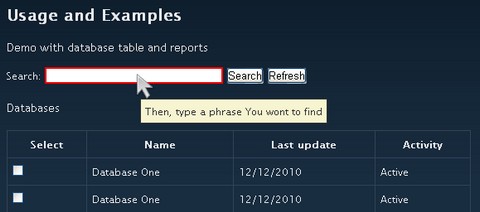
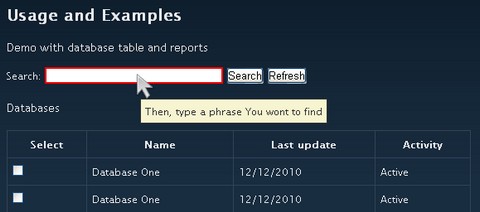
Embedded Help System is “providing help where help is needed” concept that can be easily integrated into web interface. The point is to offer help to user in their working interface and actual situation.
jQuery E-Help is plugin for procedural (“How to …”) web user interface help and it’s easy to integrate into any web interface that supports Jquery. Useful for all web applications, CMS and E-commerce systems.

Requirements: jQuery Framework
Demo: http://embedded-help.net/
License: GPL, MIT License
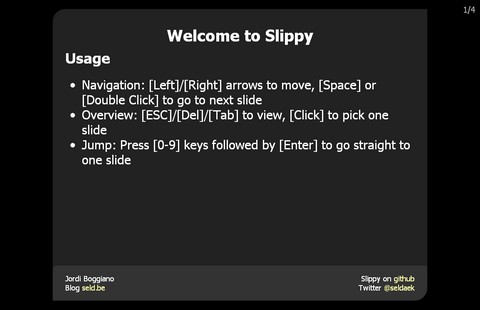
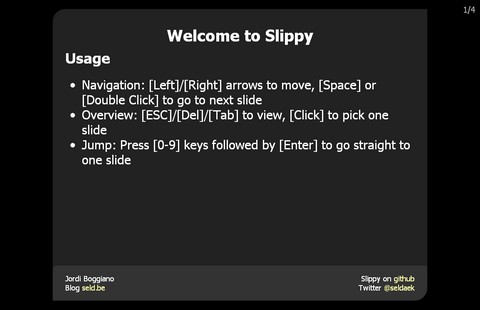
Slippy is a HTML Presentation library written with jQuery, it takes a html file in and plays it in any browser. It is optimal for programming-related talks since it includes a syntax highlighter and is very easy to use since it’s just standard html markup with a few classes to enable specific functions.
If you are making a talk about Javascript, Slippy can even execute your code samples live and displays alert() boxes nicely instead of using the ugly browser dialog, which -I tried it today- works quite well to prove your point interactively.

Requirements: jQuery Framework
Demo: http://slides.seld.be/?file=2010-05-30+Example.html
License: GPL License
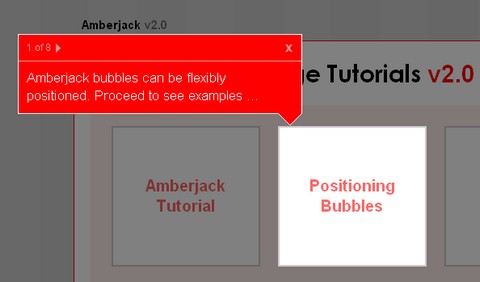
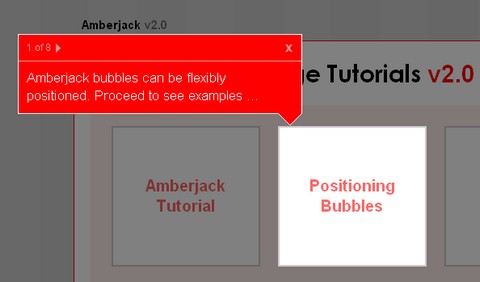
We have mentioned Amberjack long time ago. Amberjack enables webmasters to create cool site tours. By guiding your site visitors, Amberjack tours can greatly improve the usability of your website.
Now they have released Amberjack 2.0, which allows easy creation of On-Page Tutorials. Users can navigate with bubble arrows, keyboard right/left or mouse click left/right. Text bubbles explain page elements to your visitors. You can also use HTML and CSS knowledge to customize the bubbles as you like. Embed a video is also possible.
You can have a look at the source here. However, we have to wait a bit longer, in order to get more tutorials and documentation of Amberjack 2.0.

