qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
qTip2 utilises a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.

Requirements: jQuery Framework
Demo: http://craigsworks.com/projects/qtip2/
License: MIT, GPL License
Crossfilter is a JavaScript library for exploring large multivariate datasets in the browser. Crossfilter supports extremely fast (<30ms) interaction with coordinated views, even with datasets containing a million or more records; it was built to power analytics for Square Register, allowing merchants to slice and dice their payment history fluidly.
Since most interactions only involve a single dimension, and then only small adjustments are made to the filter values, incremental filtering and reducing is significantly faster than starting from scratch. Crossfilter uses sorted indexes (and a few bit-twiddling hacks) to make this possible, dramatically increasing the perforÂmance of live histograms and top-K lists.

Requirements: D3
Demo: http://square.github.com/crossfilter/
License: Apache License 2.0
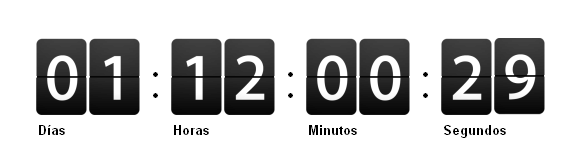
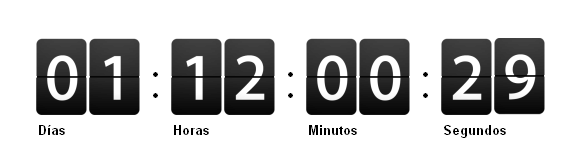
Countdowns can be a great way to build up anticipation when launching a new website or web application, it gives users a clear indication of how long they need to wait before they can get access to your site.
jQuery Countdown is a handy and pretty jquery countdown plugin for you. You can easily customize the format, images, width and height. And it’s only 1.7 KB. Best of all, it’s released under Apache License 2.0 which is free for download.

Requirements: jQuery Framework
Demo: http://jquery-countdown.googlecode.com/svn/trunk/index.html
License: Apache License 2.0
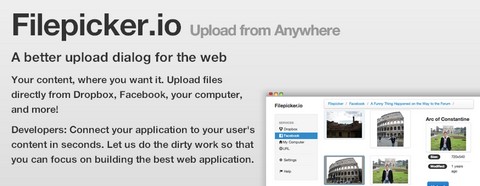
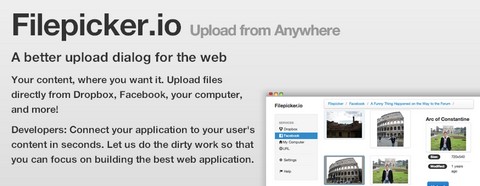
Filepicker.io is basically a handy upload form for the web. Most websites only allow you to upload files from your local computer, so if you want to upload your facebook profile picture, it’s a big pain. Filepicker.io makes it super simple to allow users to upload their online content.
When you want a file of users, you can let user selecting the file via a popup window of Filepicker.io. Once the user clicked “Upload”, it will then return a unique URL pointing to the file the user chose for your website. Users can also upload files from Dropbox or Facebook too.

Requirements: –
Demo: https://www.filepicker.io/
License: License Free
Ribbons are liked for a reason, though — they break the mostly flat design paradigm that we’re traditionally bound to, and they’re one of the few visual elements to do so in an inconspicuous way.
Webdesign Tuts has written a great tutorial: Create a Sticky Navigation Header Using jQuery Waypoints, which tells us how to create an alternative visual style for such elements, which is more natural-looking and aesthetically pleasing.

Requirements: jQuery Framework
Demo: http://webdesign.tutsplus.com/tutorials/javascript-tutorials…
License: License Free
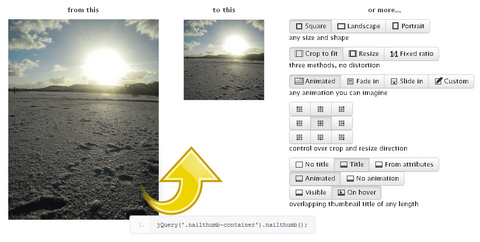
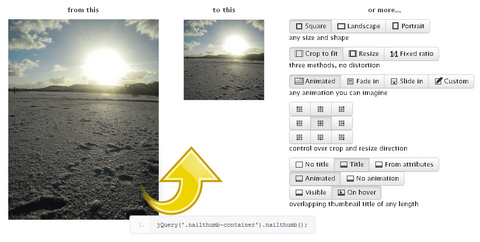
jQuery NailThumb helps you create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS. Integrates prefectly with any media gallery, even more usefull in dynamic web application when you can face any shape or size.
If you want to add avatars to your application, it’s easier to use this plugin to let them fit any size you need, rather than to develop a functionality that restrict your user to upload avatars of the right size/sizes.

Requirements: jQuery Framework
Demo: http://www.garralab.com/nailthumb.php
License: GPL License
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content, that pops up when user moves a cursor over or clicks on a special target.
Osvaldas Valutis built a Responsive and Mobile-Friendly Tooltip using CSS and jQuery. It relies on a maximum width value when viewed on large screens, adopts to narrow environments and picks the best viewable position relatively to the target. It’s mobile-friendly. It pops up when a call-to-action button is tapped and disappears when tapped on the tooltip itself.

Requirements: jQuery Framework
Demo: http://osvaldas.info/blog/elegant-css-and-jquery-tooltip…
License: License Free
jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.
With jPages you can create as many navigation panels as you want and you can choose exactly where to place them. The plugin is unobtrusive and it won’t apply any extra styles to the items you are paginating. And it is compatible with All Browsers and IE7+.

Requirements: jQuery Framework
Demo: http://luis-almeida.github.com/jPages/
License: MIT License
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside <ul>. It works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.4 and up supported) and that all the images are same size.
Biggest difference to other responsive slideshow plugins is the file size (985 bytes minified and gzipped) + that this one doesn’t try to do everything. ResponsiveSlides.js has basically only two different modes: Either it just automatically fades the images, or operates as a responsive image container with pagination and/or navigation to fade between slides.

Requirements: jQuery Framework
Demo: http://responsive-slides.viljamis.com/
License: MIT License
There are lots of timeline tools on the web but they are almost all either hard on the eyes or hard to use. The goal is to create timelines that are at the same time beautiful and intuitive for users.
Timeline is great for pulling in media from different sources. Just throw in a link from Twitter, YouTube, Flickr, Vimeo, Google Maps or SoundCloud and Timeline will format it to fit perfectly. More media types will be supported in the future. Creating one is as easy as filling in a Google spreadsheet or as detailed as JSON.

Requirements: jQuery Framework
Demo: http://timeline.verite.co/
License: GPL License