JavaScript.com is a resource built by the Code School team for the JavaScript community. It is now and will always be free. Because JavaScript is a great language for coding beginners, They have gathered some of the best free learning resources around and built a JavaScript course to help new developers get up and running.
With the help of community members contributing content to the site, JavaScript.com aims to also keep more advanced developers up to date on news, frameworks, and libraries.

Requirements: –
Demo: https://www.javascript.com/
License: License Free
Sitecake is an easy to use CMS (Content Managament System) for small websites, with a WYSIWYG, drag&drop editor. A standard web hosting packet (a web server and PHP 5.4+) is all you need to install and use it. Sitecake reads, modifies and saves changes in regular HTML files. No PHP or template language knowledge required. All changes are saved directly in HTML page, all images in file system. Once you finish editing you still have a static website.

Requirements: –
Demo: http://sitecake.com/
License: GPL License
The delay between HTTP objects being requested/recieved leaves a timeframe where a webpage can look incomplete. Inspired by Soundclouds’s use of random gradients, Gradify can analyse an image for the 4 most common colors and create a gradient (or solid color) to act as a placeholder image. Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.

Requirements: –
Demo: http://gradifycss.com/
License: MIT License
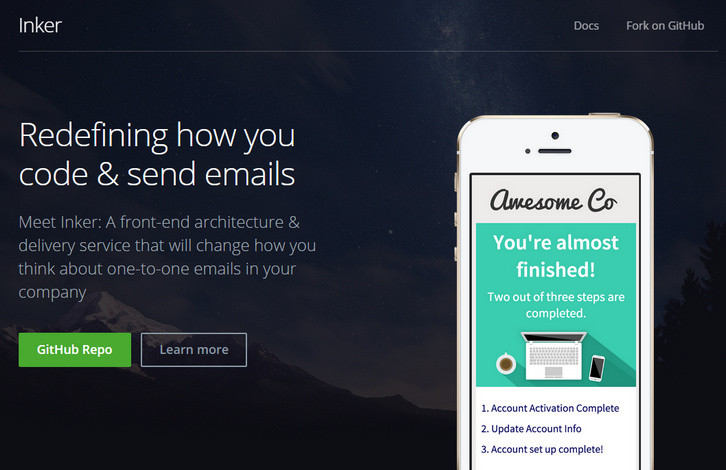
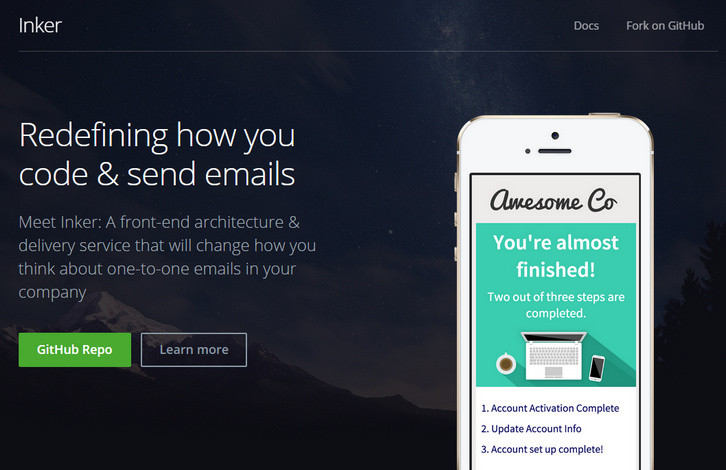
Inker is an open source front-end architecture & delivery service that will change how you think about one-to-one emails in your company. Inker takes you from coding to sending, keeping it centralized
so that your team stops losing time over emails & can focus on more important things.
Inker keeps your email code clean & gives you the tools to test faster. Free templates for transactional emails (forgot password, receipts, account creation). Inker uses Zurb Ink to provide you with a superior responsive CSS framework: you get all the goodies + a Sass component oriented structure.

Requirements: –
Demo: http://inker.position-absolute.com/
License: MIT License
Codyhouse has put together a set of Page Scroll Effects, they are some fancy effects that take place while the user is surfing through the sections of a web page. Some of the effects are quite extreme, but they can prove very useful if your goal is to create an immersive user experience. All animations have been created using Velocity.js.
Please note that these effects are not visible on small devices, where the user can simply scroll through the list of sections. They have tested the effects on mobile and performance was poor, therefore they decided to limit them to bigger and more powerful devices.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/demo/page-scroll-effects/scaledown.html
License: License Free
CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow.
It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests. To contribute: fork either project, create a new branch for your changes, and send a pull request when ready.

