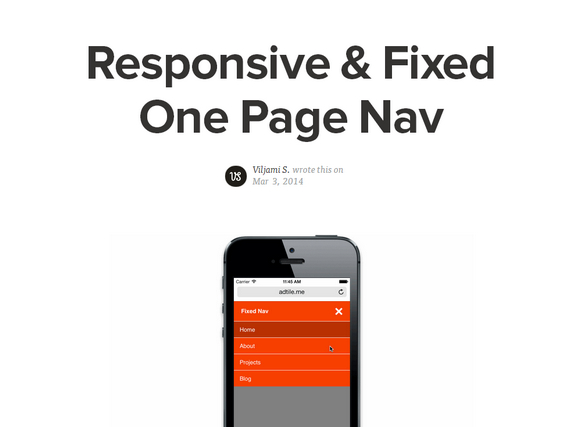
Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up.
You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it. You are free to use the JavaScript, styles and the icon fonts provided here in your own project. Commercial or non-commercial.

Requirements: JavaScript frameworks
Demo: http://blog.adtile.me/2014/03/03/responsive-fixed…
License: MIT License
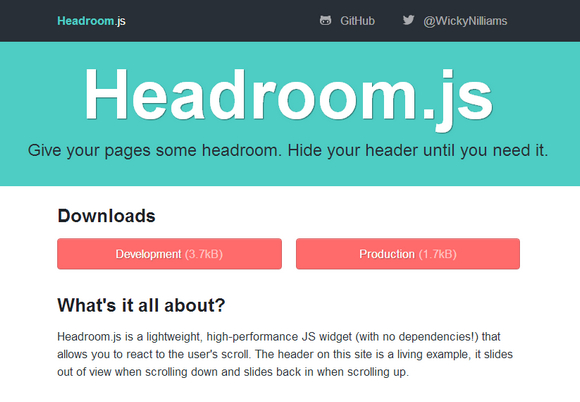
Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up.
Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.

Requirements: JavaScript Framework
Demo: http://wicky.nillia.ms/headroom.js/
License: MIT License
Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is crolled in and out of view.

Requirements: jQuery Framework
Demo: http://lirancohen.github.io/stickUp/
License: GPL License
Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.

Requirements: jQuery Framework
Demo: http://www.benplum.com/formstone/naver/
License: MIT License
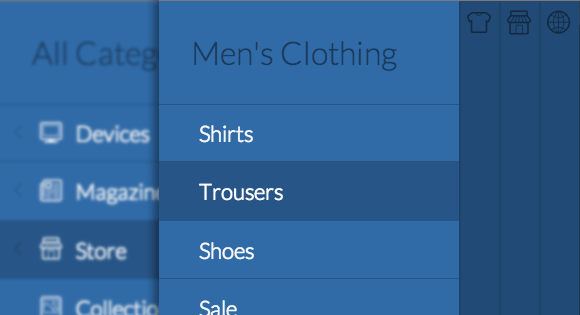
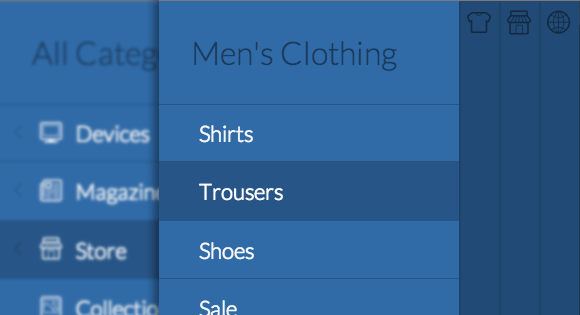
Codrops has shared a Multi-level Push Menu experiment with us. They tried to explore the possibility of creating a nested multi-level menu, something that could be quite useful for menus with lots of content like navigations of online stores.
The result is a “push†menu that can (theoretically) contain infinite nested sub-menus. When opening a sub-level, the whole navigation pushes the content more, allowing a slice of the parent menu to be visible. Optionally, this slice can be visible or not, in which case the sub-menu will simply cover its parent.
The main idea is to increment the value for the translate so that we guarantee that the sub-levels are not shown once we push everything a bit more for showing the slices of the parents. Please note that this is using 3D Transforms which only work in modern browsers. You will find a fallback example for non-supporting browsers in the end of the component.css file.

Requirements: JavaScript Enabled
Demo: http://tympanus.net/Development/MultiLevelPushMenu/
License: License Free