JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types.
JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.

Requirements: –
Demo: http://www.jsnice.org/
License: License Free
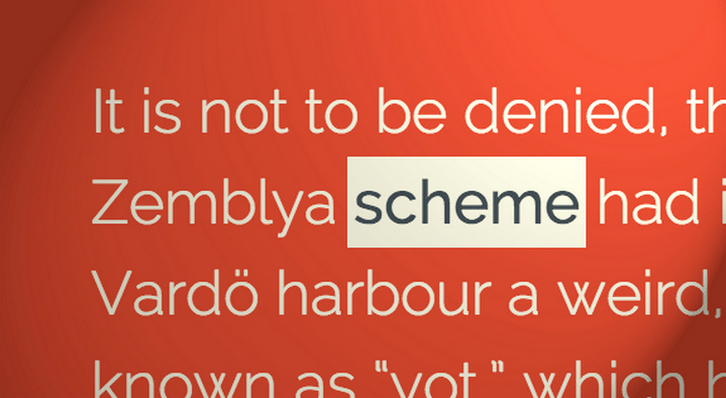
Codrops has shared an article showing some inspiration for inline anchor styles. There are creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
There are some interesting things we can do to them and you’ve surely spotted already some of these around the web. Mostly involving pseudo-elements trickery and also some SVG magic (last two styles).
Please note that this is for your inspiration, so make sure to view it with a state-of-the-art browsers. Some browsers don’t support transitions on pseudo-elements.

Requirements: –
Demo: http://tympanus.net/Development/InlineAnchorStyles/
License: License Free
Origami is a free toolkit for Quartz Composer — created by the Facebook Design team — that makes interactive design prototyping easy and doesn’t require programming.
Most designers today create static mockups to communicate app ideas. But increasingly apps are anything but static, which means as designers we need a better tool for interaction design — this is where Origami comes in.

Requirements: Quartz Composer
Demo: http://facebook.github.io/origami/
License: See License Agreement
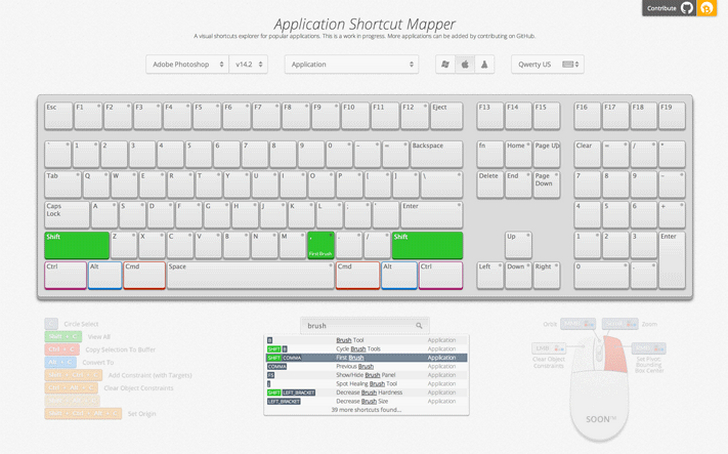
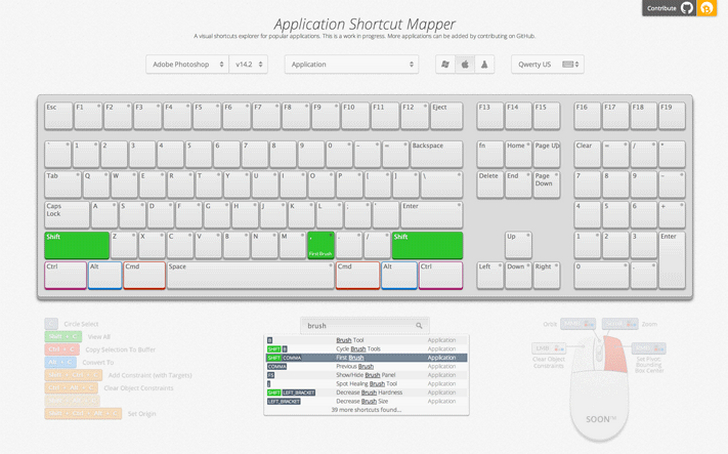
ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform.
Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location.

