Thank you for all of the participants of Giveaway 5 x RapidSSL Certificates by SSLmatic. We are happy to announce the following winner. Congratulations. You will receive an email from SSLmatic about how to claim your prize.
1. Santiago 2. Jens 3. Peter Dedene 4. Austin 5. Faisal Basra
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
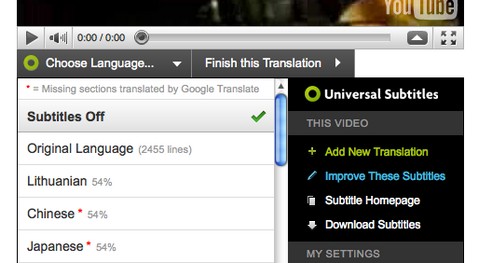
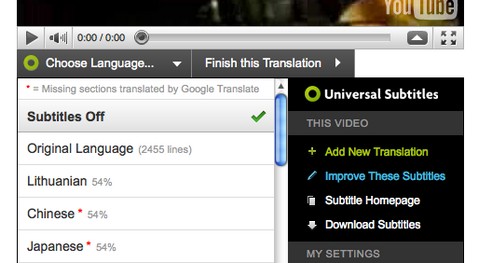
The lack of captions and subtitles on video is a major obstacle for people with hearing disabilities and a huge language barrier for the whole world. Universal Subtitles want to give individuals and communities the power to overcome these barriers. The tools they are building are free and open source and will make the work of subtitling and translating video simpler, more appealing, and, most of all, more collaborative.
Universal Subtitles make it easy for anyone to add subtitles, captions, or translate nearly any video on the web. You add their widget to your videos. Then you and your viewers can add subtitles, which anyone can watch.

Requirements: –
Demo: http://universalsubtitles.org/
License: AGPL License
Have you ever thought of using Google Analytics’ Custom Variables feature to measure the real performance of visitors to your website? Take a look at the article: How to Measure Page Load Time With Google Analytics. It’s a little clumsy since Google Analytics wasn’t really meant to do this, but it’s good enough that many of you might find it useful.

Requirements: Google Analytics
Demo: http://blog.yottaa.com/2010/10/how-to-measure-page-load-time…
License: License Free
Addy Osmani shows us how you can create a kick-ass animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
You’ll also learn today how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Requirements: jQuery Framework & CSS3
Demo: http://www.addyosmani.com/resources/shinetime/
License: License Free
SSL is a web standard for encrypting communications between users and SSL (secure sockets layer) websites. Data is encyrpted when sent via a SSL connection to make it safer.
SSLmatic offers the SSL certificates of the most popular brands like RapidSSL, Geotrust, Verisign for huge discounts. Apart from getting cheap SSL certificates, once the certificate is bought, you also become the customer of the provider which means you can get support directly from the provider itself and/or SSLmatic.
SSLmatic is very kind to giveaway 5 x RapidSSL Certificates to our readers. Simply leave a comment under this giveaway contest. We will pick 5 lucky person and announce the winners on 31st Oct. What are you waiting for?

The Linear Layout visualization is a productive approach to network visual analytics. It is a scalable, computationally fast, and straight-forward network visualization method that makes possible visual interpretation of network structure and evolution.
The linear layout method can be applied to data structures other than networks. Fundamentally, the method requires that your data structure can be mapped onto a set of pairwise relationships. The objects of each pair can be network nodes, but they can also be an interval or spatial position.
The power of the method is realized when you can classify your objects (e.g. assign them to an axis) and, for each object, compute a meaningful property (e.g. degree, to determine object position on the axis).

Requirements: –
Demo: http://mkweb.bcgsc.ca/linnet/
License: License Free
Years later forms are still the primary way our users can interact with us, more than just clicking on links or triggering JavaScript events. Indeed, it’s likely the first thing you do when you start up your favourite browser is type a search query into a form.
With a combination of server-side scripting and AJAX we now have feature-rich forms, but all at the expense of programming complexity. Funny thing is, we’re now so used to this sort of code that what is about to happen almost seems too simple.
Inevitably, as is the case with much of the HTML5 spec, HTML has now caught up with the needs of web designers and developers by providing a remarkably simple way of creating usable and even extensible forms.

Source: http://thinkvitamin.com/code/fun-with-html5-forms/
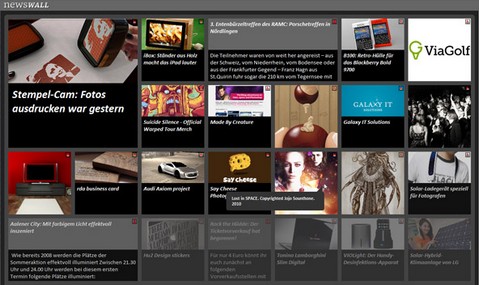
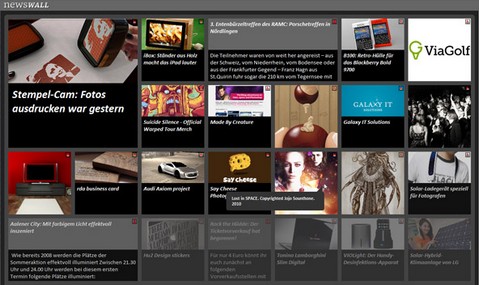
Newswall is a tool to display feeds and e-mails. Just like on a “news wall” all messages – sorted by date and time – show up in small blocks, if possible together with an image.
That way it is easy to find the most important and interesting news and then have a closer look at these. So it is sort of a feed reader mixed with an e-mail viewer having the look of an image gallery.
To install the script you need a webserver with PHP (tested with Apache2 and PHP 5.2.3), there’s no need for a database. It has been tested on Firefox 3, Safari 4, IE 8 and Chrome.

Requirements: PHP
Demo: http://newswall.mayoco.de/
License: Creative Commons License
Close Pixelate is inspired by American portrait painter Chuck Close, this script converts an image into a pixelated version using an HTML5 canvas element. It’s basically a simple demo for canvas’ imageData functionality.
The function accepts an array of objects. Each object holds a set of options (resolution, shape, size, offset and alpha).

Requirements: –
Demo: http://desandro.com/resources/close-pixelate/
License: License Free