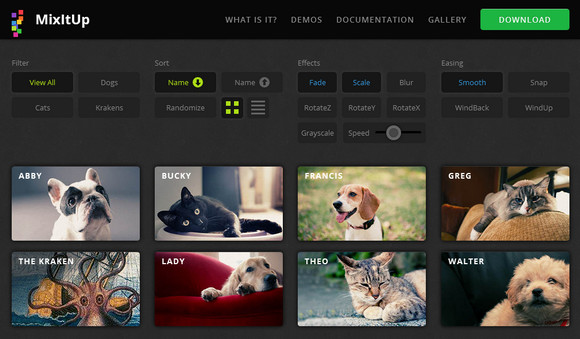
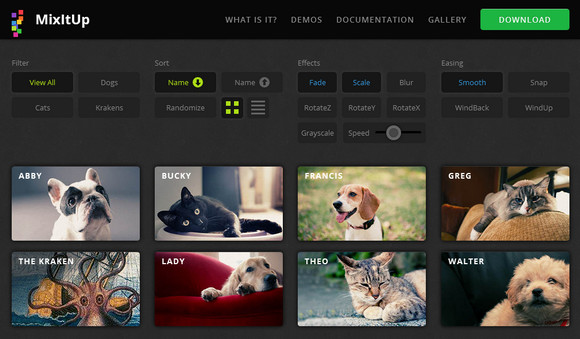
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
MixItUp uses jQuery to decide which elements to hide, show or re-position based on your filters, and then applies the power of CSS3 transitions to smoothly animate these elements to their new locations. MixItUp is optimized for the current generation of modern, CSS3-ready browsers. Due to its light-weight and efficient approach, It works beautifully and smoothly on all modern devices including smartphones and tablets.

Requirements: jQuery Framework
Demo: http://mixitup.io/
License: Creative Commons 3.0 License
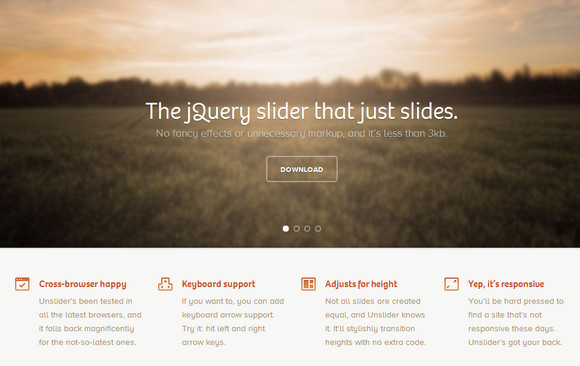
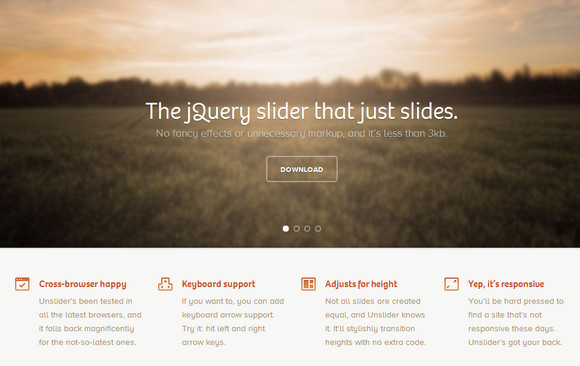
Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.

Requirements: jQuery Framework
Demo: http://unslider.com/
License: License Free
Photoset Grid is a simple jQuery plugin to arrange images into a flexible grid, based on Tumblr’s photoset feature. Originally the plugin was created for the Style Hatch Tumblr themes as a way to use the photoset grid in responsive layouts, but they have since expanded it and released a jQuery plugin for us.
Beyond the basic usage, you can set a number of optional arguments including callback functions that are useful for adding a lightbox for high resolution images. You can download Photoset Grid jQuery plugin on Github.

Requirements: jQuery Framework
Demo: http://stylehatch.github.com/photoset-grid/
License: License Free
Swipebox is a touchable jQuery lightbox. It is a jQuery “lightbox” plugin for desktop, mobile and tablet. It supports Swipe gestures for mobile, Keyboard Navigation for desktop, CSS transitions with jQuery fallback, Retina support for UI icons, and Easy CSS customization.
It has been tested on Chrome, Safari, Firefox, Opera, IE8+, IOS4+, Android, windows phone. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://brutaldesign.github.com/swipebox/
License: MIT License
ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.

