There’s an awful lot of dull, unattractive websites out there that are in dire need of upgrading or total redesign. The owners of those websites are either unaware of the problem or hesitant to ask how much redesign would cost. Web designers would of course welcome the work, even though most would prefer spending their time designing websites from scratch since it would often be quicker, easier, and therefore more lucrative.
There’s a difficult, time-consuming way to redesign a website, and there’s also a fast-forward way using pre-built websites that can do the job just as well, and usually better.
Be Theme, with its collection of 350+ pre-built websites can show you the way, starting with the following examples.
Express Redesign
Here are 7 different ways to make an otherwise dull and uninteresting website really sparkle and take on a modern, trendy look and feel. Use Be Theme’s pre-built websites as the fastest way to implement any or all these approaches.
Express Redesign #1: Make a Run-of-the-Mill Website Dynamic
When you stop to consider that the average visitor takes about 3 seconds max to decide whether to spend more time browsing a website, a dynamic homepage is one way to convince a visitor to stick around to see what the internal pages offer.
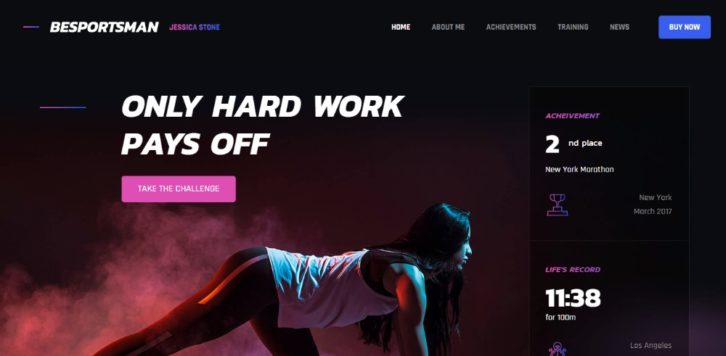
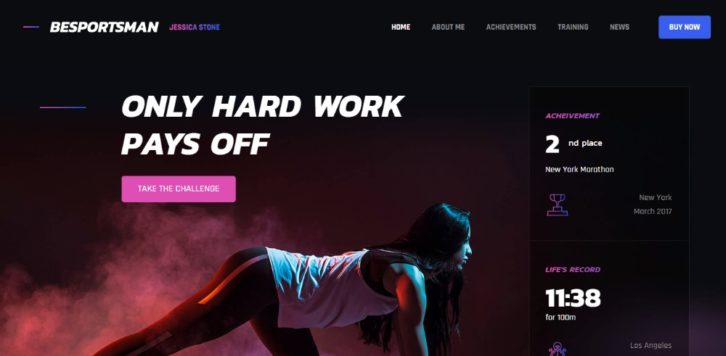
It’s important to place dynamic images, videos, or animations above the fold as shown in the 3 following examples or they may never be seen.
BeSportsman

