TogetherJS is a free, open source Javascript library by Mozilla that adds collaboration features and tools to your website. By adding TogetherJS to your site, your users can help each other out on a website in real time.
TogetherJS is implemented in Javascript; no software or plugins to install, and it’s friendly with existing web pages, while still letting developers customize the experience. TogetherJS is built and hosted by Mozilla, so you know it’s safe to use.

Requirements: JavaScript Framework
Demo: https://togetherjs.com/
License: Mozilla Public License 2.0
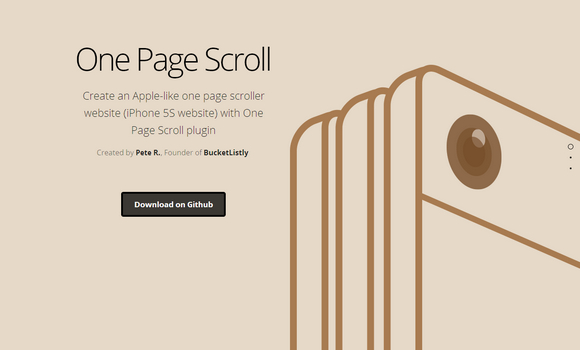
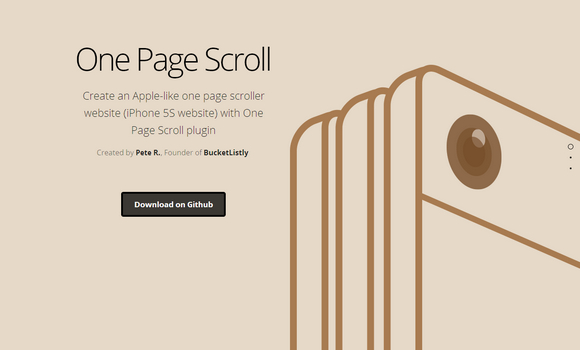
One Page Scroll let you transform your website into a one page scroll website that allows users to scroll one page at a time. It is perfect for creating a website in which you want to present something to the viewers. For example, Apple’s iPhone 5S website uses the same technique.
You can customize the animation timing, the selector or even the animation easing using CSS3. Don’t forget to grab them for free on Github. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: –
Demo: http://www.thepetedesign.com/demos/onepage_scroll…
License: License Free
PSD2HTML.com provides fast, high quality conversion of graphic Web design into HTML and its extensions, as well as full service custom development services for a variety of CMS and eCommerce platforms. They convert your designs to high quality HTML5 + CSS3 / XHTML + CSS coded along with JavaScript by the best front-end developers in the industry.
PSD2HTML.com is very kind to give away $300 + $200 worth of services to our readers, so that you can it to purchase any services on the site. Just leave a comment below to tell us which service on PSD2HTML.com you like most and how you plan to use it in order to be eligible to win. We will pick the winner with the best answer and announce the result on 29th September 2013. Best of luck.

