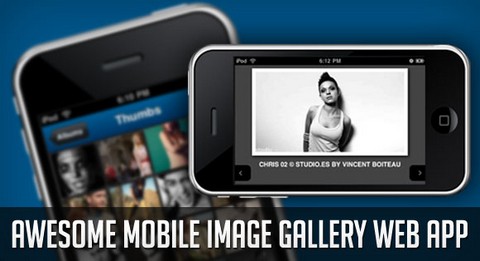
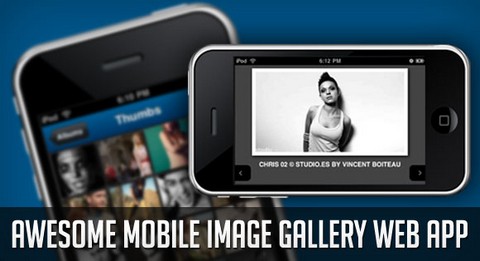
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple Mobile Image Gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, iPod Touch, G1, and Pre.
Mobile Image Gallery is going to show some albums in a list view which will reveal a wall of thumbnails once it’s clicked. When a thumbnail is clicked, we get to the full image view where we can navigate through all the photos by either clicking on the navigation buttons or swiping over the image.

Requirements: jQTouch jQuery plugin
Demo: http://tympanus.net/Tutorials/WonderwallMobileGallery/
License: License Free
It is always helpful to have a nice collection of icons standing by for whenever you might need them. PSDtuts released Mobile Phone Icon Pack, which is an exciting set of free icons contains 10 icons in AI and PNG formats that you can drop into your designs.
Mobile Phone Icon Pack contains some of the most popular phones available including the iPhone 4, Blackberry Bold, Motorola Droid, HTC Evo 4G, Samsung Captivate, Acer Stream, LG Fathom, Nokia N8, Sony Ericsson Vivaz, and the Microsoft Kin.

Requirements: –
Demo: http://psd.tutsplus.com/freebies/icons/exclusive-freebie…
License: License Free
When releasing a web product, there is nothing more beneficial than receiving early feedback from your users. Unfortunately, many websites make it unnecessarily difficult to send your feedback or lack this functionality altogether
Tutorialzine taught us how to solve this problem with a Quick Feedback Form. Powered by jQuery, PHP and the PHPMailer class, the form sends the users’ suggestions directly to your mailbox.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/09/quick-feedback-form…
License: License Free
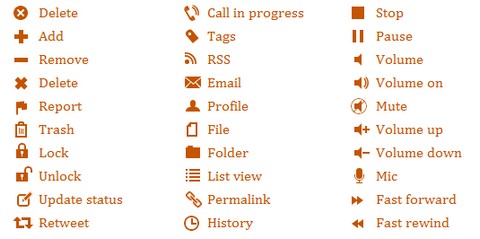
Pure CSS GUI icons is an experiment that uses pseudo-elements to create 84 simple GUI icons using CSS and semantic HTML. Shared as an exercise in creative problem solving and working within constraints.
Some of these GUI icons can only be created in browsers that support CSS3 transforms. It has been tested on Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+. However, this is not a “production ready” CSS icon set yet.

Requirements: Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+
Demo: http://nicolasgallagher.com/pure-css-gui-icons/
License: License Free
AddyOsmani has just shared jQuery 1.4.3 Offline Learning Kit for anyone interested in tweaking their jQuery skills offline. It includes printable reference sheets so that whenever you’re wondering what selector or method might be best to use, you will have access to material that can assist with that. The pack also comes with all the 1.4.3 documentation in an easily browseable offline format (with all our API examples included).
This pack also includes a jQuery Mobile demo application – one for PHP developers and another for Rails developers. Rebecca Murphey’s excellent jQuery Fundamentals book is a wonderful starting point for increasing your knowledge and skills with both jQuery and JavaScript in general as well. You will find exercises for this included in the pack.

