When we are designing a website, or even a web application, we always need some pretty icons in order to complete the design. There are over hundred thousands of icons available on the internet. However, how many of them are nicely designed and suitable to you? I am sure you will find “The Best Free Web Icons for Different Purposes” useful to you.
We have selected the following top quality web icons, e.g Blogging Icons, Application Icons, Social Media Icons, Emotion Icons, Browser Icons, Mini Icons, Weather Icons, Flag Icons and Mobile Icons, which can be used for different purposes. Come back here if you ever designing a website again, I am sure you can find the web icons you need here.

You can use these icons on your blog. Cute Blogging Icon Set inclides Design, Download, Freelance, Part-time, Hire Me, Not Available, About Me, Services, My Blog, Contact.

There are total 12 shiny and modern icons for your blogs including Author, Article, BlogRoll, Comment, Email, RSS, Theme icon and etc… It comes with 3 sizes, 24×24, 36×36 and 48×48 in png format.
Read the rest of this entry »
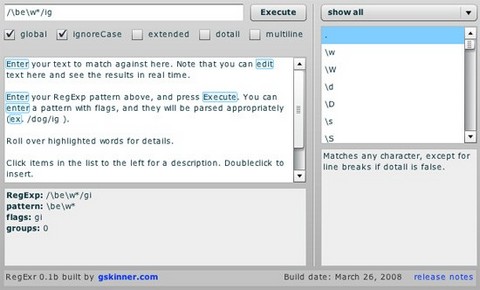
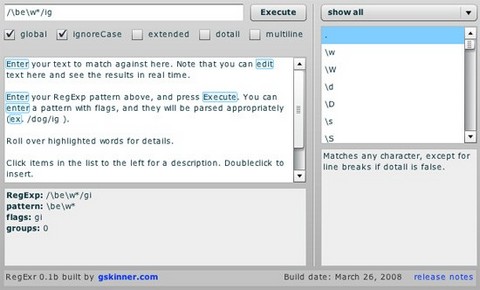
RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
RegExr is built with Flex 3, and uses ActionScript 3’s built in RegExp engine. It isn’t as powerful as a product like RegExBuddy, but it has the advantage of being online and free. You are able to save your patterns locally, and to share patterns on a searchable community database of regular expressions as well.

Requirements: Flex 3, ActionScript 3
Demo: http://gskinner.com/RegExr/
License: License Free
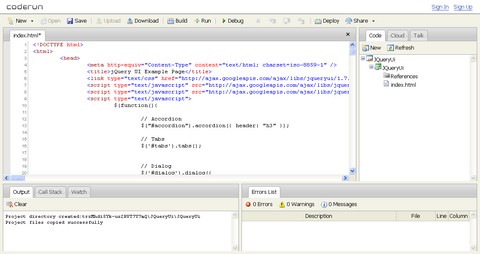
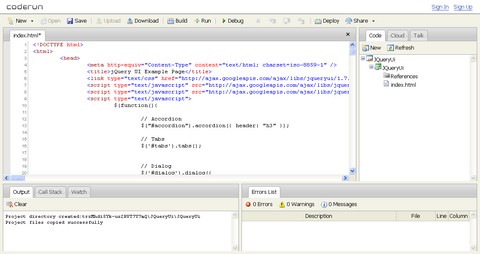
CodeRun Studio is a free, cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser. CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
CodeRun features native support for C#/.NET (3.5), PHP (5.1), JavaScript, HTML and CSS. C# support includes ASP.NET, WCF, Silverlight and WPF browser application development and deployment. Database support includes SQL Server 2005 and Amazon SimpleDB. This means you do not have to learn anything new in order to begin working with CodeRun. Simply upload you existing code, or start from one of the built-in templates.

Requirements: –
Demo: http://www.coderun.com/ide/
License: License Free
ColourLovers has released a lovely web application called Themeleon, for your Twitter profile. You can use themeleon to customize the way Twitter looks for you and how your profile looks to others. Use any of the more than 600k seamless background patterns and 1 million color palettes on COLOURlovers or customize any of the colors or patterns to get just the right design for you.
Simply login to Twitter, choose your background (pattern or photo) and your colours. You can preview your changes instantly. Drag and drop colors to arrange the order they’re in your pattern or profile settings. Save your settings and share your work!

Requirements: –
Demo: http://colourlovers.com/themeleon/twitter
License: License Free
Highcharts JS is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts JS currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
It works in all modern browsers including the iPhone and Internet Explorer from version 6. Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
On hovering the chart, Highcharts JS can display a tooltip text with information on each point and series. By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both. Highcharts is licensed under a Creative Commons Attribution-NonCommercial 3.0 License.

Requirements: Javascript Enabled
Demo: http://www.highcharts.com/demo
License: Creative Commons License
Ymacs is an Emacs-like editor that works in your browser. Which applies, at this state of affairs, only if your browser is Firefox. It looks pretty good with other browsers, but it is unable to catch all the required key bindings at the moment.
If you are an Emacs user, then you should feel like home with Ymacs. By default Ymacs uses Emacs idioms and key bindings. It should be easy to customize it, however, to mimic other editors.

Requirements: –
Demo: http://www.ymacs.org/
License: BSD License