Requirements: –
Demo: http://amberjack2.org/
License: LGPL
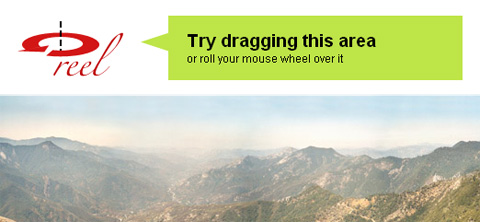
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques. Stitched image is not required, but they do support them too.
Try reel for yourself. Place your mouse pointer over images below. And roll your mouse wheel up/down or drag the image left/right. Reel has been tested in Safari 3+, Firefox 3+, Chrome and IE 5.5+.

Requirements: jQuery Framework
Demo: http://jquery.vostrel.cz/reel
License: MIT and GPL License
GoView made screen recordings easy. You can start recording your computer’s screen and audio with just two clicks. Snipping out unwanted segments is as simple as using a pair of scissors. You can also insert title slides to add polish and act as section dividers. After all, your recording is instantly ready to be viewed an share online. It’s quick. It’s easy. And it’s free.

Requirements: Firefox 2.0+, Internet Explorer 6.0, 7.0
Demo: http://goview.com/
License: License Free
Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css. First you’ll need content and it should be wrapped inside a div containing an ordered list where each list item represents one slide.
You can basically put whatever you want inside list items as long as you keep the same dimensions. Script automatically adds “previous” and “next” buttons in form of span elements with nested anchors just after the content element.
On each click (previous or next button) script calculates the current “position” and makes a one step in requested direction. So, the slider jumps from one slide to another. Once it reaches the end (last slide), the “next” button fades away and re-appears only if “previous” button is clicked again. Same goes for sliding towards the beginning.

Requirements: jQuery Framework
Demo: http://cssglobe.com/post/3783/jquery-plugin-easy-image-or-content-slider
License: MIT, GPL License

Product Planner was born out of the need to help people understand and create user flows for their web products. The idea is that by looking at examples of other successful web products, you can get a better idea of how to create your own.
Product Planner is actually useful for creating a demo tour for web applications too. You can create a work flow for performing a specific task with your web application. So that user can understand how to use your web application easily by reading the work flow step by step with screenshots.

Requirements: –
Demo: http://productplanner.com
License: License Free

ScreenToaster is a free online screen recorder which allows you to Make screencasts, tutorials and demos. You can record your screen in one click without any downloads. It is compatible with Windows, Mac OS X, Linux. You can also share videos on the Internet in Flash, embed them on blogs/webpages or send them by email.
ScreenToaster is operated by Iteria, SARL with offices in the heart of Paris, France. They are a small team of high-skilled web engineers, developing state-of-the-art web 2.0 services for Internet users. They have already raised a first round of capital to actively support ScreenToaster. Look forward to see the on-going development of ScreenToaster.
Requirements: –
Demo: http://www.screentoaster.com/
License: License Free
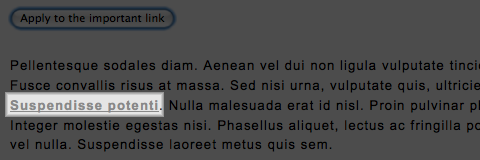
The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereby focusing the users attention on it.
The definable area (to be called “container” from this point forward) can be the entire page or any element which surrounds the target element and the colour which overlays the container can also be defined by you. Not only will it focus the element but it will automatically scroll the page if the element is out of the users view. It works very well in Firefox 2 or 3, Google Chrome and Safari (on Windows). It works quite well on IE7 and Opera as well.

Requirements: jQuery Framework
Demo: http://enhance.qd-creative.co.uk/demo/seekAttention/
License: MIT, GPL License

Flowgram combines the advantages of slide presentations and screencasts with an interactive user experience that fully exploits the fact that almost all the information we might ever need is already on the web.
Using the zero download Flowgram Maker, creators can assemble and annotate web pages, photographs, videos etc on any topic, and add a voice narrative which provides context, emotion and consistency. This uniquely personalized package can be shared as an embeddable widget, email or as a link to either a private group or with the world. Flowgram recipients can interact with any of its pages by, for example, clicking on links, and playing and pausing videos.
Thousands of compelling Flowgrams have already been created for education, training, sales, photo journalism, humor, website walkthroughs, and tutorials etc. Would you like to use it for your website too? View the demo if you are not sure how it works.
Requirements: –
Demo: http://www.flowgram.com
License: License Free