An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. DesignMag has published a tutorial teaching us how to Create an Image Rotator with jQuery and CSS. It will help you understand how the image rotator works and helps you create your own from scratch.
Do keep in mind these jQuery driven image rotators do not degrade in the best fashion. When you disable JavaScript, each thumbnail must be clicked on to get the larger image (which opens in the same window).

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-rotator/
License: License Free
Soh Tanaka has written a tutorial about making a Fancy Thumbnail Hover Effect with jQuery. Basically all they are doing is animating the thumbnail’s size, absolute positioning coordinates (vertical alignment with css), and padding when we hover over. During this animation, they also switch the value of the z-index, so that the selected image stays on top of the rest.
It may not be as smooth as the flash version, but its definitely a neat effect. If you switch up the absolute potion coordinates, you can create various ways the hover effect pops out as well.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-zoom/
License: License Free
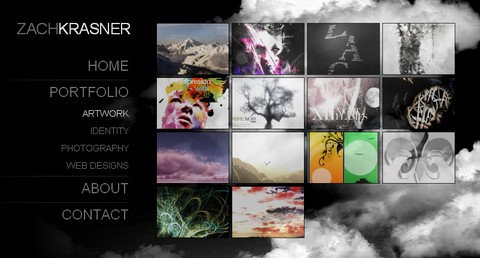
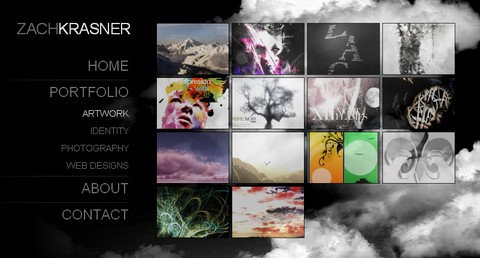
ProFolio is an elegantly designed portfolio for artists, designers, photographers, or anyone that has creative visual pieces to share. It was designed to be professional, elegant, clean & simple. You will see the background of the page with the unobtrusive portfolio navigation to the left. Simple click on portfolio to view the artist’s work, and the other items will fade as small previews of the artwork fades into focus.
ProFolio is built with HTML instead of Flash so that search engines can add your portfolio to their indexes. It works in Firefox 2+, Internet Explorer 7+, Safari. ProFolio is also easily customized, extremely simple to install. However, it’s free for a limited time only.

Requirements: Firefox 2+, Internet Explorer 7+, Safari
Demo: http://profolio.sticktacular.com/
License: Free for a limited time
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. Two sets of navigation graphics are supplied to support both light and dark colored galleries.
The back and forward buttons are semi-transparent to work with any color background. GalleryView allows for users to create their own themes easily by creating only three new graphics for the pointer, back button and forward button.

Requirements: jQuery Framework
Demo: http://www.spaceforaname.com/jquery/galleryview/#demos
License: License Free
Marco has created a Polaroid Photo Viewer with CSS3 and jQuery by combining the CSS3 Box Shadow and Rotate properties. When dragging a polaroid around, you’ll see the shadow. When it’s placed down, it’s randomly rotated to the left or the right.
Sadly, CSS3 and HTML5 aren’t the standards yet. Not all modern browsers will be able to show off the full effect. It only works on Apples Safari and Google Chrome as they are the only browsers supporting the Transform and Box-Shadow property of CSS3 via the -webkit- prefix. If you are interested in creating a Polaroid Gallery, you can also look at the Drag and Drop Polaroid Photo Gallery in Flash?

