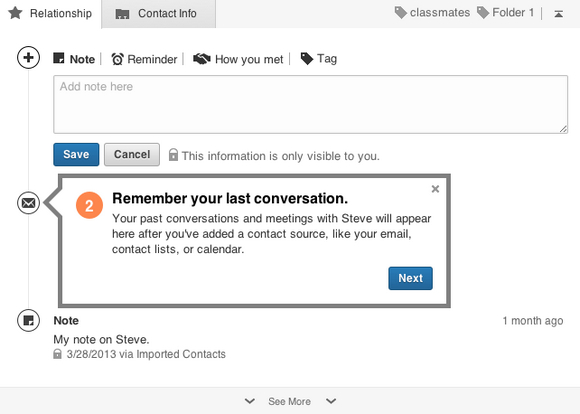
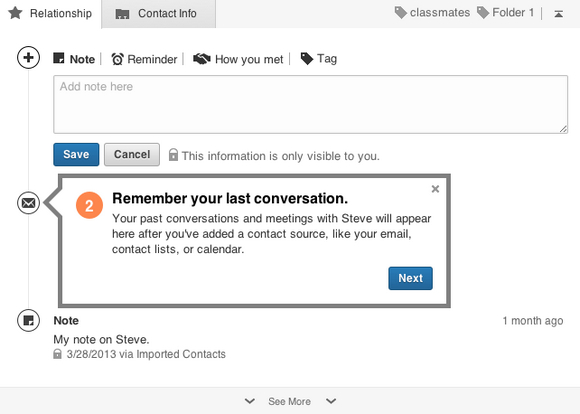
Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress.
Hopscotch has several events to which you can assign callbacks. These events include start, end, next, prev, show, close, error. For the next, prev, and show events, you can assign callbacks within step definitions as well as in the tour itself.

Requirements: JavaScript Framework
Demo: http://linkedin.github.io/hopscotch/
License: Apache License
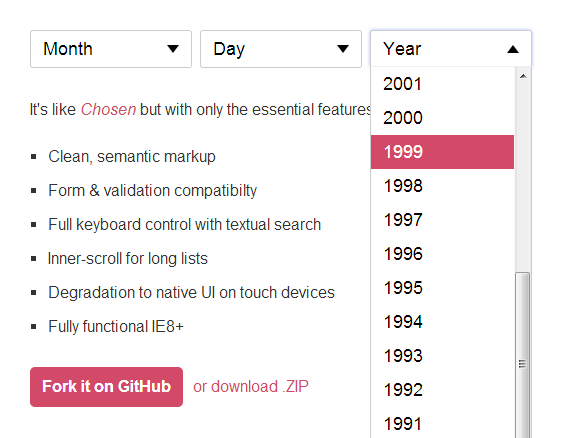
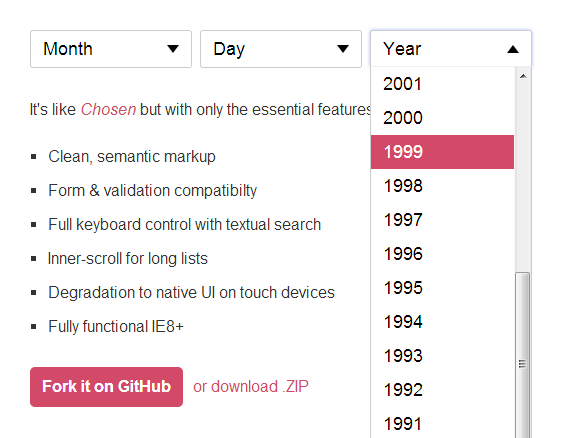
EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It’s like Chosen but with only the essential features: clean, semantic markup, form & validation compatibilty, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.

Requirements: jQuery Framework
Demo: http://patrickkunka.github.io/easydropdown/
License: Creative-Commons 3.0 License
This is one of the biggest bundle deals ever. With literally thousands of high-quality elements for creative designers, this Bundle Storm pretty much has it all. There are Stock photos, Vector images, Backgrounds, Patterns, Themes, Gradients, Actions, Icons, Buttons, Infographics and mascot. This ginormous collection of tools is sure to impress even the most seasoned of Web designers.
This ridiculously massive bundle of bundles normally sells for the low price of just $147. That’s insane to begin with! But for a limited time only, you can get this Bundle Storm for a mere $47. That’s thousands upon thousands of design elements for less than $50.

Parallax.js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead. There are a number of behaviours that you can setup for any given Parallax instance. The behaviours can either be specified in the markup via data attributes or in JavaScript via the constructor and API.

