Designers overlook it. Developers demand it. There’s always been a need for discernible web design in Photoshop. Nobody likes inheriting muddy PSDs. PSD Validator can find out how good your PSD file is structured using some of the rules from Photoshop Etiquette.

Requirements: –
Demo: http://www.psdvalidator.com/
License: License Free
Six months ago, Ghost was revealed the public for the first time on Kickstarter. It raised more than $100,000 in the first 48 hours of funding, and went on to triple that figure within its 29 day funding period, the Ghost prototype received more attention than ever before as people finally saw the platform in action.
Ghost is a platform dedicated to one thing: Publishing. It’s beautifully designed, completely customisable and completely Open Source. Ghost allows you to write and publish your own blog, giving you the tools to make it easy and even fun to do. It’s simple, elegant, and designed so that you can spend less time messing with making your blog work – and more time blogging.
Ghost is free software released under the MIT License, which pretty much means you can do anything you want with it. The MIT License is one of the most free and open licenses in the world, and does not restrict how you use the software which it’s applied to. We believe open source software should be free. As in free.

Requirements: –
Demo: http://ghost.org/
License: MIT License
Running an online store is far not as easy as it seems at first sight. However, if you are a smart merchant, you can’t ignore the fact that we have already entered the era of e-Commerce, so ‘the game is worth the candle’.
Did you know that by 2016, more than $320 billion will be spent on online shopping according to Forrester Research? Just think about it! This is impressive.
Of course you would like to put your finger into this hot, delicious pie. The problem is that now online commerce becomes something ordinary. That is, online stores pop up like mushrooms making tough competition to each other. Even the most quality expensive design can’t guarantee high conversion rates. Moreover, even if you run a successful street store, it doesn’t mean that the same thing will happen on the net. Cyberspace requires certain changes in your business strategy, psychology, and deeper understanding of the difference between the two parallel worlds.

To make your online store stay afloat you need to keep in mind hundreds of details like replenishing products stock, driving more traffic to your store, inventing new promo campaigns, responding to unsatisfied customers, training your employees and so on.
So, the goal of our today’s blog post is to lay down some concrete tips on global e-business strategies. In other words, to share some secrets on how to make people living worldwide buy from you and bolster them with good examples of e-commerce stores that managed to become successful despite the difficulties they met on their way to popularity.
Follow these life hacks and they will help you deliver superior customer experience, boost business efficiency, expand product market and raise your income. Read the rest of this entry »
A straightforward navigation structure can increase the usability of your site, and make information easy to find. By using basic HTML and CSS, you can build a horizontal nav bar that provides interaction when a user hovers over a navigation link.
Start with Markup First
While you probably already have a design in mind that fits with the rest of your site, concentrating on HTML first, before worrying about the presentation and CSS, will help you keep your markup clean and tight. This results in better front-end performance and aids in organization as you continue your development. Figure 1 illustrates the end result.

Figure 1. Completed navigation bar
Break It Down
You’ll learn the rationale and code for each step in the build process:
- HTML structure
- Structural styles: aligning the items, padding, and margins
- Decorative styles: gradients, text color, border radius
- Special interactive styles using pseudo class selectors
HTML Structure
Solid HTML structure is the foundation of any Web page. There are many different ways to achieve the same visual result, but some structures offer advantages like semantic meaning and can help you keep your corresponding CSS stylesheets in order.
Using HTML5 Semantic Tags
Before HTML5, the tag <div> was a one-size-fits-all containing element for anything from main text sections to footers. However, new semantic tags like <header>, <nav>, <section> and <footer> better organize markup into meaningful sections and reduce the need for repetitive class names in you stylesheets. Since most modern browsers support HTML5, it’s best to take advantage of these new descriptive tags to give your markup contextual meaning. Read the rest of this entry »
RainLoop is a Free, modern & fast web-based email client. With modest system requirements, decent performance, simple installation and upgrade, no database required – all these make RainLoop Webmail a perfect choice for your email solution.

Requirements: –
Demo: http://rainloop.net/
License: Creative Commons License
Freecns Cumulus includes over 100 weather specific icons which are shipped as PNG, PDF, EPS and SVG. In addition the pack comes along with grey, black and colored icons. The best of it: It is completely free.

