jCryption is a javascript HTML-Form encryption plugin, which encrypts the POST/GET-Data that will be sent when you submit a form. It uses the Multiple-precision and Barrett modular reduction libraries for the calculations and jQuery for the rest. jCryption is completly free and dual licensed under the MIT and GPL licenses like jQuery.
Normally if you submit a form and you don’t use SSL, your data will be sent in plain text. But SSL is neither supported by every webhost nor it’s easy to install/apply sometimes. So I created this plug-in in order that you are able to encrypt your data fast and simple. jCryption uses the public-key algorithm of RSA for the encryption.
jCryption at it’s current state is no replacement for SSL, because there is no authentication, but the main goal of jCryption should be a very easy and fast to install plugin which offers a base level of security.
Requirements: jQuery Framework
Demo: http://www.jcryption.org/
License: MIT, GPL License
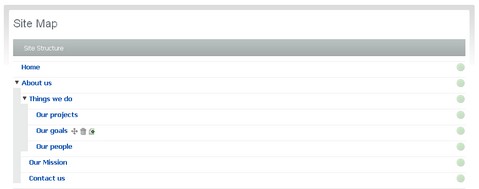
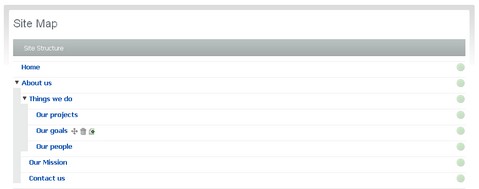
Yesterday, we have just mentioned SlickMap CSS, which is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. Now we have a great tutorial of Creating a Draggable Sitemap with jQuery.
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly. After a number of failed attempts, BoagWorld has ended up a slick solution, building a drag-and-drop sortable sitemap with jQuery.

Requirements: jQuery Framework
Demo: http://boagworld.com/demos/sitemap
License: License Free
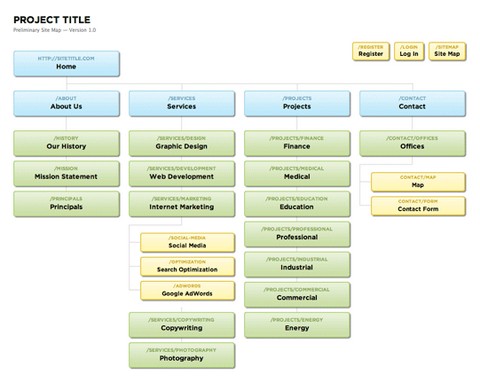
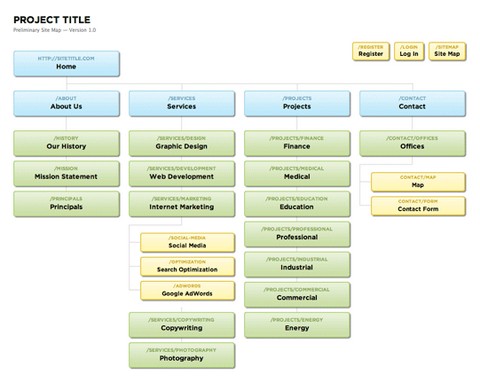
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
The general idea of SlickMap CSS is to streamline the web design process by automating the illustration of sitemaps while at the same time allowing for the predevelopment of functional HTML navigation.

Requirements: –
Demo: http://astuteo.com/slickmap/demo/
License: License Free

Tornado is an open source version of the scalable, non-blocking web server and tools that power FriendFeed. The FriendFeed application is written using a web framework that looks a bit like web.py or Google’s webapp, but with additional tools and optimizations to take advantage of the underlying non-blocking infrastructure.
The framework is distinct from most mainstream web server frameworks because it is non-blocking and reasonably fast. Because it is non-blocking and uses epoll, it can handle thousands of simultaneous standing connections, which means it is ideal for real-time web services.
They built the web server Tornado specifically to handle FriendFeed’s real-time features — every active user of FriendFeed maintains an open connection to the FriendFeed servers.
Requirements: PycURL and a JSON library like simplejson installed
Demo: http://www.tornadoweb.org/
License: Apache 2.0 License
WebTreats Etc shares a lot of royalty free stock icons, clip art, images, brushes, custom shapes, layer styles, layered PSD’s, patterns, textures, and other design resources with us. All of them are free for use in both personal and commercial projects.
You may freely use them in software programs, scrapbooking kits, web templates, websites, blogs, etc. No attribution or backlinks are required, but are always appreciated.