Requirements: jQuery Framework
Demo: http://wagerfield.github.io/parallax/
License: MIT License
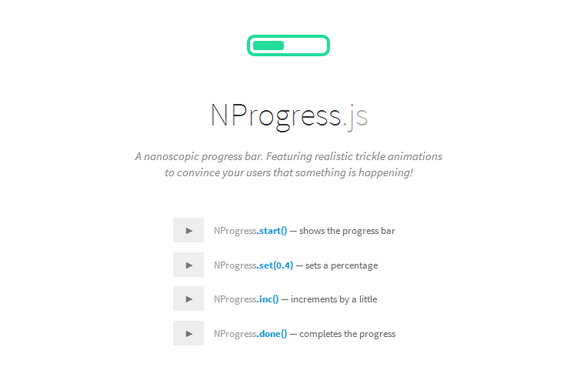
NProgress.js is a nanoscopic progress bar. Featuring realistic trickle animations to convince your users that something is happening. It’s a slim progress bars for Ajax’y applications inspired by Google, YouTube, and Medium. It’s perfect for Turbolinks, Pjax, and other Ajax-heavy apps.

Requirements: JavaScript Enabled
Demo: http://ricostacruz.com/nprogress/
License: MIT License
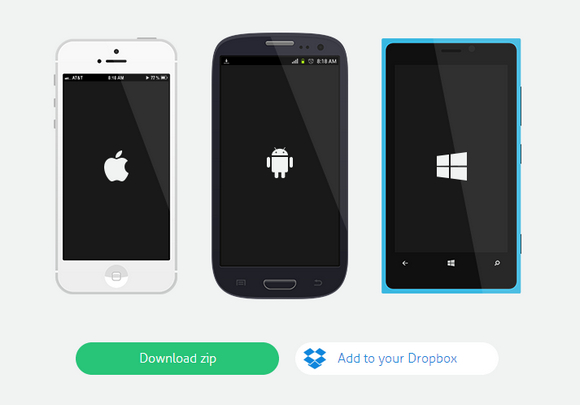
Mobile Design Kit is free to use templates for mobile. They are designed in real pixels screen sizes for 15 flat designed devices which includes iPhone 4s & 5, iPad 2, 4 & Mini, Galaxy Pocket, Young, S3 Mini, S3, S4 & Nexus 7, Lumia 520 & 920, Surface RT & Pro. There are multiple colors you can choose from. And also, they are outlined and designed with grids.

Requirements: –
Demo: http://www.danielchitu.com/mobiledesignkit.html
License: License Free
PHP & MySQL Login Script is an open source PHP login script. It’s clean, crisp, fast, free, safe, object oriented, high performant and reduced to the max. Including the best password encryption available in PHP (bcrypt with blowfish, using the official (!) PHP password hashing functions).
This script works perfectly with PHP 5.3, PHP 5.4 and PHP 5.5! Available in a 1.) one-file, 2.) minimal (basic functions, 1 minute setup), 3.) advanced (verification, password reset, mails, etc.) and 4.) a full-MVC-framework-like version (PDO, professional structure, URL rewriting, basic UI and even a responsive layout).

Requirements: PHP & MySQL
Demo: http://www.php-login.net/
License: MIT License
Tridiv is a web-based editor for creating 3D shapes in CSS. It provides a traditional four-pane interface that gives a view from each plane, as well as a preview pane showing the final object. It’s possible to create extremely sophisticated objects and animations with Tridiv.
Garnier suggests that a good use-case for Tridiv is in creating logo animations similar to the one he uses on the landing page: “No JavaScript is needed, and it runs pretty smoothly on iOS devices, which is a scenario in which JavaScript will fail most of the time. So I think it can be really be useful for logos and simple UI elements, where using JavaScript is probably not worth it.”

Requirements: –
Demo: http://tridiv.com/
License: License Free
Ungit is a web-based UI for Git, written with Node. It makes Git repositories easier to visualise, a bit like gitk or git instaweb, but it has some GitHub-specific tweaks. It’s easy to use and a lot faster to navigate.
Once you’re running ungit, you can make commits, discard them, fetch remote changes – pretty much the standard Git operations you’re used to, with a friendlier workflow.

Requirements: Node.js
Demo: https://github.com/FredrikNoren/ungit
License: MIT License
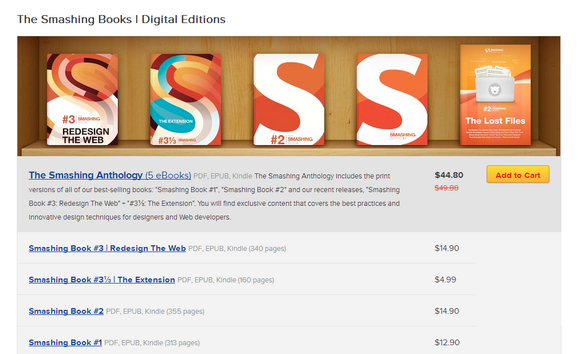
Smashing Magazine puts out some of the most informative and helpful articles around for Web Designers. They even go 1 step further and collect some of their best articles into a series of printed and electronic books.
The Smashing Library is an invaluable resource, especially when you consider you’re getting over 60 expert-filled volumes of eBooks for one low price. Mighty Deals has convinced Smashing Library to cut its rate by more than 50% for a very limited time only! Just $45 gets you full access for an entire year. That’s less than $4 per month if you break it down.
The Smashing Library grants you immediate unlimited access to all Smashing eBooks, released in the past and in the future, including digital versions of smashing printed books. It’s such a tasty deal.