Requirements: –
Demo: http://waldobronchart.github.io/ShortcutMapper/
License: MIT License
RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler.
It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.

Requirements: JavaScript Framework
Demo: http://mark-rolich.github.io/RulersGuides.js/
License: MIT License
Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging. Installation is simple, just download and include the file.

Requirements: JavaScript Framework
Demo: http://draggabilly.desandro.com/
License: MIT License
Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
The aim of this project was to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning. Each loader is given a font size in pixels and all other sizes are in ems so to change the size of a loader, just adjust the font-size.

Requirements: CSS Framework
Demo: http://projects.lukehaas.me/css-loaders/
License: MIT License
Framer is a JavaScript framework that makes creating realistic prototypes a breeze, complete with filters, spring physics and full 3D effects. Define interactions and create animations in a simple, readable and powerful way.
Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files. Once your visual design is done, import your file with Framer Generator and immediately start to add interaction and animation.

Requirements: –
Demo: http://framerjs.com/
License: License Free
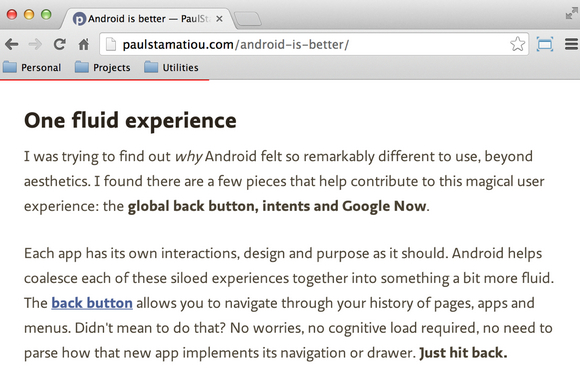
There are some websites that have some kind of an indicator to display the current reading position (how much you have “read”, depending on how far you have scrolled down an article). Generally, such indicators are used on blog posts or long form articles and help readers understand how far they are from finishing the article.
CSS-Tricks has shared an article: Reading Position Indicator, uses a horizontal progress bar as the indicator. But instead of using traditional div/span(s) and some non-linear math to build the indicator, we will use the HTML5 progress element. It is much more semantically accurate and suitable to represent this information, and that too with no complex calculations involved.

Requirements: –
Demo: http://css-tricks.com/reading-position-indicator/
License: License Free
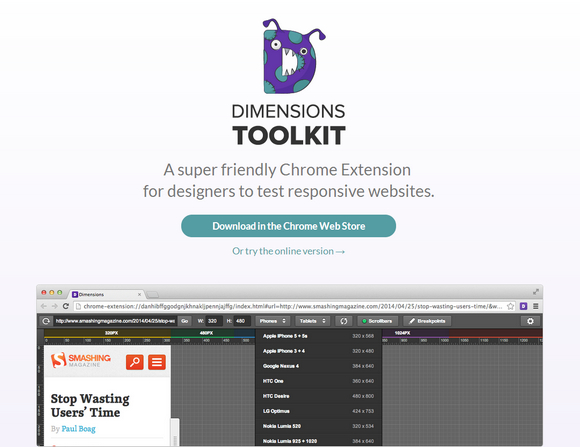
Are you sick of having to constantly press that refresh button? Well no more. Dimensions Toolkit is compatible with all JavaScript auto-refreshers, so no more incessant button bashing.
Dimensions Toolkit is all for accurate measurements and sizes. We can control the dimensions of the preview by dragging handles, entering specific values manually or choosing from a selection of popular device measurements.
The toolkit is set to the default breakpoints of 320px, 480px, 768px & 1024px. Using the custom breakpoints feature, Dimensions allows you to change these values to anything you desire.

Requirements: –
Demo: http://www.dimensionstoolkit.com/
License: License Free