Requirements: –
Demo: http://addyosmani.com/blog/jq143offlinelearningkit/
License: License Free
Safari 5, the latest version of Apple’s web browser, introduces extensions. Safari extensions are small add-ons that you can use to expand Safari’s capabilities, built using simple HTML, CSS and JavaScript. In this tutorial: How to Create a Safari Extension from Scratch, you will learn the basics of extension development by creating a simple extension using Safari 5’s Extension Builder.

Requirements: Safari 5 Browser
Demo: http://net.tutsplus.com/tutorials/other/how-to-create-a-safari…
License: License Free
Finding a good Typekit font for long blocks of text is hard, but Sleepover has made it a little easier for ya. They have sifted through the Typekit library and pared it down to the following The Great Typekit Table according to two simple rules: first, the font had to have lowercase, uppercase, bold, italic, and bold italic; second, the font couldn’t be hand writing, script, or mono space.

Requirements: –
Demo: http://www.sleepoversf.com/the-great-typekit-table//
License: License Free
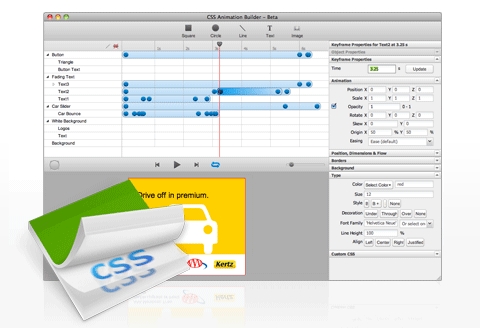
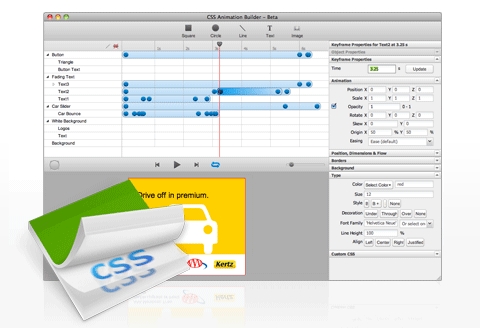
Sencha Animator is a powerful desktop application to create awesome CSS3 animations for WebKit browsers and touchscreen mobile devices. Make your static content come to life quickly and easily, without the dependency of third-party plugins or writing a single line of CSS code. In no time at all, you’ll be creating rich experiences for today’s most popular devices.
You can animate text and images with smooth transitions, design buttons with gradients, and embed analytics tracking code. All with the power of web standards.
Sencha Animator is an easy-to-use desktop application with an intuitive graphical user interface (GUI), including an interactive timeline and object property controls. Similar to timeline concepts in other applications, Sencha Animator gives you the power to manage sequencing, grouping, easing, and other motion effects. Adjust an object’s properties and instantly play the animation in the stage area.

Requirements: –
Demo: http://www.sencha.com/products/animator/
License: License Free
When working on a web application that involves a lot of JavaScript, one of the first things you learn is to stop tying your data to the DOM. It’s all too easy to create JavaScript applications that end up as tangled piles of jQuery selectors and callbacks, all trying frantically to keep data in sync between the HTML UI, your JavaScript logic, and the database on your server. For rich client-side applications, a more structured approach is helpful.
With Backbone, you represent your data as Models, which can be created, validated, destroyed, and saved to the server. Whenever a UI action causes an attribute of a model to change, the model triggers a “change” event; all the Views that display the model’s data are notified of the event, causing them to re-render. You don’t have to write the glue code that looks into the DOM to find an element with a specific id, and update the HTML manually — when the model changes, the views simply update themselves.

Requirements: –
Demo: http://documentcloud.github.com/backbone/
License: License Free
We have featured some payment icons few months ago. Now, Graphicpeel has released 35 miniature credit card icons. They’re realistic, simple, and one-hundred percent awesome. Each one has just enough pixels to remain clear and understandable, and just few enough to stay out of the way.
You can use them for online checkouts, your personal store, donation buttons, affiliate links, or whatever else you need them for. One look at these miniature works of art and your customer won’t wait to checkout their cart.

Requirements: –
Demo: http://blog.graphicpeel.com/post/1316078665/credit-card-icon-pack
License: License Free