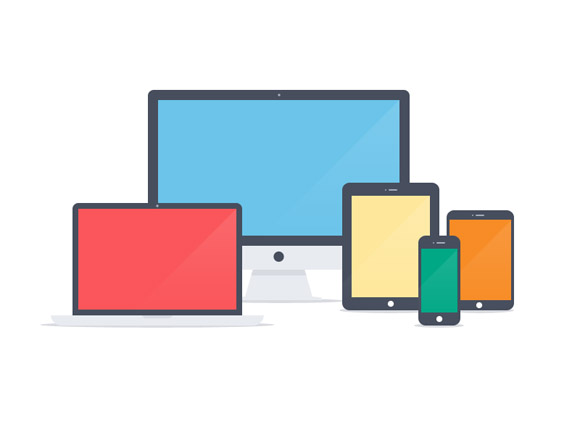
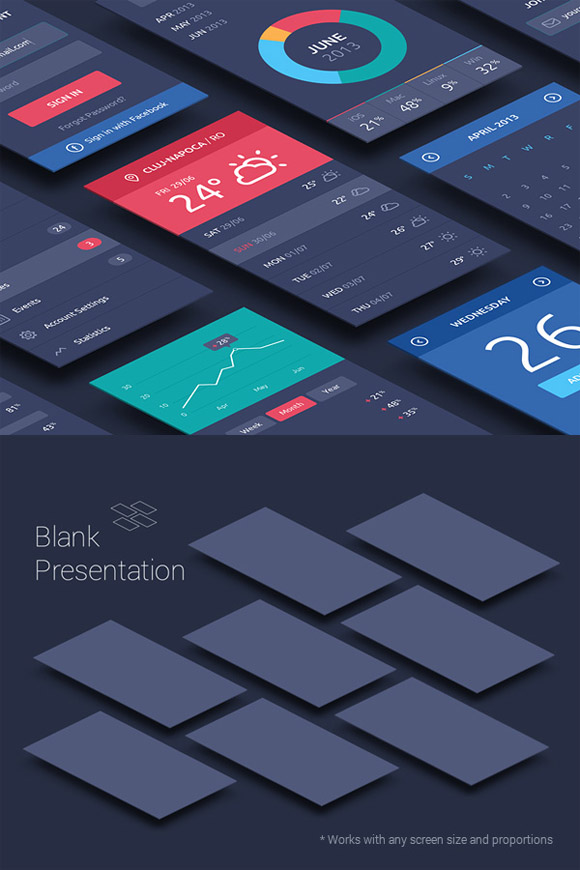
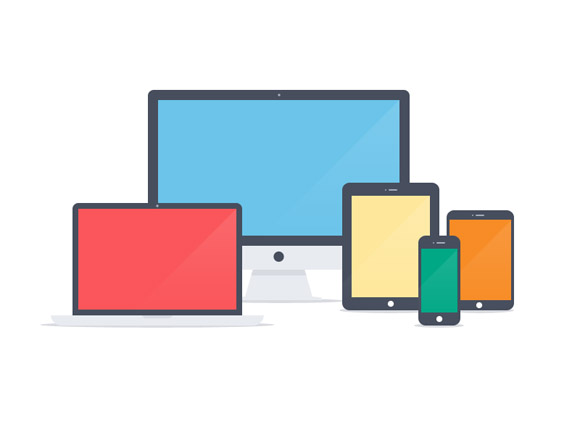
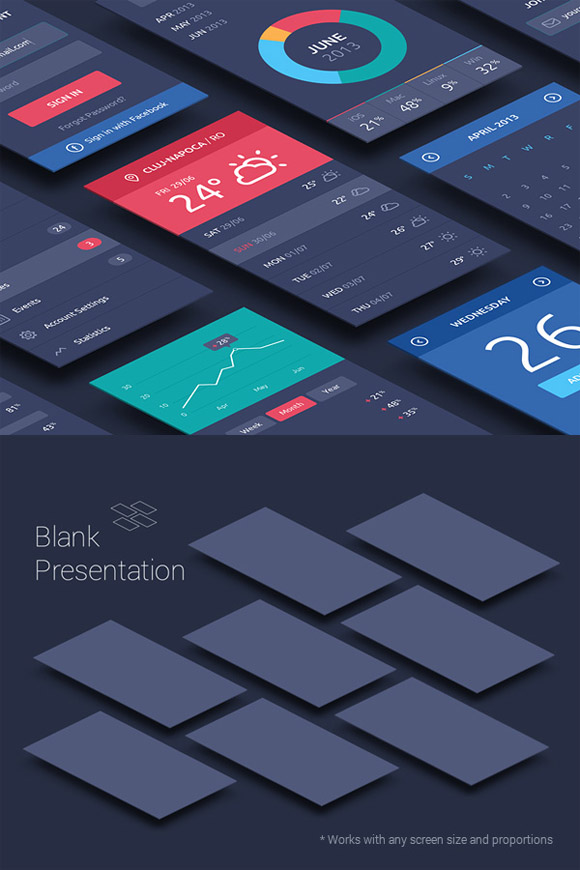
When you’ve poured your heart and soul into designing a truly stunning app, it’s important to help show it off as best as you can. And what better way to show the look and feel of your app than by showing how it would appear running on a device? Whether it’s an iPhone, iPad, Android or desktop app or website, showing it in use gives it some context, adds some visual appeal and can help to make your landing page look smarter and more professional.
Of course, it can take a surprisingly large amount of work to create a mockup of a phone, tablet or laptop in Photoshop, but fortunately there are some incredibly talented designers out there who have generously released some templates that they’ve created for free.
We’ve put together a collection of some of our favourite device templates – each of these look stunning, and range from intricate and highly detailed, to flat and minimalist. We hope you find the collection useful for when you next need to show off your newly designed app – and as a reminder, please be sure to check before downloading and using them for commercial apps, as there may be some license restrictions.
Android Devices by Ian Mintz