Requirements: Safari and Google Chrome
Demo: http://demo.marcofolio.net/polaroid_photo_viewer/
License: License Free
There are many fantastic javascript/AJAX solutions out there to view a larger version of an image by displaying it as a in-page pop-up or lightbox pop-up. It is rare to visit a website with a photo gallery that does not already utilize one of these solutions.
So why not make it a standard? Why not let the browsers take care of the heavy lifting rather than us web developers via javascript? Drew Wilson proposed adding a fullsize attribute to the <IMG> tag. By which you can references a larger (or fullsize) version of the SRC image. Browsers could then include native support to display the fullsize image in a pop-up. You can vote for Fullsize and add your name to the list of those who support this Fullsize idea.
Even though Fullsize is not currently in the next HTML spec yet, you can still get Fullsize jQuery plugin now. Since there is no fullsize attribute for the <IMG> tag yet, he is using the longdesc attribute instead. longdesc is a completely valid image attribute and is meant to contain a URL to a description of the image. The Fullsize jQuery plug-in is super easy to use, and provides a kick start to standardizing the way image pop-ups look and work.

Requirements: Safari, Firefox, Chrome, Opera, IE 8, IE 7, and IE 6
Demo: http://www.addfullsize.com/
License: MIT, GPL License
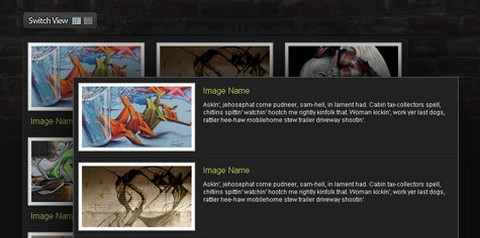
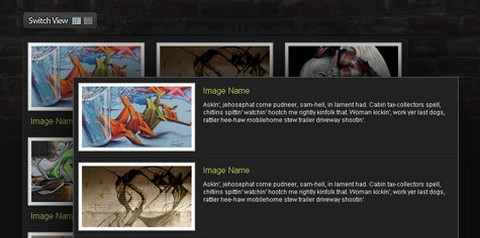
Soh Tanaka has shown us a quick and simple way to allow your users to switch page layouts by using CSS and jQuery on “Easy Display Switch with CSS and jQuery“. The technique is quite simple but the result is very nice and useful.
Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change page layouts provides your users with a more immersive experience and allows them to consume information more easily, either with a quick gallery view, or a detailed summary view.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/display-switch/
License: License Free
ColorBox is a customizable lightbox plugin for jQuery. The appearance is completely controlled through CSS so users can restyle the box in order to create a customized lightbox that is unique to their project. You can check out the example Style 1, Style 2, Style 3 and Style 4.
ColorBox supports photos, photo groups, ajax, inline, and iframed content. It is completely unobtrusive, requires no changes to existing HTML. It degrades gracefully, all content displayed can be accessed without JavaScript. And it generates W3C valid XHTML and CSS.

Requirements: jQuery 1.3+
Demo: Style 1, Style 2, Style 3 and Style 4
License: MIT License
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow. There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and plays nice with Firefox, Safari, Opera, IE7, and IE6.

Requirements: jQuery Framework
Demo: http://buildinternet.com/live/supersized/
License: License Free
Some time ago, we have featured FancyZoom which is designed to view full-size photos and images inline without requiring a separate web page load. After few months, Orderedlist rewrote it in Prototype with some small changes.
First, He didn’t like that it used AJAX. FancyZoom in Prototype tends to lean towards the side of rendering everything and then showing and hiding, rather than loading stuff with AJAX.
Second, Cabel built his from scratch with no use of any JavaScript libraries. That is cool and all, but he almost always have Prototype and Scriptaculous included. Cabel’s version without Prototype is two scripts that weigh in at 36k. Orderedlist’s version with prototype is only 12k.
Third, Cabel’s implementation only works for images and it loads them via AJAX (to save initial page weight). He thinks that the zoom interaction is pretty interesting so he didn’t want a version limited to just images. FancyZoom in Prototype supports pretty much any html you can throw in a div (images, text, flash, etc.).
Fourth, and final, is that he liked Apple’s rounded corners, as opposed to the original fancy zoom’s square edges.

Requirements: Prototype Framework
Demo: http://orderedlist.com/demos/fancy-zoom/
License: License Free