BrushLovers offers an amazing collection of exclusive free and premium Photoshop Brushes. The high resolution brushes are beautifully and carefully crafted and can be used for both personal and commercial projects.
All brushes were designed by Liora Blum. Liora is a highly-respected graphic designer who is hooked on grunge, swirls and Photoshop brushes. Inspired by flaky paint, rippling waves and trips to nowhere, she hangs out at the Brushes Palette to create truly incredible and trendy brushes.
BrushLovers is pretty user-friendly. You can easily pick the suitable Photoshop brushes for your site. These brushes will work in Photoshop CS or higher. They have been tested for compatibility in Photoshop CS, CS2, CS3, CS4 and CS5.
You can also register an account for free on the site, which allows you to keep track of your favorite brushes and/or buy credit packs. Most importantly, they are updating the site very frequently, so you can get some unqiue and fresh Photoshop brushes regularly.

Requirements: –
Demo: http://brushlovers.com/
Price: Free – $7/pack
When releasing a web product, there is nothing more beneficial than receiving early feedback from your users. Unfortunately, many websites make it unnecessarily difficult to send your feedback or lack this functionality altogether
Tutorialzine taught us how to solve this problem with a Quick Feedback Form. Powered by jQuery, PHP and the PHPMailer class, the form sends the users’ suggestions directly to your mailbox.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/09/quick-feedback-form…
License: License Free
Thank you for all of the participants of Giveaway 5 x Licenses of WordPress Developer Club. We are happy to announce the following winner. Congratulations. You will receive an email from RocketTheme about how to claim your prize.
1. Alex Obenauer 2. dan 3. Elcodigodebarras 4. George Vanous 5. Ricardo Sousa
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
A while ago, we have featured Supersized, which is a Full Screen Background & Slideshow jQuery Plugin. Now, they are happy to announced Supersized 3.0. The ability of scrolling is added, so that you can have your site on top of Supersized. Increased performance for larger number of images. Images are now loaded from an array. And thumbnail navigation is also added for easy navigation.

Requirements: jQuery Framework
Demo: http://www.buildinternet.com/project/supersized/
License: Creative Commons 3.0 License
Zepto.js is a JavaScript framework for mobile apps and sites, with a jQuery-compatible syntax. The goal is have a 2k library that handles most basic drudge work with a nice API that you might already know so you can concentrate on getting stuff done.
Zepto.js is about 10 times smaller than jQuery or Prototype, yet provides a large subset of the features those libraries offer, thanks to all the goodness of advanced JavaScript and new DOM features in mobile WebKit browsers.

Requirements: –
Demo: http://zeptojs.com/
License: MIT License
Chrome team decided to write an online guide for everyday users who are curious about the basics of how browsers and the web work, and how their evolution has changed the way we work and play online. Called “20 Things I Learned about Browsers and the Web“, this online guidebook is built in HTML5, JavaScript and CSS3.
The app utilizes the History API to provide a clutter-free URL structure that can be indexed by search engines. The HTML5 canvas element is used to enhance the experience with transitions between the hard cover and soft pages of the book. The page flips, including all shadows and highlights, are generated procedurally through JavaScript and drawn on canvas.

Source: http://www.20thingsilearned.com/
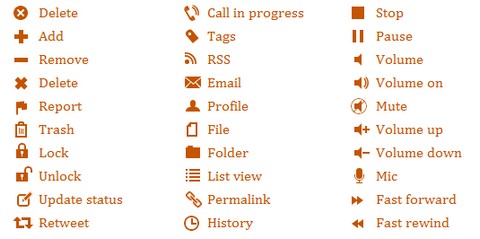
Pure CSS GUI icons is an experiment that uses pseudo-elements to create 84 simple GUI icons using CSS and semantic HTML. Shared as an exercise in creative problem solving and working within constraints.
Some of these GUI icons can only be created in browsers that support CSS3 transforms. It has been tested on Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+. However, this is not a “production ready” CSS icon set yet.

Requirements: Firefox 3.5+, Safari 5+, Chrome 5+, Opera 10.6+
Demo: http://nicolasgallagher.com/pure-css-gui-icons/
License: License Free
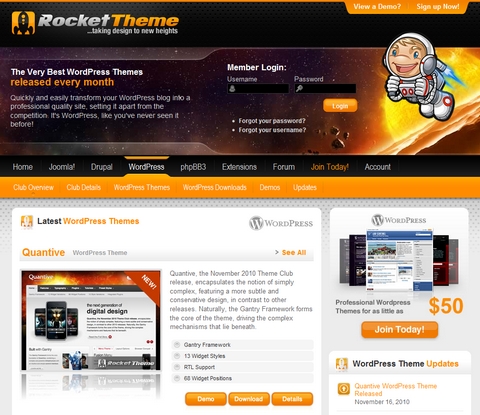
RocketTheme’s WordPress Theme Club is a new club based on the highly popular Joomla Template Club. These wordpress themes provide a stunningly unique blog design to enable you to stand out from the crowd. Their extensive community forums allow you to quickly get help and learn how to bring your own ideas to life.
They offer a variety of subscription options to satisfy the needs of any individual, organization or business. RocketTheme Developer level club memberships extend the regular clubs with added benefits with the sole intention to make your life as a developer easier.
RocketTheme is very kind to giveaway 5 x Licenses of WordPress Developer Club ($250 each) to our readers. Simply leave a comment about how you would use the themes under this giveaway contest. We will pick 5 lucky person and announce the winners on 28st Nov. What are you waiting for?

VexFlow is an open-source web-based music notation rendering API. It is written completely in JavaScript, and runs right in the browser. VexFlow supports HTML5 Canvas and SVG. The score below can be rendered in your browser.

Requirements: Javascript Enabled
Demo: http://www.vexflow.com/
License: MIT License
AddyOsmani has just shared jQuery 1.4.3 Offline Learning Kit for anyone interested in tweaking their jQuery skills offline. It includes printable reference sheets so that whenever you’re wondering what selector or method might be best to use, you will have access to material that can assist with that. The pack also comes with all the 1.4.3 documentation in an easily browseable offline format (with all our API examples included).
This pack also includes a jQuery Mobile demo application – one for PHP developers and another for Rails developers. Rebecca Murphey’s excellent jQuery Fundamentals book is a wonderful starting point for increasing your knowledge and skills with both jQuery and JavaScript in general as well. You will find exercises for this included in the pack.

Requirements: –
Demo: http://addyosmani.com/blog/jq143offlinelearningkit/
License: License Free