Every project needs analytics. But you shouldn’t have to litter your codebase with third-party-specific calls. Changing or adding new services should be a snap.
That’s where analytics.js comes in! Instead of adding hooks for every single analytics service you integrate, you add a single set of provider-agnostic hooks that then route to any analytics service you want! Analytics.js gives you a hassle-free way to integrate analytics into any web application.

Requirements: Google Analytics
Demo: http://segmentio.github.com/analytics.js/
License: MIT License
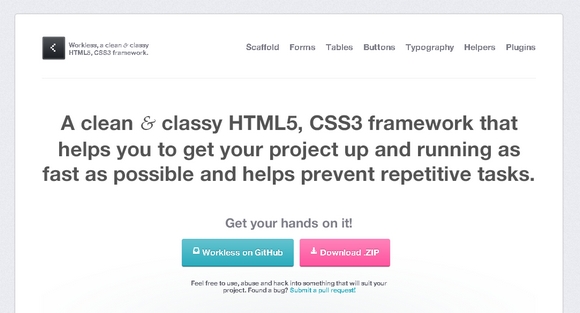
Workless is a clean & classy HTML5, CSS3 framework that helps you to get your project up and running as fast as possible and helps prevent repetitive tasks. It standardizes CSS, improves usability and interaction, sets base typography to help vertical rhythm and readability and adds helper classes to style elements easily.
You can either start with the base setup, or drop the files and assets into your current project and simply reference the CSS and Javascript files in your source. Once you’ve done this you can then begin adding your own application specific CSS.

Requirements: CSS3 adn HTML5
Demo: http://workless.ikreativ.com/
License: License Free
When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a lot of pain because you have to open up photoshop, tilt, skew, apply glares and etc…
So Breezi has created PlaceIt for us to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and it will generate it for you. There are a few environments in there now (iPad, iPhone, iMac and more) and will be adding many more.

Requirements: –
Demo: http://placeit.breezi.com/
License: License Free
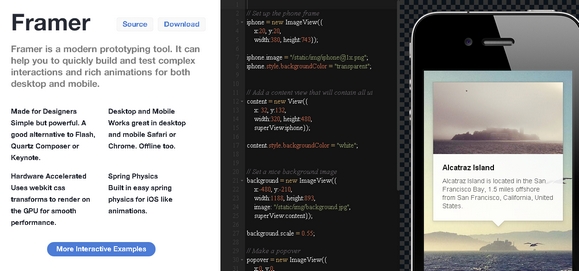
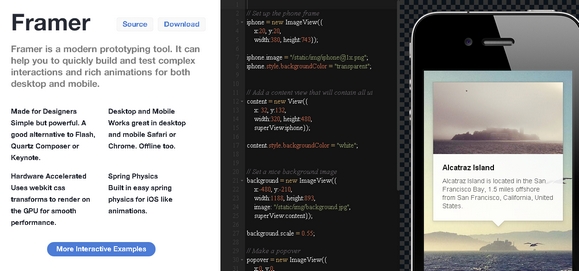
Framer is a modern prototyping tool. It can help you to quickly build and test complex interactions and rich animations for both desktop and mobile. The basic idea is that you only need a few simple building blocks like images, animation and events to build and test complex interactions.
It is made for designers. It is simple but powerful. A good alternative to Flash, Quartz Composer or Keynote. It works great in desktop and mobile Safari or Chrome, and Offline too. It uses webkit css transforms to render on the GPU for smooth performance. Built in easy spring physics for iOS like animations.

Requirements: –
Demo: http://www.framerjs.com/
License: License Free
Modern browsers like Internet Explorer 10 support CSS 3D and 2D Transforms and CSS Animations. By tapping the power of your GPU and running asynchronously from regular JavaScript, these technologies provide a more performant and flexible alternative to traditional script-based animations for Web content. I’ve talked about how to build with CSS 3D Transforms as well as CSS Animations and Transitions in previous articles. In this article, I’d like to introduce a more “unconventional†use case for these technologies by describing the concept of “full-page animations†that can be used during the navigation process to add fluidity and continuity to browsing. Our target is to achieve a seamless browsing experience in which content smoothly appears into view when the user visits a page and transitions away when he clicks on a link or performs a relevant action.
These effects can be accomplished by transforming the HTML <body> element using CSS Animations. However, this use case presents some considerations that we felt were worthy of discussion, such as the effect of layout and sizing on transforming <body>, as well as how to appropriately time page navigations so that they mesh properly with our animations.
The code samples in this post use unprefixed CSS markup as supported by IE10 Release Preview; other browsers may require vendor prefixes for the CSS Animations and CSS Transforms properties used. Read the rest of this entry »