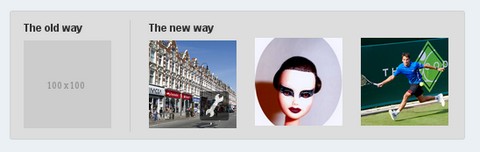
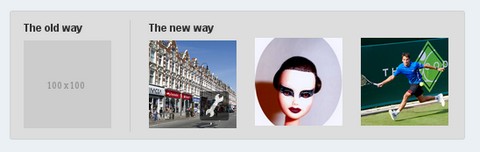
Adding relevant images to static prototypes is a pain, that is why folks tend to fill them in with placeholders. If you really want to add an image, you have to search for it, download it, crop it to right size, and then add it to your prototype. That is until now.
flickrBomb is an easy way for you to fill your prototypes with relevant content, and not just those dull gray placeholder images. Hover over the images and click the wrench icon to see flickrBomb in action.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/rapid-prototyping-with-flickrbomb
License: MIT License
Vegas Background jQuery plugin lets you add beautiful fullscreen backgrounds to your webpages. It even allows Slideshows. Slideshows of different backgrounds, transition and callbacks can be easily set up.
Most of the time, backgrounds are stretched a lot to fit big screens. An overlay with a texture can be added to mask the image degradation effects. It also adds a stylish look to your backgrounds. You can easily add overlay pattern to your backgrounds with CSS.

Requirements: jQuery Framework
Demo: http://vegas.jaysalvat.com//
License: MIT, GPL License
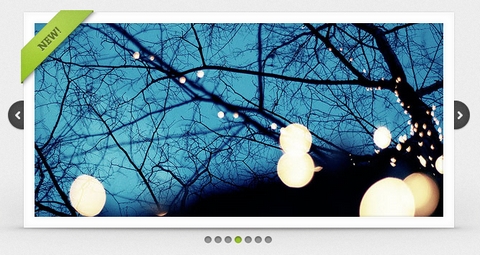
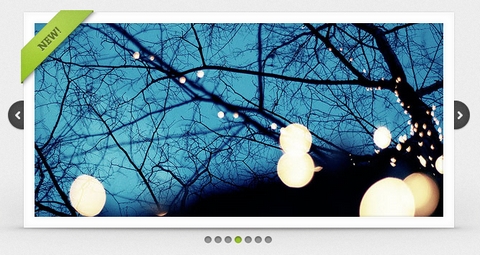
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes. The showcase is easy to implement and very easy to customize in CSS. A slide can contain any type of HTML element. It’s an infinity slide. It is compatible with all the Major Browsers (Win & Mac).

Requirements: jQuery Framework
Demo: http://www.awkwardgroup.com/sandbox/awkward-showcase…
License: Creative Commons License
Having been inspired to get ‘Hardboiled’, Tom Kenny has started playing around with a few cool techniques and exploring how to make the content accessible in less capable browsers while giving the best possible experiences to the ones that support the latest advancements in CSS.
He has Create a CSS3 Image Gallery with a 3D Lightbox Animation by taking Benjamin’s CSS lightbox gallery and built upon by adding a few hover effects for the gallery grid itself and a 3D rotation for the lightbox content, all with the use of CSS.

Requirements: jQuery Framework
Demo: http://inspectelement.com/demos/css3/3dgallery/
License: License Free
Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. It is licensed under both MIT and GPL licenses. Codrops has written a tutorial to show us how to use and customize it in order to create a virtual Moleskine notebook with jQuery Booklet.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/MoleskineNotebook/
License: MIT and GPL License
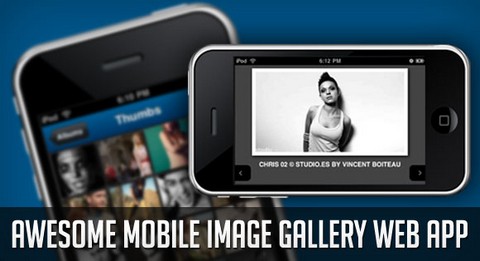
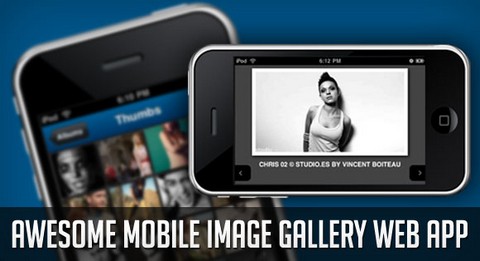
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple Mobile Image Gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, iPod Touch, G1, and Pre.
Mobile Image Gallery is going to show some albums in a list view which will reveal a wall of thumbnails once it’s clicked. When a thumbnail is clicked, we get to the full image view where we can navigate through all the photos by either clicking on the navigation buttons or swiping over the image.

Requirements: jQTouch jQuery plugin
Demo: http://tympanus.net/Tutorials/WonderwallMobileGallery/
License: License Free
SlidesJS is a crazy simple slideshow plugin for jQuery. It’s easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on.
SlidesJS is compatible with all modern web browsers including; Internet Explorer 7/8/9, Firefox 3+, Chrome, Safari and Mobile Safari. And it’ll even work in our old friend IE6.

Requirements: jQuery Framework
Demo: http://slidesjs.com/
License: Apache License
A while ago, we have featured Supersized, which is a Full Screen Background & Slideshow jQuery Plugin. Now, they are happy to announced Supersized 3.0. The ability of scrolling is added, so that you can have your site on top of Supersized. Increased performance for larger number of images. Images are now loaded from an array. And thumbnail navigation is also added for easy navigation.

Requirements: jQuery Framework
Demo: http://www.buildinternet.com/project/supersized/
License: Creative Commons 3.0 License
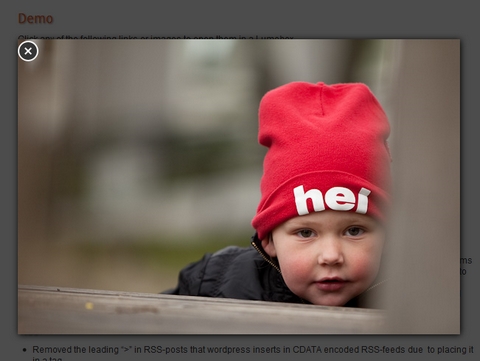
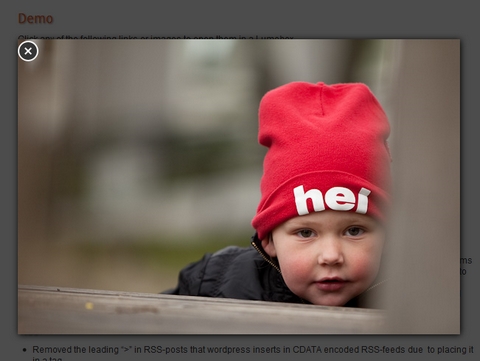
The Lumebox is an Open-Source Lightbox clone written as a JavaScript jQuery plugin with a few added features. One of the main features is that it can parse RSS feeds just as easily as displaying images.
The Lumebox also searches the post or page for links leading to images (and RSS-feeds) and opens them in a popup instead of following them. The Lumebox was written using jQuery 1.4.3. The Lumebox plugin is released under the GNU GPL.

Requirements: jQuery Framework
Demo: http://anders.zakrisson.se/projects/lumebox/
License: GPL License
Addy Osmani shows us how you can create a kick-ass animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
You’ll also learn today how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Requirements: jQuery Framework & CSS3
Demo: http://www.addyosmani.com/resources/shinetime/
License: License Free