Requirements: Meteor Framework
Demo: http://camanjs.com/
License: License Free
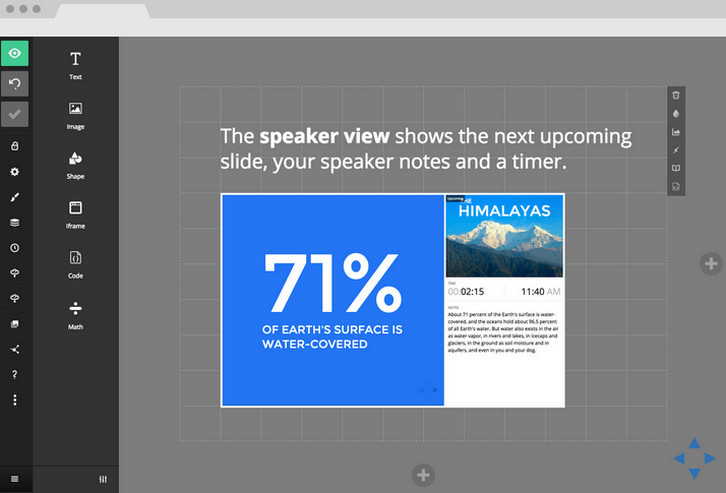
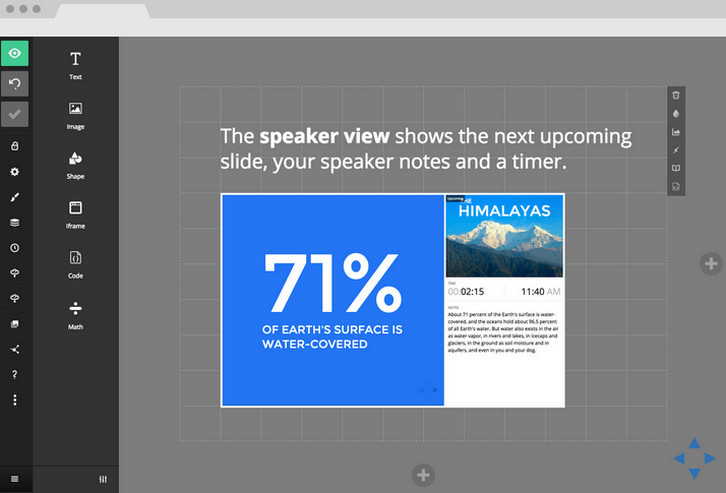
The Slides editor is available online, right in your browser. Unlike traditional presentation software, like PowerPoint, there’s no need to download anything. All of your work is stored securely on our servers, accessible wherever you are. Whether you speak at a conference, host a meeting, or just send your deck out by email, your story is conveyed in the beauty in which it was crafted. You can also export a PDF and share or print it for your audience.
Decks are freely viewable anywhere on desktop, tablets and phones. They can be embedded inside of your site or blog and downloaded for full offline access. Slides is great for sharing anything from a photo album with family to a business plan with your colleagues. It’s free to sign up, you don’t even need a credit card.

Requirements: –
Demo: http://slides.com/
License: License Free
Discourse is the 100% open source discussion platform built for the next decade of the Internet. It works as: a mailing list, a discussion forum and a long-form chat room. Why break conversations into awkward and arbitrary pages, where you have to constantly find the Next Page button? They’ve replaced all that with the power of just-in-time loading. Want to read more? Keep scrolling down.
When someone quotes your post, they’ll notify you. When someone mentions your @name, they’ll notify you. When someone replies to your post… well, you get the idea. And if you’re not around, they’ll email you, too. Reply from anywhere. Discourse is a simple, flat forum, where replies flow down the page in a line. Expand context at the bottom and top of each post to discover the full conversation – without breaking your flow. You can even expand quotes.

Requirements: –
Demo: http://www.discourse.org/
License: GPL License
Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor fullstack framework. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to build and evolve their own chat platforms. You can own an open source Slack-like chat. Note that Rocket.Chat is distributed under the MIT License.

Requirements: Meteor Framework
Demo: http://rocket.chat/
License: MIT License
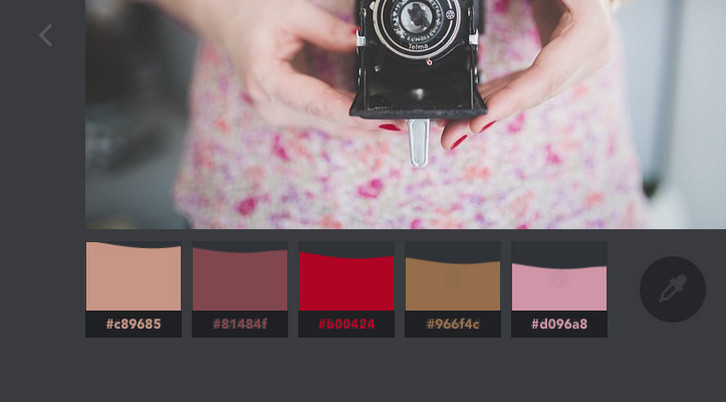
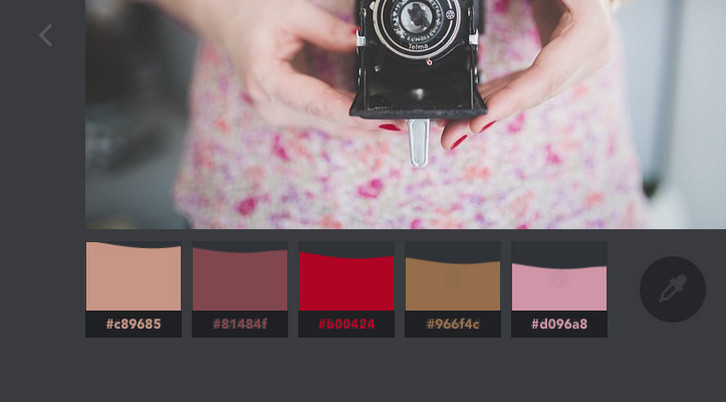
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.

Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free