ZURB has released the latest application called Verify, which allows you to collect user feedback through interactive tools. A lot of these tools require the user to annotate an image so they came up with a single plugin they could use for the entire app.
JavaScript Annotation Plugin makes it dead simple to add and save image annotations. Here’s how it works: The first parameter to annotatableImage is a function implemented by you and defines the element that will be added when you click. In the example below that function is called blackNote. Simple right?

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/javascript-annotation-plugin
License: License Free
A while back, Tantek Celik released A Study of Regular Polygons, which used a little-known CSS trick to create non-rectangular shapes such as triangles and pentagons with nothing more than an ordinary HTML element.
The tooltip widget design, fairly common in websites these days, uses a small triangular “speech bubble” pointer that is typically created quite easily with a background image. However, filamentgroup wanted to keep jQuery UI widgets entirely themable, and using an image for that purpose wouldn’t fit with the flexibility jQuery UI requires.
How to solve this problem without any need for images? That challenge led filamentgroup to the experimental approach using polygonal CSS, developed Image-free CSS Tooltip Pointers.

Requirements: jQuery Framework
Demo: http://www.filamentgroup.com/examples/fg-tooltip/
License: License Free
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing within full-width elements, such as headings or list entries. Amongst several options, it is possible to choose any attribute of a given tag.

Requirements: jQuery Framework
Demo: http://www.afekenholm.se/hoverattribute-jquery-plugin/
License: MIT License
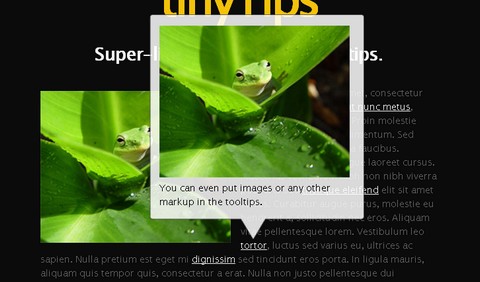
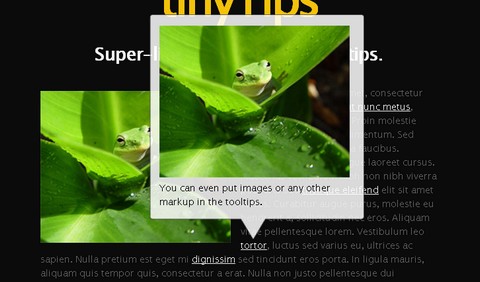
TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly. TinyTips is very easy to install and use. Simply include TinyTips and the latest release of jQuery in the <head>. Â You can also give it a nice style by editing the stylesheet.

Requirements: jQuery Framework
Demo: http://www.digitalinferno.net/demos/tt-1-0/index.html
License: License Free
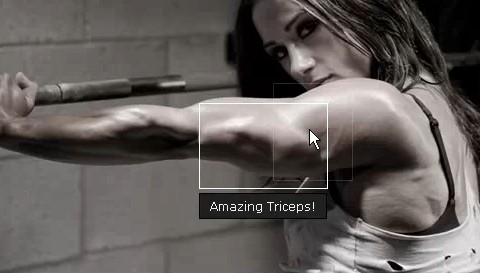
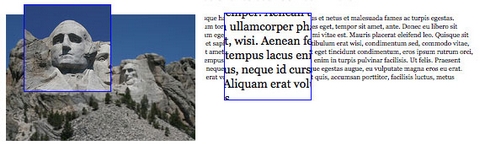
A few days ago, Ben Nadel programmed a little proof-of-concept for Flickr-style photo tagging using jQuery. He did it as an exploration in mouse-based event binding. He took a step further and packaged the jQuery code up into a jQuery plugin (phototagger.jquery.js), build a light-weight ColdFusion persistence layer (drop-and-run, no database required), and turned it into an official project: jQuery Photo Tagger.
jQuery Photo Tagger comes in at about 1,000 lines of code. As such, you can either check out the project page or try the online demo for yourself. Please note that you have to hold CTRL key when clicking mouse to create hotspot.