BeBarman

BeGame

If your choice is a video, be sure to place the Play button front and center or at least presented in a way that invites the visitor to click on it.
Now that you have a dynamic home page, the next step is to ensure the rest of the visitor’s journey will also be appealing.
Express Redesign #2: Refresh the Color Scheme
Refreshing a website’s color scheme is one of the easiest improvements to make and doing so can often create the greatest impact. Not only the look of a website can be improved but its feel can as well. A website featuring a friendly look and feel is always good for business.
This redesign approach can easily be accomplished with a pre-built website, and by doing so you can often take the visual change to a whole new level. Since Be Theme’s collection of templates covers more than 30 different industries, picking the one for given industry type ensures your new color scheme will be current with the latest industry trends and user expectations. Read the rest of this entry »
You might be building a website for your own needs and doing all the work yourself. In this case, you may think there’s no need for a collaboration tool to smooth out your workflow. Still, having one or more extra pairs of eyes looking over your work can be beneficial.
It’s a different story for the design and development teams. There, quality communication and collaboration are often obligatory. This is especially if budget overruns and missed deadlines are to be avoided.
There’s a host of different collaboration tools available. Some are better than others. But the key is to find one that fits in with whom you intend to collaborate and how you plan to go about doing it.
We’ve rounded up several of the best collaboration tools on the market, one of which should be perfect for you.
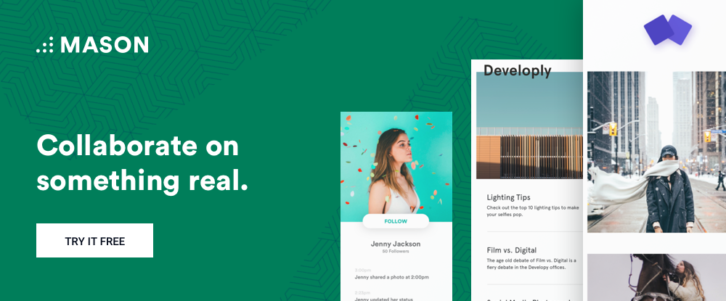
1. Mason

Many tools treat collaboration as an extra, although necessary activity. Your team goes about its business and uses the collaborating tool on an as-needed basis. With Mason, product design, build, deployment and collaboration are managed from a single platform.
Mason’s front-end-as-a-service capability offers a better way to build, not only in terms of its drag and drop building-block approach, but also in terms of how easy it makes it for teams to interact and keep all the data and information in one secure place and available on demand. Collaboration couldn’t be easier.
Mason disassembles and reassembles digital products. By doing so, design and development are much easier to control, and the deployed products are much easier to maintain or modify. Non-tech types can make minor changes to a product and avoid having to repeat the deployment cycle in doing so. Read the rest of this entry »
What does it take to have a decent portfolio? You will definitely need the right tools and a fair amount of creativity. Extra creativity isn’t something that someone can easily come up with. But there are some top-of-the-line WordPress themes that can help you. They are to some degree portfolio oriented. so they can take up the slack.
So, the good news is that you don’t have to be a web design wizard. You also do not have to be brilliantly artistic to create an amazing portfolio. Here are the themes that can lead the way in helping you create an amazing portfolio to showcase your work. They will present your products in a way that will encourage users to stop and study.
1. Porto – Ultimate WordPress + eCommerce Theme

Multi-purpose, blazing-fast, and very powerful compared to other WordPress themes are all apt descriptions of Porto. This Bootstrap4-based WordPress theme features a speed optimized wizard for producing the excellent site performance that makes it a better choice for your next eCommerce or portfolio website design.
Porto’s popularity over the past several years comes as no surprise as its authors have made it a point to follow the latest design trends, adhere to the best coding practices, and continuously make improvements in all aspects of this theme’s design.
Porto is 100% mobile responsive. With a host of demos and design options, it provides the ultimate in eCommerce and portfolio website functionality, it features Visual Composer and Revolution Slider, and it’s compatible with tons of plugins. Other features include header, menu, and breadcrumb options, and page and post layout configuration options and settings.
Porto features a variety of blog and shop pages in addition to its 19 portfolio pages, and there are some amazing ways in which you can put sliders to effective use in your home pages, portfolios, or blog posts.
2. BeTheme

With its 350+ pre-built websites, the largest selection on the market, and the wide-ranging and comprehensive variety of features it places at your disposal, BeTheme is an ideal choice for creating any type of portfolio website you have in mind, or any other type of website for that matter.
Be’s Muffin Builder and its powerful Options Panel working in combination with a variety of header options, shortcodes, design elements, grid and color schemes and many other options, settings, and special effects make it easy to build a portfolio website in as little as 4 hours. All you need is your ideas and your content. BeTheme takes care of the rest.
Be is responsive and SEO friendly and you don’t have to worry about coding as none is required. The documentation you’ll receive and the support you can expect are both reflective of Be’s belief in helping its customers. Read the rest of this entry »