Melany Lane Script Font is a beautifully fun and quirky font, Melany Lane is a pure delight to use and read. It elicits a feel-good, homey type of emotion that’s just full of flourish. Included in this bundle are: Melany Lane, Melany Lane Bold, Melany Lane Ornaments, Melany Lane Ornaments Bold, and Melany Lane Patterns.
Melany Lane normally sells for $49 (for either the Desktop or Web Font), but for a limited time only, you can get either the Desktop or Web Font version of the entire Melany Lane font family for just $17. That’s a 65% savings! OR get both the Desktop and Web Font versions together for just $25.

StackEdit is a free, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. You can manage multiple Markdown documents online or offline, export your documents in Markdown or HTML and format it using a template, synchronize your Markdown documents in the Cloud.
You can also edit existing Markdown documents from Google Drive, Dropbox and your local hard drive. You can publish your Markdown document on GitHub, Gist, Google Drive, Dropbox or any SSH server, share a link to a Markdown document that renders it in a nice viewer.

Requirements: –
Demo: http://benweet.github.io/stackedit/
License: Apache License
As expected, Apple’s just announced the iPhone 5S, its latest flagship smartphone. It runs iOS 7, and looks almost exactly like the iPhone 5 but comes in different colors: silver, a new “space gray,” and gold. There’s a capacitive ring around the home button that activates the sensor, and it can read your fingerprint in any orientation.
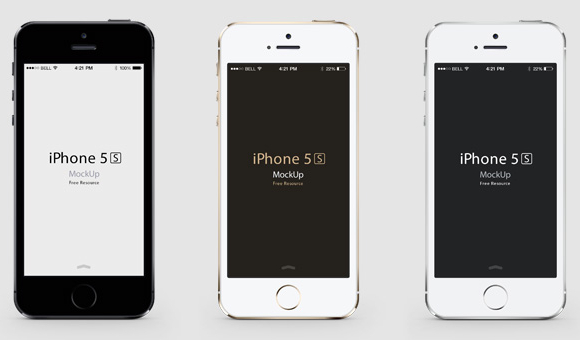
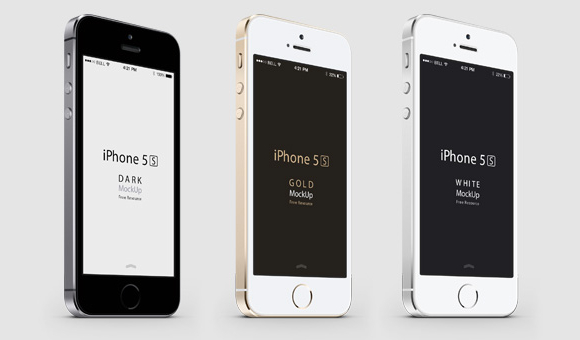
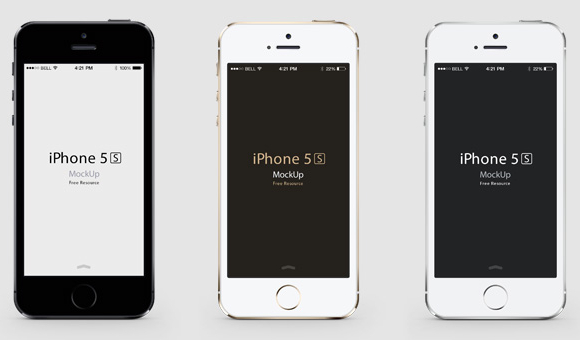
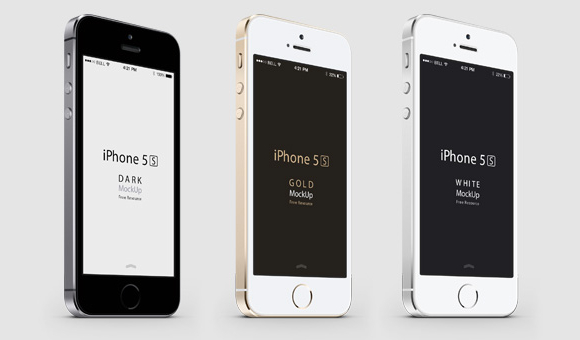
It’s very handy for designers if we can get our hands on the PSD Vector Mockup of the iPhone 5S. Pixeden has made this for us, and also provide us a 3/4 Perspective iPhone 5S Vector Mockup well. With smart layers to showcase your web or iOS app with ease as a iPhone 5S mockup.


iPhone 5S:
http://www.pixeden.com/psd-mock-up-templates/iphone-5s-psd
iPhone 5S 3/4 Perspective:
http://www.pixeden.com/psd-mock-up-templates/3-4-view-iphone-5s
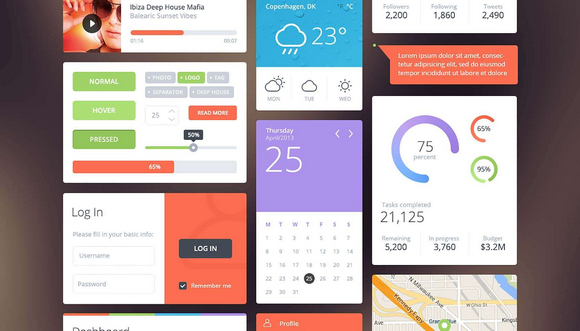
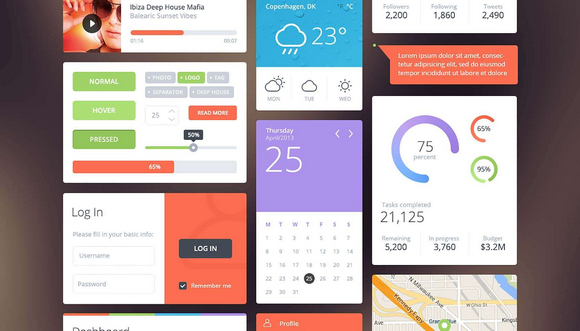
Flattastic UI kit gives your flat design a boost with this Flattastic UI kit, designed by Vlade Dimovski. The PSD is properly layered, with intuitive naming, making modifying it for your own projects a synch. The design features four pairs of complimentary colors perfect for any flat design.