Flat Apple Templates by Pierre Borodin

Perspective App Screens

Read the rest of this entry »
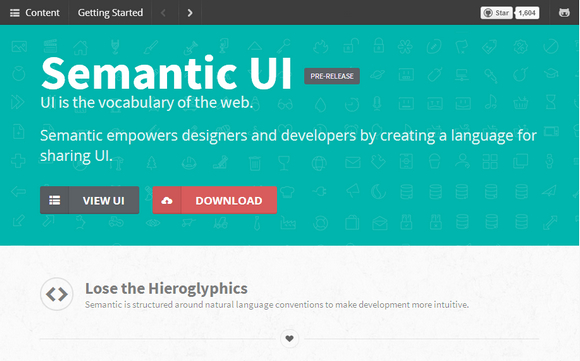
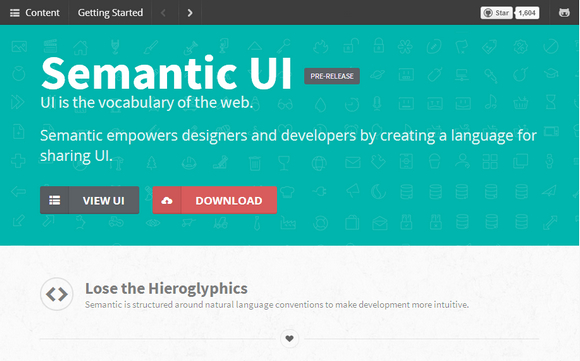
Semantic UI is a set of specifications for sharing UI elements between developers. Semantic is also a UI library to make front end development simpler and easier to learn. The Semantic library describes many UI elements. In most instances it might be best to build a custom build with only the elements you need.
UI components are split into four categories, ranging from smallest to largest in scope: UI Elements, UI Collections, UI Modules and UI Views. Semantic gives you a variety of UI components with real-time debug output, letting your code tell you what its doing.

Requirements: –
Demo: http://semantic-ui.com/
License: MIT License
Mailpile is a modern, fast web-mail client with user-friendly encryption and privacy features. 100% Free and Open Source software. It’s free-as-in-freedom personal e-mail searching and indexing tool, largely inspired by Google’s popular proprietary-but-gratis e-mail service. It wants to eventually become a fast and flexible back-end for awesome personal mail clients, including webmail.
Mailpile is still experimental and isn’t actually very useful yet. It’ll tell you that you have mail matching a given search and let you sort it, browse threads and read messages… but the user interface and message composing/sending functionality is still very immature. If you just want a useful tool and aren’t interested in hacking on the code, you should probably check back later for updates.

Requirements: Python Framework
Demo: http://www.mailpile.is/
License: GNU Affero General Public, Apache 2.0 License
Naver is a jQuery plugin for responsive navigation. It is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. The navigation states can be also be animated. It has been tested in Firefox, Chrome, Safari, IE7+. It is released under the MIT License. Feel free to use it in personal and commercial projects.

Requirements: jQuery Framework
Demo: http://www.benplum.com/formstone/naver/
License: MIT License
FailSafe is a jQuery plugin to help your application work correct even in peril situations. In other words, it takes care of situations like Lost Internet Connectivity and Low Battery Level.
When a user loses Internet Connectivity or his laptop’s Charge goes down, this plugin shows a very user-friendly message to the user. Optionally, this plugin can also disable some of the elements in the page which may require proper Internet Connectivity or Higher Battery Level to function properly.

Requirements: jQuery Framework
Demo: http://plugins.compzets.com/failsafe/
License: License Free
Guzzle takes the pain out of sending HTTP requests and the redundancy out of creating web service clients. It’s a framework that includes the tools needed to create a robust web service client, including: Service descriptions for defining the inputs and outputs of an API, resource iterators for traversing paginated resources, batching for sending a large number of requests as efficiently as possible.

Requirements: PHP Framework
Demo: http://guzzlephp.org/
License: MIT License
Stand to Make is an interactive visual tool for calculating your earnings potential. Do you have an idea for an awesome eBook? Are you designing a killer icon set, UI Kit, or WordPress theme? Whatever the product, Stand to Make can help you answer the question “What do I stand to make?â€. It’s a great too for comparing which payment service provider you can use to maximize your potential earnings.

Requirements: –
Demo: http://standtomake.com/
License: License Free