The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of it’s kind. Founded by Riley Cran and Tyler Galpin, originally in a whirlwind 24 hour adventure to distribute a single typeface, Lost Type has blossomed into a full fledged foundry, distributing fonts from designers all over the world, with it’s unique model.
Users have the opportunity to pay whatever they like for a font, you can even type in ‘$0’ for a free download. 100% of funds from these sales go directly to the designers of the fonts, respectively.

Requirements: –
Demo: http://losttype.com/
License: License Free
Leaflet is a modern, lightweight BSD-licensed JavaScript library for making tile-based interactive maps for both desktop and mobile web browsers. It is built from the ground up to work efficiently and smoothly on both platforms, utilizing cutting-edge technologies included in HTML5.
Its top priorities are usability, performance, small size, A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.

Requirements: Javascript Framework
Demo: http://leaflet.cloudmade.com/
License: BSD License
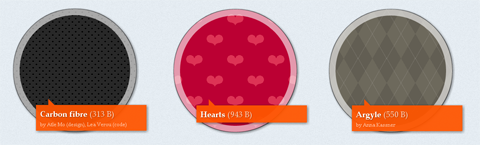
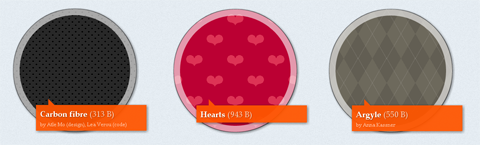
CSS3 Patterns Gallery contains all the beautiful patterns that are able to create with CSS3 gradients. The patterns themselves should work on Firefox 3.6+, Chrome, Webkit nightlies, Opera 11.10+ and IE10+.
However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Opera doesn’t support radial gradients and Gecko is quite buggy with them).

Requirements: CSS3 Support Browsers
Demo: http://leaverou.me/css3patterns/
License: License Free
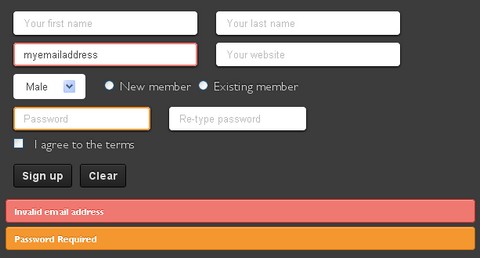
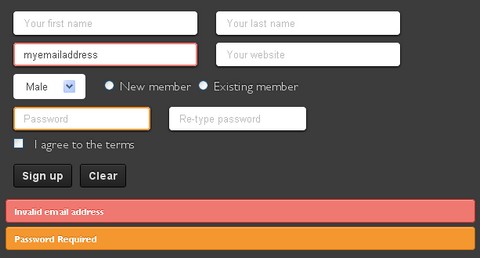
Formly allows an unbelievably easy way to add style and validation to your forms. Forms are everywhere and, usually, suck. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
Formly is a light little fella. 17kb in total for the full and 14kb for the minified version. It has been tested on iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 7.0+.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/formly/
License: MIT License
DepthJS allows any web page to interact with the Microsoft Kinect using Javascript. Navigating the web is only one application of the framework they built – that is, they envision all sorts of applications that run in the browser, from games to specific utilities for specific sites.
The great part is that now web developers who specialize in Javascript can work with the Kinect without having to learn any special languages or code. DepthJS is open source under the AGPL license.

Requirements: Javascript Framework
Demo: http://depthjs.media.mit.edu/
License: AGPL License
Ajax Autocomplete for jQuery allows you to easily create autocomplete / autosuggest boxes for text input fields.
It is built with focus on performance. Results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
It has been tested on IE 7+, FF 2+, Safari 3+, Opera 9+. And it is is freely distributable under the terms of an MIT-style license.

Requirements: jQuery Framework
Demo: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
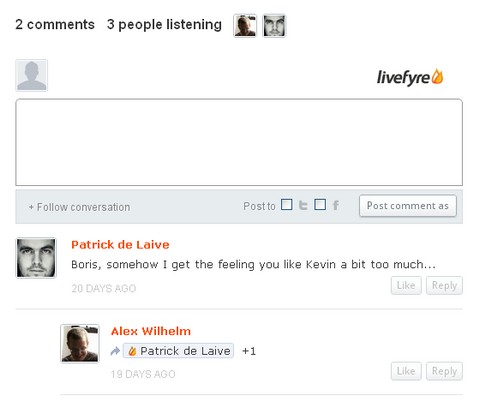
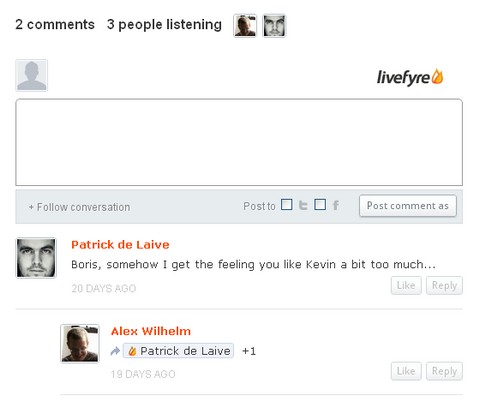
Livefyre is a real-time engagement platform focused on building a community around the content of your website. It replaces your outdated comment section with a live stream of comments, images, videos, tweets, and Facebook posts.
Livefyre is built from the ground up for the social web, focused on bringing the conversation back to your content and giving your community the most quality online conversation experience possible, with the people, communities, and topics that they care about the most.
Best of all, Livefyre is free for websites with less than 20M monthly pageviews. Please feel free to try it out yourself.

Requirements: –
Demo: http://livefyre.com/
License: Free for websites with less than 20M monthly pageviews
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes. The showcase is easy to implement and very easy to customize in CSS. A slide can contain any type of HTML element. It’s an infinity slide. It is compatible with all the Major Browsers (Win & Mac).

Requirements: jQuery Framework
Demo: http://www.awkwardgroup.com/sandbox/awkward-showcase…
License: Creative Commons License
Galen Gidman has made a set of 30 CSS3 Progress Bars – each it’s own color. He is offering them as a 100% free download. Those progress bars were using no images what-so-ever… just CSS3. You can use them wherever you like, even in commercial projects.
You can also check out Pure CSS Progress Bar with Animation and CSS Javascript Progress Bar we mentioned before. I am sure they will be useful when creating web applications.

Requirements: CSS3 Supported Browsers
Demo: http://lab.galengidman.com/progress-bars/
License: License Free
How much library code do you really need – 50K? 100K? 150K? More? How much of that do you really use?
Micro-frameworks are definitely the pocketknives of the JavaScript library world: short, sweet, to the point. And at 5k and under, micro-frameworks are very very portable. A micro-framework does one thing and one thing only – and does it well. No cruft, no featuritis, no feature creep, no excess anywhere.
Microjs.com helps you discover the most compact-but-powerful microframeworks, and makes it easy for you to pick one that’ll work for you.

Requirements: –
Demo: http://microjs.com/
License: MIT License