Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion. Animo includes the amazing animate.css library by Dan Eden which provides you with nearly 60 beautiful animations from attention seekers to entrances and exits. He has also added a few helper animations to the library.
Animo’s only dependency is jQuery 2 or later. The source includes animate.css plus the helper animations made specifically for animo but you can use whatever stylesheet of animations you’d like.

Requirements: jQuery Framework
Demo: http://labs.bigroomstudios.com/libraries/animo-js
License: MIT License
Codrops has shared a tutorial of Sliding Horizontal Layout, where we see the main section in the middle and part of the previous and next section on the sides. The navigation reflects this view by showing the three items currently visible. When clicking on one of the sides or on one of the lateral navigation items, the sections will slide to the respective side, showing the next or previous section. The same happens to the navigation.
They use CSS 3D Transforms for moving the lateral sections. In a browser that does not support 3D Transforms (or where JavaScript is not enabled), you will see the default layout.

Requirements: CSS3 3D Transforms
Demo: http://tympanus.net/Development/TripleViewLayout/
License: License Free
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accomodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.

Requirements: CSS3
Demo: http://www.justinaguilar.com/animations/
License: License Free
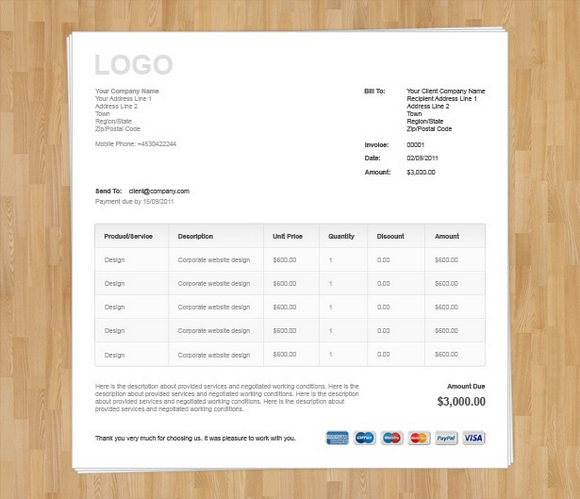
MightyDeals has put together a bundle of 8 web services contracts templates designed to handle the necessary paperwork needed for the boring business side of your company. This contract bundle covers a wide variety of services including: Social Media Marketing! SEO Services, Web Design, Copyright Authorization, Website Maintenance.
All contracts included in this bundle arrive in Word and Open Office formats. And don’t worry about taking a slew of legal courses, these templates were all drafted by an attorney with considerable experience in the industry.
This invaluable set of Web Services contract templates would normally cost you $42, but for a limited time only, you can get the entire legal-filled bundle for just $24. That’s almost a 50% savings off the regular price.

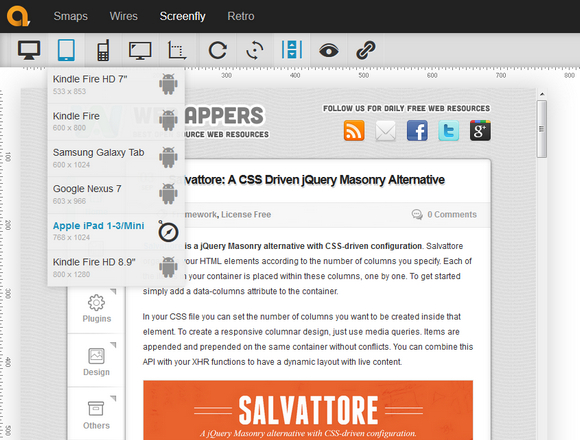
Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started. Screenfly can use a proxy server to mimic devices while you view your website. The proxy server mimics the user agent string of the devices you select, but not the behavior of those devices.
On devices with densely pixelated screens, websites are often rendered using reference pixels instead of the traditional hardware pixel. Keep in mind that resolutions in Screenfly refer to the rendered resolution, and not necessarily the native resolution of the device you’re testing.

Requirements: –
Demo: http://quirktools.com/screenfly/
License: License Free
Bootstrap Magic themes generator is featuring Bootstrap 3 and AngularJS. You can easily create your own Twitter Bootstrap theme quickly. You can see instantly what you are changing on the content. You can also add awesome webfonts from Google Webfont. They are all included in font magic typehead. Satisfy? Download your personalized CSS, minified or not and LESS variables.

Requirements: Twitter Bootstrap
Demo: http://pikock.github.io/bootstrap-magic/
License: MIT License
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify. Each of the items in your container is placed within these columns, one by one. To get started simply add a data-columns attribute to the container.
In your CSS file you can set the number of columns you want to be created inside that element. To create a responsive columnar design, just use media queries. Items are appended and prepended on the same container without conflicts. You can combine this API with your XHR functions to have a dynamic layout with live content.

Requirements: jQuery Framework
Demo: http://salvattore.com/
License: License Free
iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.

Requirements: JavaScript Framework
Demo: http://taitems.github.io/iOS-Overlay/
License: MIT & GPL License
Dripicons is a set of 84 free icons that you can use for your projects or apps. Available formats: PSD, AI, EPS, PDF, SVG, Webfont. Dripicons was created for my personal use, however Amit Jakhu thought some of you might find it useful; therefore he has released it completely for free with no restrictions on usage. You can use it however & wherever you want. This is a simple set of icons that can be easily modified and adapted to many use cases.

Requirements: –
Demo: http://demo.amitjakhu.com/dripicons/
License: License Free
RandomUser is an API that provides you with a randomly generated user. These users can be used as placeholders in web mockups, and will save you time from creating your own placeholder information. You can use AJAX or another method to ask RandomUser for a randomly generated user easily. RandomUser gives you a couple ways to control the results that the system outputs.

Requirements: JavaScript Framework
Demo: http://randomuser.me/
License: Creative-Commons License