Requirements: jQuery Framework
Demo: http://www.bennadel.com/resources/projects/jquery_photo_tagger…
License: License Free
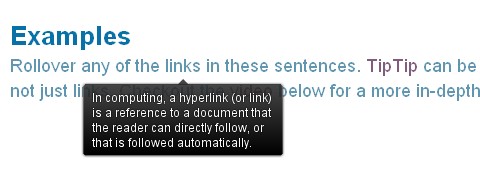
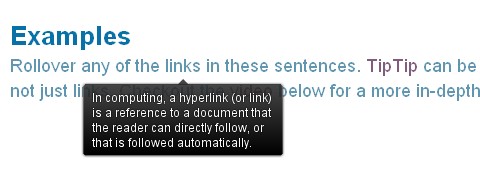
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
TipTip jQuery Plugin is dual licensed under the MIT and GPL licenses. It’s also only 3.5kb minified!

Requirements: jQuery Framework
Demo: http://code.drewwilson.com/entry/tiptip-jquery-plugin
License: GPL, MIT License
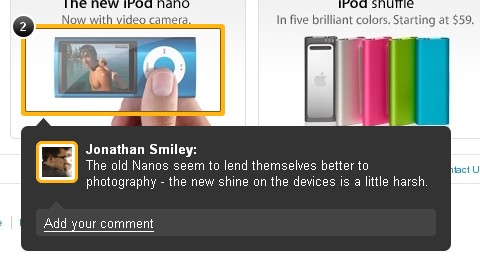
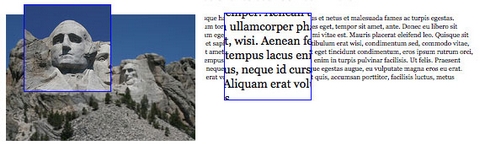
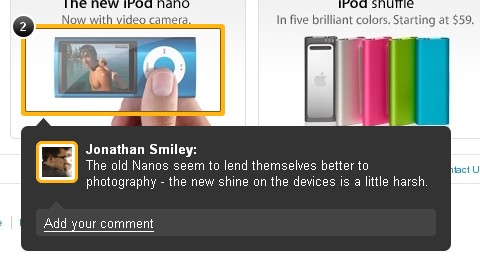
ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
The note overlays are composed of two main elements, an outer border div and an inner overlay div. The trickiest piece, and most fun, was actually the gradient on the border. They didn’t want to use a canvas knockout so instead they used border-image, which is a really versatile but slightly tricky CSS property.
The basic gist of border-image is that you can set an image of your choosing as the overlay for the border of an object, but the truth is quite a bit more complicated.

Requirements: CSS3 Support
Demo: https://zurb.notableapp.com/website-feedback/10696…
License: License Free
Pluralink is an amazing javascript plugin to arrange multiple links in your text. Here is how it works. Suppose you have to include 3 links in a text. What you usually do is that you list it one after the other in a single line which gives a feeling of repetition. For example, if you want to link to google, yahoo and bing in a single line, you will write as “the three top search engines google, yahoo, bing contribute …â€.
But with Pluralink you can show all your links as a drop down list from which the user can choose any of those. It gives a nicer look as well. You can download either the pure pluralink version or the wordpress plugin version for free.

Requirements: –
Demo: http://pluralink.com/
License: License Free
A few months ago, James Padolsey introduced a cool greyscale technique for non-IE browsers. His technique inspired SohTanaka to come up with a workaround with a similar effect.
Greyscale Hover Effect with CSS & jQuery relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/hover-over-trick/
License: License Free
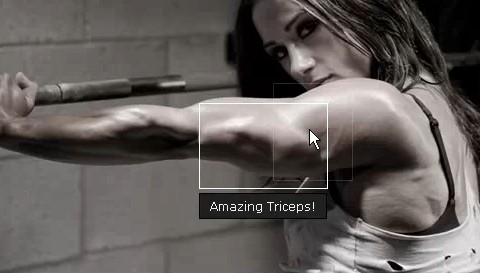
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. AnythingZoomer is a jQuery plugin that does it.
It’s flexible in many ways, in that the “smallâ€, “largeâ€, and “zoom†areas are all pretty easy to customize via CSS. It’s inflexible in other ways, in that it doesn’t “automatically†work by cloning content or anything like that (which is arguably more flexible), and the HTML structure is fairly rigid.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/AnythingZoomer/
License: License Free