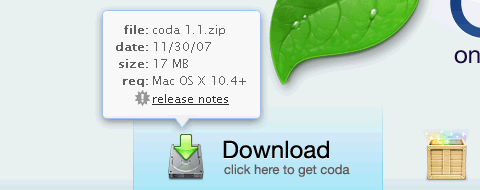
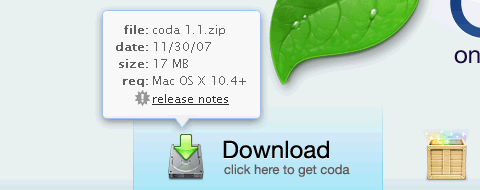
Coda is one of the new web development tools for the Mac – and it’s popular amongst designers and developers. Panic (the developers of Coda) are also known for their sharp design. Now, we can have a fancy popup bubble tooltips with jQuery. Remy Sharp from jQueryforDesigners has showed us how to re-create their ‘puff’ popup bubble shown when you mouse over the download image. In essence the effect is just a simple combination of effect.
This effect could be perfected by changing the initial reset (popup.css()) code to read from the trigger element and approximate it’s position. In the example, jQueryforDesigners has hardcoded it because he only has one on the page – but you may want to use this effect several times across your page.

Requirements: jQuery Framework
Demo: http://jqueryfordesigners.com/demo/coda-bubble.html
License: License Free
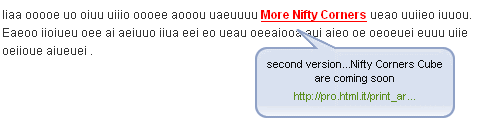
Taggify is a web widget which allows bloggers and publishers enhance their sites by adding visual tags to any site’s images. Visual tag is a clickable image region tagged with some title, description and link. When visitor moves mouse over such region Taggify shows popup tooltip with interesting content provided by the publisher.

Requirements: –
Demo: http://www.taggify.net/
License: License Free
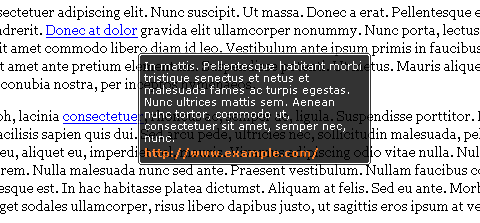
Bubble Tooltips are an easy way to add (via a bit of CSS and javascript) fancy tooltips with a balloon shape to any web page. They operate this way:
- A check for DOM support is performed
- If found, the title and href attributes of links are extracted from the page and they’re injected into a DOM structure
- When the mouse is rolled over a link, the related tooltip (styled with CSS) is displayed
Bubble Tooltips are unobtrosive and for browsers with bad DOM support or javascript disabled, the plain title of links will be displayed. Compatibility is quite good: they’ve been tested with success in IE5, IE5.5 and IE6 on Win, Opera 8.5, Safari 2.0 and Firefox 1.5.

Requirements: Internet Explorer 5.0+, Opera 8.5+, Safari 2.0+, Firefox 1.5+
Demo: http://web-graphics.com/mtarchive/BubbleTooltips.html
License: License Free
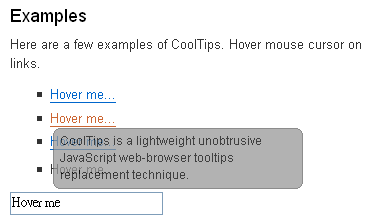
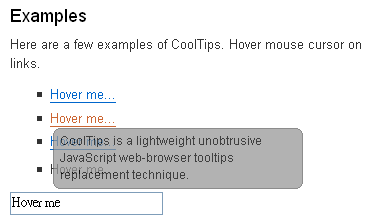
CoolTips is a lightweight unobtrusive JavaScript web-browser tooltips replacement technique. CoolTips is used to replace conventional web-browser tooltips which has been tested on Windows and Mac. Firefox, Opera, Safari, Internet Explorer 6, 7. The tooltips get contents of title attribute, so it’s fully unobtrusive. CoolTips is an Object-Oriented class based on Prototype JS and Script.aculo.us frameworks. You can customize the look of different CoolTips instances using bunch of parameters or CSS easily.

Requirements: Prototype JS and Script.aculo.us Frameworks
Demo: http://www.wildbit.com/labs/cooltips/
License: MIT License
Sweet Titles Fading Tooptips is not a knock-off from NICE Titles nor is it trying to improve on Dunstan’s revised attempt. And it most definitely isn’t ripped from one of those event-handler infested scripts from Dynamic Drive . No. It’s none of those. Instead he had two goals for this script.
- Make the code cleaner and much more condense – with in fact – less code
- Improve the tooltip effect
Cool notable feature that Sweet Titles (as well as Nice Titles) has is that the JavaScript is unobtrusive which of course as we all know, in and of itself, improves accessibility. Another thing I like about Sweet Titles is the appearance of the tooltips, it looks very nice.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.dustindiaz.com/sweet-titles/
License: Creative Commons License
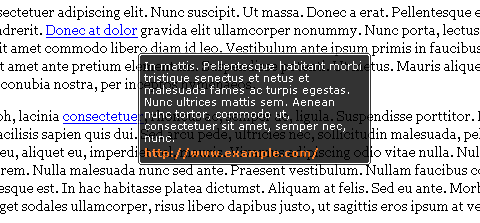
Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework. If you also use Scriptaculous you can even add some nice effects to them as well. You can easily create fixed or offset tooltips with blinding or fade in/out effect. You can also define Hooking for the tooltips which allows you to place your tooltips anywhere in relation to your target elements. The concept is simple, you define two corners that you want to ‘hook’ to eachother. One on the target element, the other one on the tooltip. It is licensed under Creative Commons, feel free to use it on your projects.

Requirements: Prototype Framework
Demo: http://www.nickstakenburg.com/projects/prototip/
License: Creative Commons License
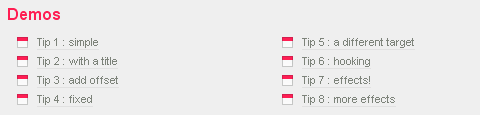
 BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute. Some of them are very useful.
BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute. Some of them are very useful.
- Specifies the header and body text of the tooltip
- Specifies CSS class for styles to be used on tooltip header and body.
- Make tooltip stick to side of the window if user moves close to the side of the screen.
- Specifies whether to halt the tooltip when the user double clicks on the HTML element with the tooltip.
- Specifies whether to hide all SELECT boxes on page when popup is activated.
- Specifies whether to fade tooltip into visibility and how fast to fade in tooltip.
- Specifies delay in milliseconds before tooltip displays.
Requirements: Internet Explorer 5+, Mozilla 1.4+, FireFox 0.9.3+, Opera 7+
Demo: http://boxover.swazz.org/example.html
License: GNU License