Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web!
They are using pseudo-elements (i.e. :after) to create the filter effects, so you must apply these filters on a containing element (i.e. not a content-block like <img alt=”” />). The recommendation is to wrap your images in a <figure> tag.

Requirements: CSS
Demo: http://una.im/CSSgram/
License: MIT License
Seven of the best and most popular web apps currently on the market are presented for your consideration. All are designed to streamline team collaboration and communication between team members. Several focus on project management tasks, and several feature web design or prototyping capabilities.
We also offer three tips you can use to improve individual and team productivity. As you read on, you’ll notice that these tips dovetail nicely with the capabilities the various web-based apps bring to the table. Since they are web-based, you don’t have to contend with installations, downloads, or updates.
Three Tips to Help You Keep on Track, Work Smarter, and Improve Productivity

- Break a Project into Small Tasks – This approach will keep your work organized, and keep you from getting bogged down or losing track of where you are on a project. Small tasks are naturally easier to work. Understanding the interdependencies between smaller tasks will tend to streamline your workflow.
- Automate what You Can – Repetitive tasks, when done manually, can waste valuable time. The same is true for tasks involving multiple manual operations, and are therefore prone to causing errors. While web design tools automate most of the repetitive design tasks, be on the lookout for the time-saving features project management and collaboration tools offer.
- Observe and Improve – It’s hard to improve on your performance, or on your productivity, if you spend all of your time in the proverbial closet. Observe what others are doing; especially when they are doing things well. Learn from your own experiences. Make it an objective to do something a little better the next time around.
A fourth tip to consider is to choose the best tools for the job at hand, but that is why you are here isn’t it? If you are in need of a design aid, a project management tool, a better way to collaborate, or all of the above, you will find a “best†solution among these seven premier web apps.
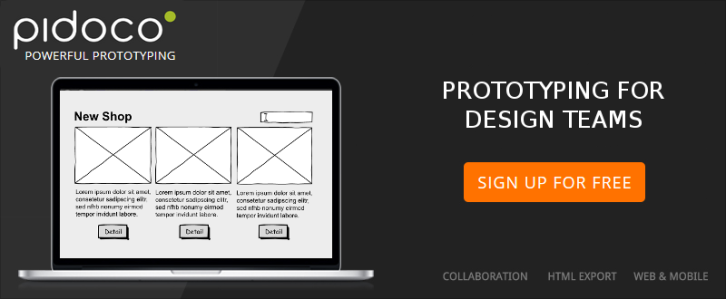
Pidoco

This popular web app is the online prototyping tool of choice for web designers and design team in over 50 countries. Pidoco does more than offer a variety of design aids. It supports team collaboration activities, and it does so effectively.
Multiple designers can work and share information and feedback on a given prototype in real time. Pidoco tracks design changes, supporting documentation, comments, and feedback and maintains a version history. An additional program management feature is issue tracking, a useful function that keeps team members in sync. Read the rest of this entry »
Every successful retailer knows that modern-day commerce can’t make progress without a web presence. An e-store can overcome any geographic or time-zone limitations, thus providing a global scope of product reach. Compared to a physical shop, an online alternative is a more cost-effective and easier-to-manage solution. All the operations are carried out in an admin panel, and there is no need to pay rent, so running a web store is definitely a priority today.
To create an e-store from scratch, most non-tech savvies use eCommerce platforms. These engines allow them to bypass the coding stage and come packed with multiple functionalities for easy website maintenance, customization and updating. When choosing an eCommerce platform, you are advised to use the one with open-source accessibility. The most popular platforms meeting this criterion include WooCommerce, PrestaShop, OpenCart, and Magento. Try one of these solutions, and it’ll be a breeze for you to build the framework for your store.
Once the back end of your store is completed, you should focus on its front end. Many people prefer using eCommerce themes, as they offer ready-made designs pre-packed with multiple features. In this post, we present a selection of 20+ eCommerce themes powered by the above mentioned engines, namely WooCommerce, PrestaShop, OpenCart, and Magento. Whether you are a well off merchant or have to stick to a tight budget, we have the right option for you. Below, you can find both premium and free designs of decent quality for your online store. Just scroll down and choose the ones you like the most!
WooCommerce Themes
Premium WooCommerce Themes
Monstroid

Demo | Learn More
Monstroid is a multipurpose WooCommerce theme that offers a lot to users. It has many innovative back end and front end features, 145 pre-designed pages, 500+ Google fonts, 150 shortcode variations, 50+ licensed images, and 20 premium plugins, e.g. White Label, MotoPress Editor, Moto Slider, etc. There are also multiple child themes whose number is constantly growing. What’s cool about Monstroid is the fact that you get a lot of things for a single price. Free 24/7 support is available for a lifetime.
* * *
Motorsports Store

Demo | Learn More
Here is a premium responsive WooCommerce theme with a visually rich design. It boasts a video background, large banners and product images, parallax and hover effects, etc. To improve the interaction between the store owner and customers, the theme features an online chat, newsletter signup form, and social media options. Custom-made for motorsports, it can also be adapted to a variety of other niches. Read the rest of this entry »
Grav is a Fast, Simple, and Flexible, file-based Web-platform. There is Zero installation required. Just extract the ZIP archive, and you are already up and running. It follows similar principles to other flat-file CMS platforms, but has a different design philosophy than most. Grav comes with a powerful Package Management System to allow for simple installation and upgrading of plugins and themes, as well as simple updating of Grav itself. The underlying architecture of Grav is designed to use well-established and best-in-class technologies to ensure that Grav is simple to use and easy to extend.