Requirements: jQuery Framework
Demo: http://creativeaura.github.com/threesixty-slider/
License: MIT, GPL License
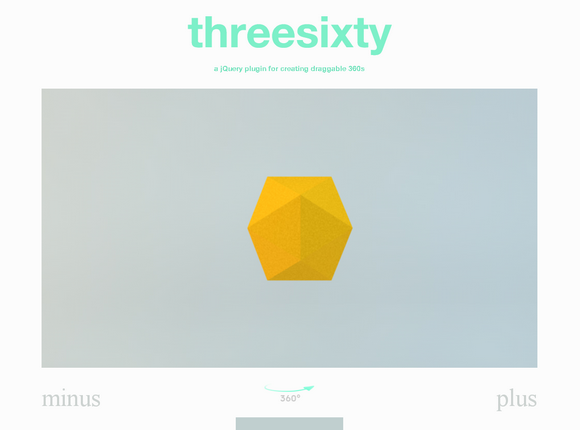
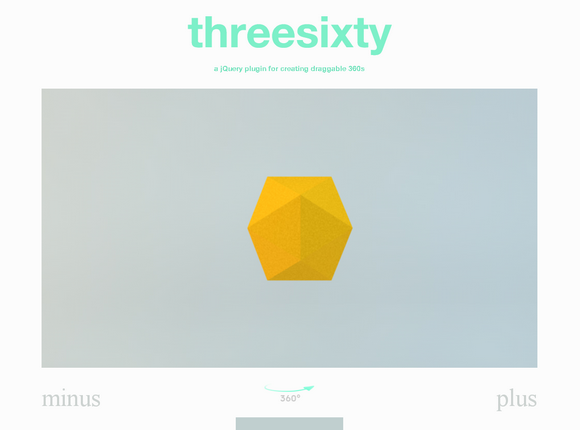
ThreeSixty is a jQuery plugin for generating a draggable 360 preview from an image sequence. Simply include the latest jQuery and threesixty.js in your HTML page. Keyboard arrow keys are supported. It also supports touch and wipe on mobile devices as well. nextFrame() & prevFrame() methods allows users to connect UI controls.

Requirements: jQuery Framework
Demo: http://nick-jonas.github.com/threesixtyjs/
License: MIT License
BoardJS is a JavaScript library that simplifies the way of making interactive presentations, stories and ads.
The library works by writing commands such as adding texts, images, moving objects and showing tooltips, and once the .go() function is called, commands will be executed one by one.
The list of commands will be interpreted in the library as a timeline.
If you are familiar with animations in Microsoft Office, you will notice that BoardJS is the a bit the same but for developers and more interaction.
The benefits and features of the library are:
- Optimized and fast
- Cross browser and platform
- Changes the presentation without refreshing the page
- Applies commands to more than one object at a time
- Easy to update presentations
- Uses only HTML, JavaScript and CSS
- You can add multiple shows in the same page.
Take a look at the examples in the BoardJS’s site. If you get familiar with commands, any presentation should take about 30 minutes to finish the code. What will take your time is thinking about the presentation and preparing its content. Now, let’s make an example to make the image clear. Read the rest of this entry »
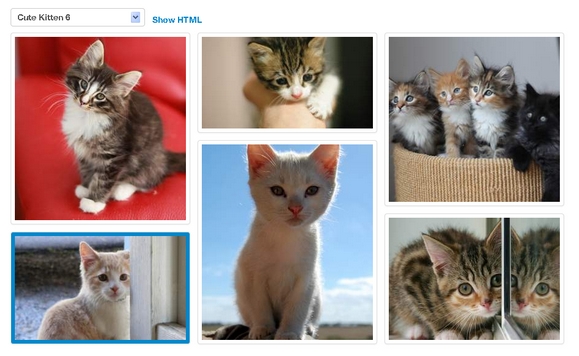
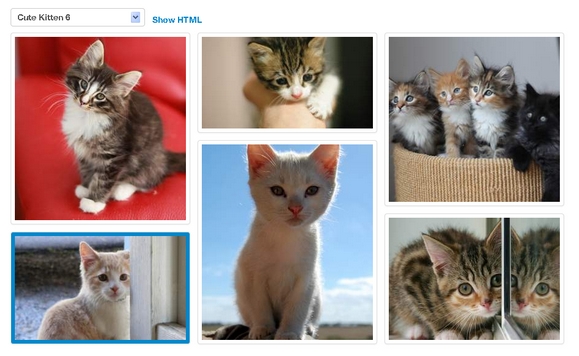
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. It works great on both single and multiple select elements. It falls back nicely for clients without JavaScript enabled. It also integrates nicely with Twitter’s Bootstrap markup.
Simply add the attribute data-img-src with the url of the image you want to use as a preview. Image Picker does not resize or order your images in any way, there are better tools for it if you need it. It can look great if your images are properly designed and ordered.