Requirements: –
Demo: http://freecns.yanlu.de/cumulus/
License: License Free
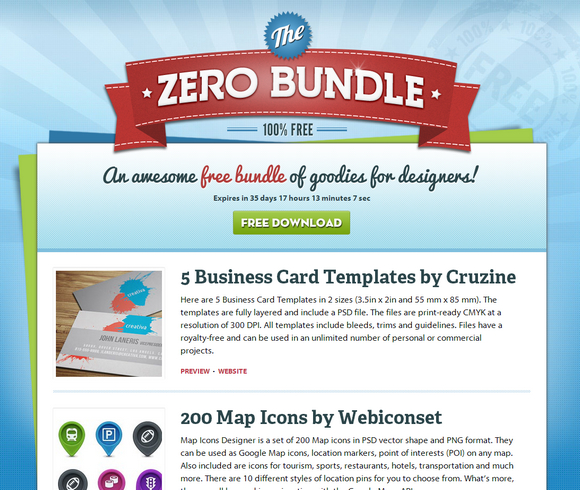
This bundle is called “Zero Bundle“, and it’s called zero simply because that’s what it costs zero. We all love cheap resources, but free is always better, isn’t it? it’s an awesome bundle of free design goodies, with icons, textures, PSDs and much more.
The bundle will remain active for only 30 days, so download yours today so you don’t miss out on this great opportunity for accessing hundreds of beautiful icons. All icons can be used for personal and commercial uses but cannot be redistributed.

Requirements: –
Demo: http://www.zerobundle.com/
License: License Free
CSS has been lacking proper layout mechanisms for far too long. Transitions, animations, filters, all of these are great and useful additions to the language, but they don’t address the major problems that Web developers have been complaining about for what seems like an eternity.
Flexbox is not another CSS framework. Instead, its purpose is to showcase problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox. View the styles in the Web inspector or dive into the source to see just how easy CSS layout will become.

Requirements: CSS Framework
Demo: http://philipwalton.github.io/solved-by-flexbox/
License: MIT, GPL License
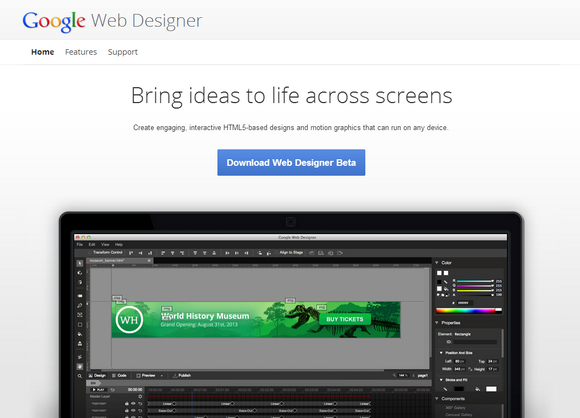
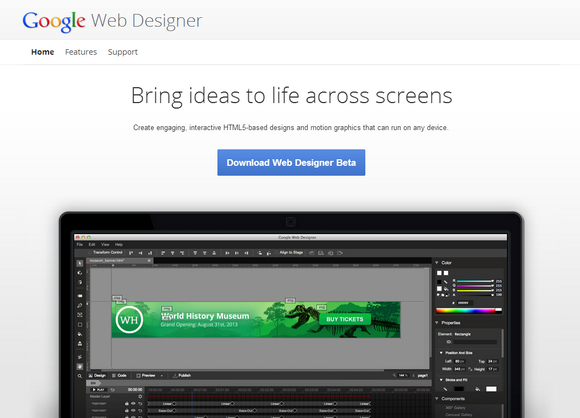
It doesn’t matter how brilliant your work is if people can’t see it. Now everything you create is accessible on any screen – desktop, tablet or mobile – without compatibility issues.
Google Web Designer brings ideas to life across screens. You can create engaging, interactive HTML5-based designs and motion graphics that can run on any device. If you’re feeling more hands-on, all the code behind your designs is hand-editable, so you’re never locked out of your own work. Your ideas are now amplified by code – not restricted by it.
While a visual tool is helpful, it can never represent your creativity, imagination and vision in full. That’s why you can flip back and forth between Design View and Code View as you work, immediately seeing any changes made to code reflected back in your designs.

Requirements: –
Demo: https://www.google.com/webdesigner/
License: License Free
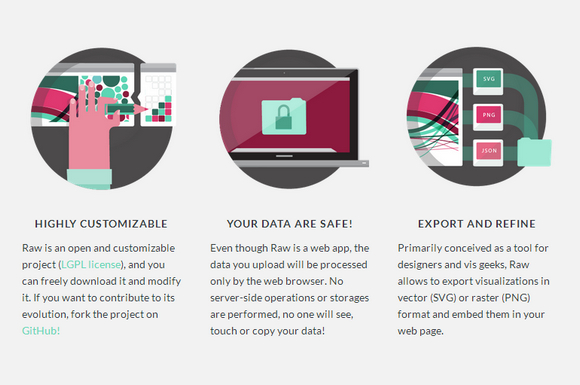
Raw is an open web app to create custom vector-based visualizations on top of the amazing D3.js library through a simple interface. Even though Raw is a web app, the data you upload will be processed only by the web browser. No server-side operations or storages are performed, no one will see, touch or copy your data.
Raw works with delimiter-separated values (i.e. csv and tsv files) as well as with copied-and-pasted texts from other applications (e.g. Microsoft Excel, TextWrangler, TextEdit. Based on the svg format, visualizations can be easily edited with vector graphics applications for further refinements, or directly embedded into web pages.

Requirements: –
Demo: http://raw.densitydesign.org/
License: LGPL License