Requirements: –
Demo: http://getgrav.org/
License: MIT License
Would you like to download 134 SVG icons for popular brands? Simplyicons.org is there for you. You will find some of the most popular icons in SVG format, e.g. Facebook, Twitter, Youtube, Google, Skype, Wechat and etc. Company logos in icons are copyright of their respective oweners. Distributed for free by Dan Leech under the Free Art License.

Requirements: –
Demo: https://simpleicons.org/
License: Free Art License
Codrops has just published a Page Stack Navigation template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation. The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the bottom of the viewport. The next two pages are shown in the back of the current page as a stack. When clicking on a menu item, the respective page comes up.

Requirements: CSS & JavaScript
Demo: http://tympanus.net/Blueprints/PageStackNavigation/
License: MIT License
Trix is a Rich Text Editor for Everyday Writing. You can compose beautifully formatted text in your web application. Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
Trix is an open-source project from Basecamp, the creators of Ruby on Rails. Millions of people trust their text to Basecamp, and we built Trix to give them the best possible editing experience.

Requirements: –
Demo: http://trix-editor.org/
License: License Free
Baianat believe they can change cultures by the power of teamwork, and adding value to the community be creating (producing) quality products, that’s why they value principles and values over ROI, and quality over quantity. They have recently released “Thousands Icons“, with its different retro color mood, that gives your designs a special look. Enjoy using more than different 20 categories that covers many design fields.

Requirements: –
Demo: http://www.baianat.com/resources/thousands/
License: License Free
Expose is a simple static site generator for photoessays. If you’re into photography, you probably have folders of images and videos. Expose is a Bash script that turns those images and videos into a photoessay. If you’re not a fan of that look, a Medium-style theme is included. It has been tested on Windows/Cygwin, OSX, and should be fine on Linux.

Requirements: –
Demo: https://github.com/Jack000/Expose
License: MIT License
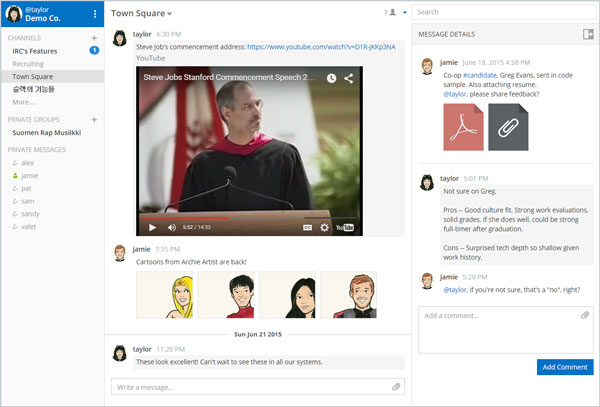
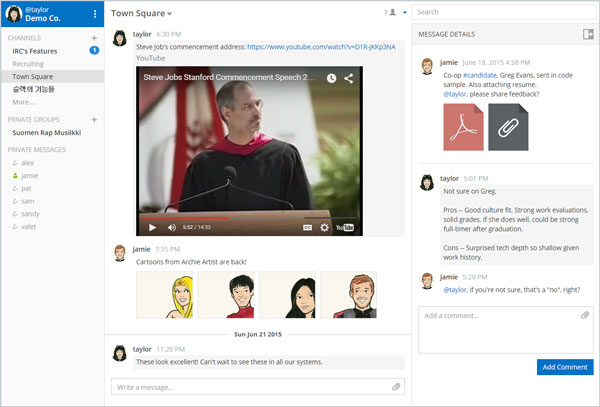
Mattermost is an open source, self-hosted Slack-alternative that offers modern communication from behind your firewall. We built it so users have a practical option for avoiding lock-in from proprietary SaaS services. Mattermost is designed to be Slack-compatible (but not Slack-limited). That means we help users move over from Slack, but without limiting Mattermost to another product’s feature set.
Mattermost infrastructure is built for IT admins who want to quickly stand up a self-hosted alternative to Slack that’s easy to install, deploy, manage and scale. Mattermost includes a web-based System Console for managing instance level configuration. To simplify licensing, they have responded to community feedback and the compiled version of Mattermost v1.0 is now under the MIT open source license (instead of Apache-AGPL).

Requirements: –
Demo: http://www.mattermost.org/
License: MIT License