Requirements: jQuery Framework
Download Link: http://rvera.github.com/image-picker/
License: License Free
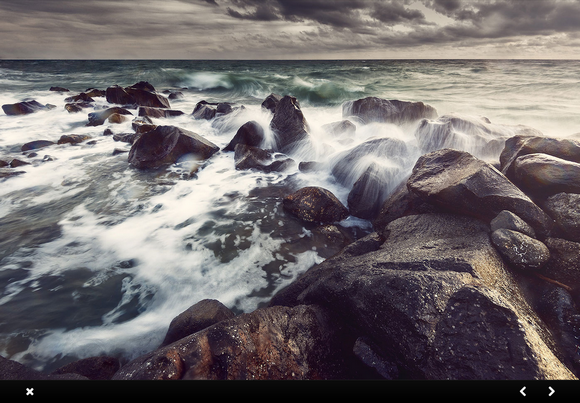
Fresco is a beautiful responsive lightbox. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. To make things even more awesome Fresco comes with fullscreen zoom, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
Fresco is licensed under the terms of the Fresco License. The Light version may be used freely on non-commercial domains. A Pro version can be purchased for commercial use.

Requirements: jQuery Framework
Demo: http://www.frescojs.com/
License: Fresco License
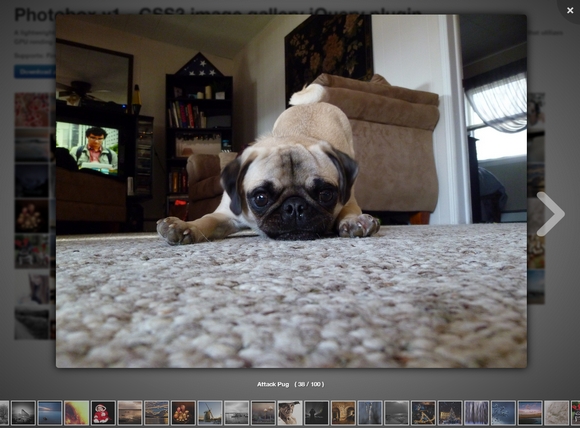
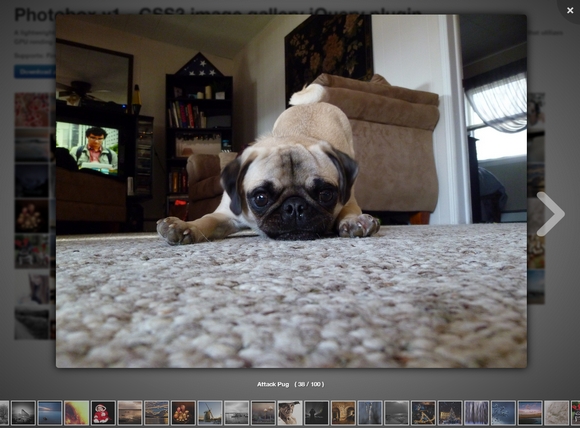
Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
It works also on IE9 and above, but clearly not as nice as in normal browsers. Image can be zoomed in and out with mousewheel and navigated using mousemove to move around. The bottom row of thumbnails can be navigated by mouse movment. It supports keyboard keys for navigation and closing the gallery view.

Requirements: CSS3
Demo: http://dropthebit.com/demos/photobox/
License: MIT License