Requirements: –
Demo: http://webtreats.mysitemyway.com/
License: License Free
Would you like to Create a Realistic Hover Effect With jQuery? It adds a rising hover effect to a set of icon links using jQuery’s animate effect. In a nutshell, the JS appends the reflection/shadow to each <li>, then animates the position and opacity of these elements and the icon links on hover. And .stop() eliminates any queue buildup from quickly mousing back and forth over the navigation.

Requirements: jQuery Framework
Demo: http://adrianpelletier.com/sandbox/jquery_hover_nav/
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
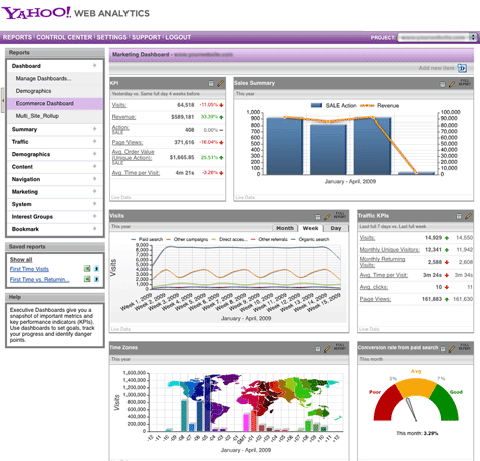
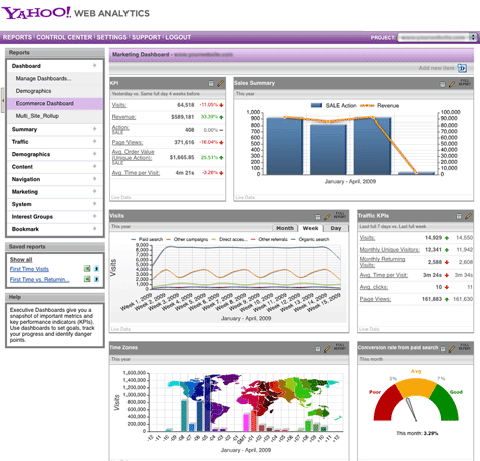
Yahoo! Web Analytics is a highly customizable, enterprise-level website analytics system designed to help website businesses increase sales and visitor satisfaction, reduce marketing costs and gain new insight on online customers. By storing data in raw, non-aggregated form, Yahoo! Web Analytics is more than simply a reporting tool.
Yahoo! Web Analytics is a powerful, and highly flexible, data analysis tool. Both near real-time and historical data can be segmented instantly and even visualized with advanced graphs to help marketers and site designers answer specific business questions and find new insights to improve their business. However, it’s now only available for free to search and display advertisers of Yahoo! at the moment.

Requirements: Free to Search and Display Advertisers of Yahoo!
Demo: http://web.analytics.yahoo.com/
jQTouch is a jQuery plugin for mobile web development on forward-thinking devices. You can create powerful mobile apps with just HTML, CSS, and jQuery. It supports native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, G1, and Pre.
jQTouch requires one basic theme to make page transitions work which is very small. One could use just the core CSS file to build a completely custom UI. Themes are additional CSS files which provide native-looking styles, mostly centered around the iPhone OS. Themes included are: Apple, jQT and Vanilla.

Requirements: jQuery Framework
Demo: http://jqtouch.com/
License: MIT License
We have seen lots of Javascript Lightbox plugins. It is good to see someone who has created a valid markup Lightbox purely with XHTML and CSS for us.
ThinkVitamin has published a detailed tutorial of How to Create a Valid Non-Javascript Lightbox. Please note that this article assumes you have a basic understanding of (X)HTML and CSS.

Requirements: FF, Safari, Chrome, IE6, IE7 and IE8
Demo: http://www.growldesign.co.uk/projects/lb/
License: License Free