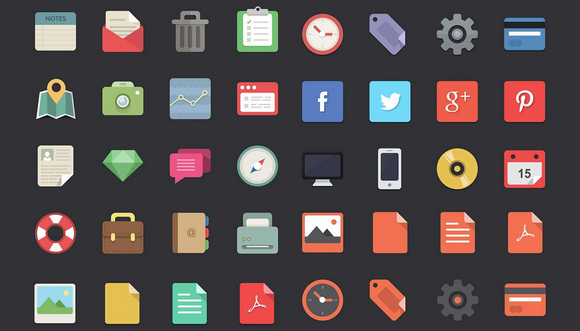
The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. 48 Flat Designer Icons is a consistent set of icons with office, social and travel icons. Supplied as .ai and .png files, these fabulous icons in three complimentary styles.

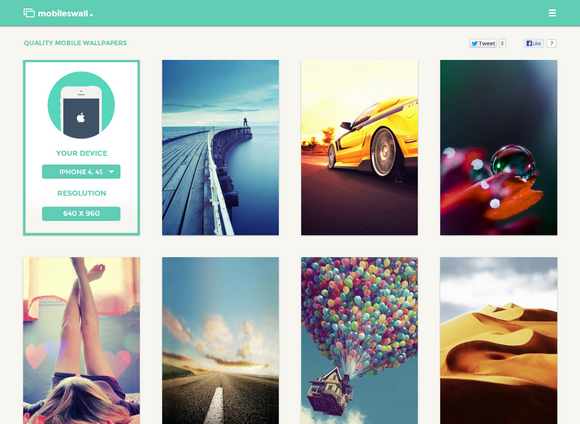
Most of the people would like to change the mobile wallpapers often such that they look cool. But finding a good wallpaper to display on the screen of your mobile is a task in itself. It’s even harder to find a wallpaper resolution matches with your screen resolution.
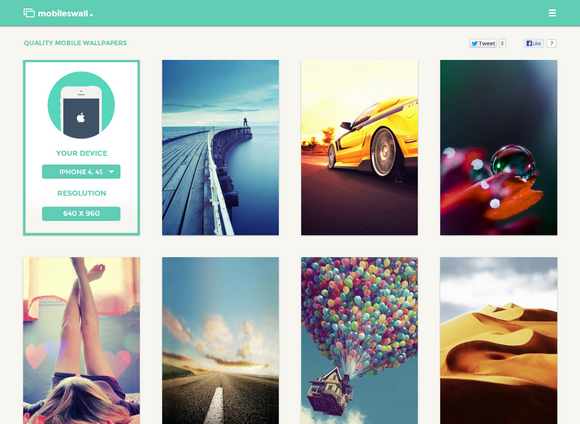
Mobiles Wall is a responsive site dedicated to share top quality mobile wallpapers. The full list of catgories touches upon: Abstract, Animals, Art, Cars, Food & Drink, Games, Photos, Movies, Music, Nature, Places, Quotes and Sports. We would like to make sure you are getting the freshest and best quality mobile wallpapers daily. Currently they are supporting 49 most popular mobile devices.

Source: http://www.mobileswall.com/
Favico.js make use of your favicon with badges, images or videos. You can easily animate your favicon with animated badges. You can customize type of animation, background color and text color. It supports animation like slide, fade, pop. All code is open source and dual licensed under GPL and MIT.

Requirements: Twitter Bootstrap
Demo: http://lab.ejci.net/favico.js/
License: MIT & GPL License
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jedrzejchalubek.com/glide/
License: MIT License
Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion. Animo includes the amazing animate.css library by Dan Eden which provides you with nearly 60 beautiful animations from attention seekers to entrances and exits. He has also added a few helper animations to the library.
Animo’s only dependency is jQuery 2 or later. The source includes animate.css plus the helper animations made specifically for animo but you can use whatever stylesheet of animations you’d like.

Requirements: jQuery Framework
Demo: http://labs.bigroomstudios.com/libraries/animo-js
License: MIT License
Codrops has shared a tutorial of Sliding Horizontal Layout, where we see the main section in the middle and part of the previous and next section on the sides. The navigation reflects this view by showing the three items currently visible. When clicking on one of the sides or on one of the lateral navigation items, the sections will slide to the respective side, showing the next or previous section. The same happens to the navigation.
They use CSS 3D Transforms for moving the lateral sections. In a browser that does not support 3D Transforms (or where JavaScript is not enabled), you will see the default layout.

Requirements: CSS3 3D Transforms
Demo: http://tympanus.net/Development/TripleViewLayout/
License: License Free
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accomodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.

Requirements: CSS3
Demo: http://www.justinaguilar.com/animations/
License: License Free